The purpose of this article is to introduce a simple mechanism to render FAQ-style accordions in WordPress, and it functions as an explainer for an article where we introduce our default mortgage broker website. In this article we'll detail why we introduced an approach to rendering information to a page that is fundamentally different to conventional norms, and we'll also provide a plugin and shortcode for those cases where you wanted to introduce the feature yourself.
This article is necessary to 'justify' our rather unconventional website architecture since many brokers that come across us won't understand the massive advantages derived from our evolved conversion-based methodology. As we'll come to describe, the results we assessed from millions of page-views and conversions definitively determined the alternate method we're describing performed far better than the typical approach employed by most businesses, and it converts more clients.
Websites haven't changed much in years. Certainly, in the finance space virtually every 'required' page (such as First Home Buyers, Refinancing, Investor Loans, and all of those other big-ticket blocks of information) all occupy a page full of top-to-bottom information, and it can often be rather overwhelming... and extremely limiting from a broker's content creation point-of-view. We evaluated well over a million of our client page-views and conversions with screen recordings and heat-maps to determine if our alternate method of including links to FAQ pages would outperform the conventional approach. Consistent with our customer-first mantra - and the obvious overriding obligation to provide an online experience that actually converted - we wanted to know if a short-form style of FAQs with longer-form 'answers' would outperform the website used by virtually every mortgage broker in industry - including our former 'generic' framework. The result was overwhelmingly conclusive: the FAQ style 'pages' encourage more page-views and converted far more clients.
We've always provided the highest-converting website in the finance industry so to improve upon conversions in such a significant and profound way was something that literally made us rethink our entire website architecture strategy for every industry - not just the finance industry. In hindsight, our analysis returned a result that shouldn't have surprised us since consumers have gravitated towards lists and short-form 'Twitter-style' blocks of information that engages them or occupies their full attention, and they want to-the-point or standalone answers to the very specific question that they might have.
Accordions are Commonplace
It's highly likely that the 'Premium' WordPress theme you're using now includes an accordion-style feature of some kind, and it's also probable you have accordions of some descriptions somewhere on your website. So what we're introducing is nothing new - it's the application of how the accordions are used is fundamentally different.
The accordions made available via your theme will usually require that you use shortcode or a builder to include the response within the accordion container; that is, whenever the text within the accordion needs to be altered you will access the accordion directly and change the static text, and if the same text is required in another location you'll have to copy and paste the response for each occurrence when that change is introduced.
The approach we're introducing below is different in that the FAQ accordion is built based on the category that the FAQ is assigned. This means you can assign a 'Guarantor' FAQ article to both the 'First Home Buyer' FAQ Category and the 'Investor' FAQ category (and others), and the FAQ blind will return in the stack of accordions based on the page that the accordion is returned, and the information shown in the blind container will always shows the applicable excerpt from the FAQ page.
As just mentioned, each accordion in a stack returns an excerpt from the applicable FAQ (the excerpt in full, if populated, or a truncated portion of your FAQ article), and each accordion response includes a link to the full FAQ page. In this way we're able to build an ongoing library of comprehensive questions and answers that are most applicable to your audience. The short-form question and excerpt is far easier for a website visitor to ingest and navigate, and it makes the amount of information returned to each page to be infinite.
Most accordion features require a supporting JavaScript library, and they're often a relatively expensive feature to return on each page. We've created a HTML and CSS-only version that returns an accordion in just a few lines of code. It's a basic feature that we may alter in the future, but we didn't want to introduce yet another unnecessary fancy-pants JavaScript accordion to your website.
FAQ Custom Post Type
Our standard websites - and our default mortgage broker website, in particular - includes a number of post types for reasons we introduce in an article detailing our website features and Yabber  Integration. It's the FAQ post type that we use for all information linked from general information pages, and it's these pages we include in accordions based on the category each FAQ article is assigned. This methods leaves service 'Entry Pages' to take on a minimalist format with a focus on call-to-actions, product information, and other important information.
Integration. It's the FAQ post type that we use for all information linked from general information pages, and it's these pages we include in accordions based on the category each FAQ article is assigned. This methods leaves service 'Entry Pages' to take on a minimalist format with a focus on call-to-actions, product information, and other important information.
When required, the FAQs accordions are rendered neatly near the top of the page and provide a very simple pathway to appropriate information pages.
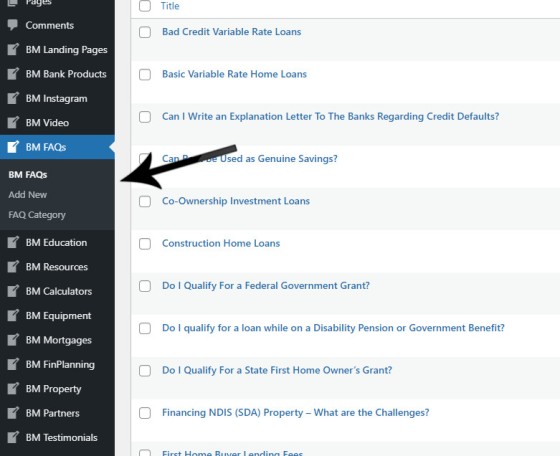
Pictured: The FAQ Post Type. Our standard websites provide enormous flexibility by providing post types necessary for any one particular industry, and then using those post types to return information differently on various sections of a website. Think of a post type as a filing cabinet - it keeps your page and information structure clear, appropriately siloed, and makes it far easier to build new resources.
We've still created pages for each primary 'service', but each of these pages now includes these FAQ-style links rather than large blocks of text, and these single-page FAQ articles include far more useful information than would otherwise apply. It should be noted, of course, that consistent with the conversion obligations that underpin all our efforts, each FAQ page includes an integrated contact calendar (since every page is a 'type' of landing page), other call-to-actions, graphs, relevant calculators, related blog posts, related resources, and other dynamic elements.
Our standard mortgage broker website includes custom post types for everything, such as bank products, videos, Instagram posts, education modules, resources, calculators, property, financial planning, partners, and so on (it allows enormous flexibility in how your content creation program is managed). For each of these modules it's the FAQ pages that include all the FAQ articles relevant to the topic.
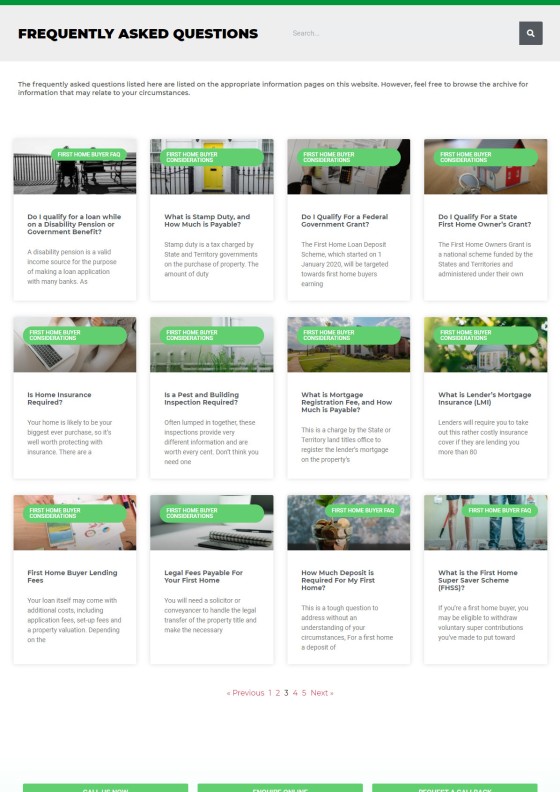
Pictured: The FAQ archive. When a post is created in the FAQ category it is assigned to each accordion, as we've just introduced, and it is also added to a multi-page FAQ archive. The archive is a handy resource for a website visitor to browse all FAQs for all of your FAQ categories.
In the pictured FAQ archive we haven't added the obligatory call-to-action, and it's not wearing its final style. The FAQ archive is the only resource that emulates a blog-style format - others are designed as a website 'entry page' (as shown in our article introducing our mortgage broker website). The default archive that's shipped with the website currently includes around 70 FAQ articles but we'll be adding to them on schedule and without an end date.
Each FAQ is simply assigned to a standard WordPress category and that assignment determines which accordion they'll be included. So, assigning a new FAQ to the FHB category makes it available wherever that FAQ module is included.
The Accordion Result
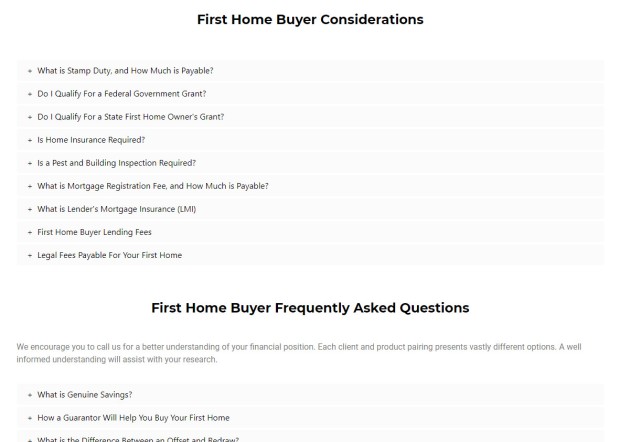
The following image shows how we've rendered information to various product pages (in the pictured example we're using 'First Home Buyers' FAQs). Keep in mind that we're showing an early screenshot so the presentation and scope of FAQs we return has changed enormously.
Pictured: An example set of FAQs on our standard mortgage broker website. Each accordion opens to reveal an answer and each includes a link to a relevant FAQ page. A hover effect applies when scrolling through the menu. The screenshot is out-of-date.
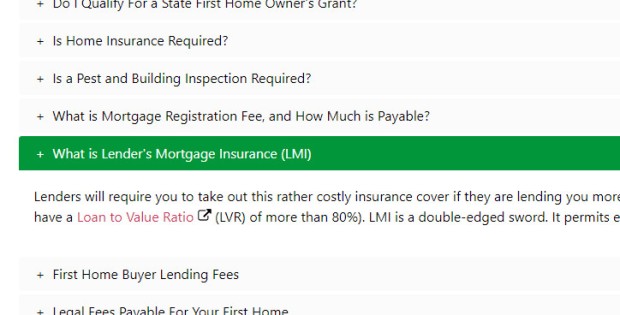
As you scroll through each FAQ section a hover effect applies, and as each is selected the accordion will show it as selected. The contents of each accordion essentially includes a post excerpt and link to an FAQ page.
Pictured: As you scroll through each FAQ section a hover effect applies, and as each is selected the accordion will show it as selected. The contents of each accordion essentially includes a post excerpt and link to an FAQ page.
Using this method increased page-views by over 300%. It's a staggering figure but comes to validate our expectations given the shift in consumer consumption behaviour (we now have a Twitter-style attention span). In a world where we make incremental changes that might only improve upon conversions by a few percentage points, this method is a true game-changer.
Yabber Integration and Elementor Block
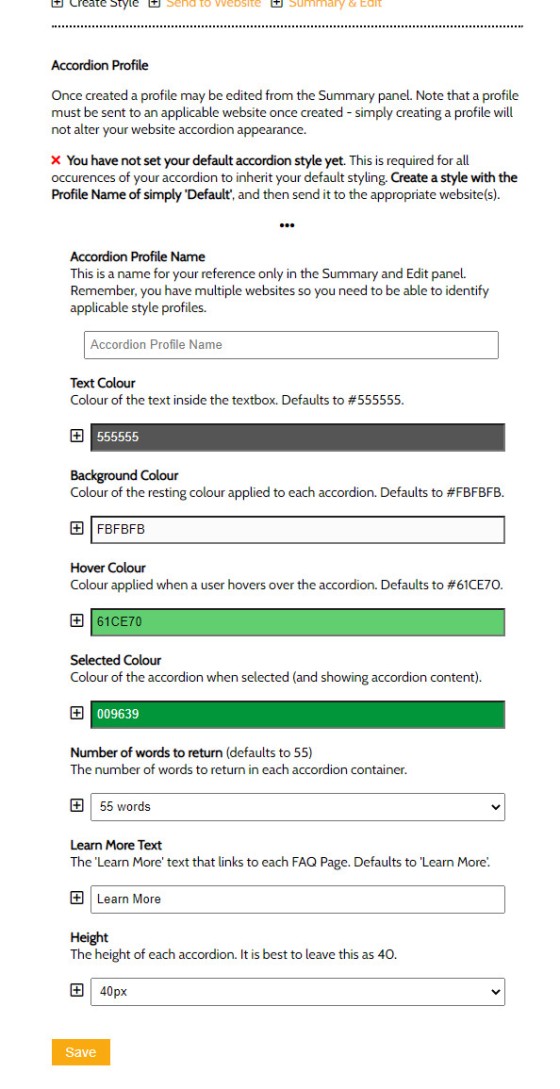
Accordion styles can and should be created within Yabber  for those that have access to the Platform. A default style is applied when a profile name of simply 'Default' is created, and then sent to the applicable website. Alternate style can be applied by referencing the profile name in shortcode or with the Elementor block.
for those that have access to the Platform. A default style is applied when a profile name of simply 'Default' is created, and then sent to the applicable website. Alternate style can be applied by referencing the profile name in shortcode or with the Elementor block.
Pictured: Creating styles in Yabber. Once created they're simply sent to the applicable website (remembering that Yabber support all your websites).
Once the style is created it may be referenced in the website Elementor block.
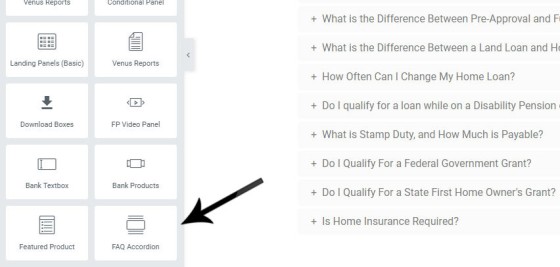
Pictured: The Elementor block is made available from the suite of Belief's blocks. You may drag it to occupy the full width of the page, or anywhere else that fits with the style of your page.
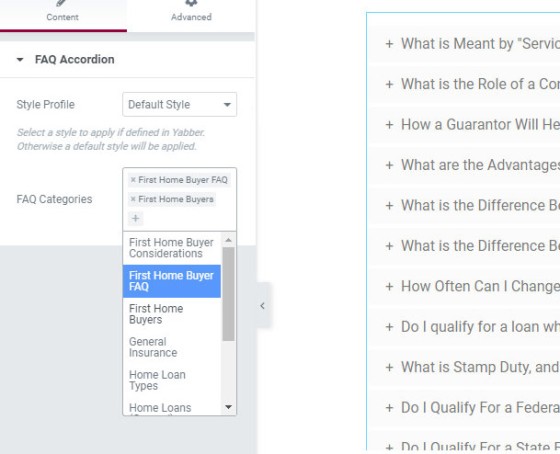
Once the FAQ Elementor block is dropped into the appropriate position you simply select the applicable style (as created in Yabber), and select those categories of information that you would like returned.
Pictured: Block options are limited to just the Style (if applicable), and the appropriate FAQ Categories. All FAQ articles from the selected categories will be returned in the accordion stack. It's possible that we'll add other options if requested.
It should be noted that Elementor includes an accordion feature by default, and it is excellent... although it relies on manually creating each FAQ for inclusion in a block. Like many accordion-style features it comes with a big resource-heavy JavaScript back-end that we didn't want to replicate by adding what is essentially the 'same' feature. As we'll come to show in the code below, we've emulated the feature with just CSS, and we build the accordion with no more than a couple of lines of code.
You may include accordions of any type anywhere on your website via standard shortcode, or with Belief's own Elementor block. Simply drag the block into place, select your FAQ category, and you're done.
Accordion Shortcode
As documented on the generic plugin page, you may use standard shortcode to return an accordion of any type on any page. For example, if we were to return only ten posts we would use the shortcode of [bm_accordion cpt="post" taxonomy="category" term="finance" number="10"] with a result as follows:
■ ■ ■
LoanOptions.AI are an asset finance company that leverages their technology by making it available to mortgage brokers. Asset finance filter through to LoanOptions, while home loan leads are fed back to brokers. We've had a couple of our own brokers partner with the company so we built a standalone WordPress plugin to quickly enable the… [ Learn More ]
Around March this year we had a client ask to have default page titles and formatting modified on around 70 pages. The request exposed a weakness in the mortgage broker website architecture that prevented easy modification of page titles on a large number of pages, and with a recent update to the website framework,… [ Learn More ]
We've recently updated the 'Testimonials' website and Yabber module, and the changes are significant enough that they require a reintroduction to the feature. Some like reviews. Others don't. We don't. In the broking world, however, and in the broader finance space in particular, reviews serve a valid purposes, and in a world populated with copious… [ Learn More ]
A couple of years ago we introduced a featured rate panel that'd return formatted rates within a style of textbox. On the back of a recent request from a client, we've created a new style of featured panel that'll return a similar lender rate textbox that is managed entirely from Yabber. While the former… [ Learn More ]
In creating the revised version of our Mortgage Broker Website, we've had to create various elements that'll support different types of navigation. The first of these tools is the 'Link Block' module, and this article introduces the very basic feature. Similar to the Related Series module, the feature simply creates a block… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which they'll never use. This article introduces the ASIC API in brief… [ Learn More ]
Built on the back of our Lender Data API, and supplementing features such as Lender Widgets, Rate Ribbons, Rate Blocks, Lender Archives, and Lender Product Pages, we've just released the Lender Document (and Media) APIs. Our Mortgage Broker Website is now shipped with an Elementor Block that'll enable the features we're about to describe.… [ Learn More ]
Optical Character Recognition (OCR) is the process that converts an image of text into a machine-readable text format. For example, if you scan a form or a receipt, or you receive a scanned PDF or image from a client, the OCR facility will evaluate that object, extract the text, and save the resulting information to… [ Learn More ]
This article introduces some of the legal obligations that dictate the manner in which you represent yourself online, particularly as part of your advertising programs. The scope of non-compliance, and what can only be described as blatantly illegal advertising in the industry, is truly staggering, and it's only a matter of time before even the… [ Learn More ]
We've provided the leading digital solution to the mortgage industry since 1997... and we've never sold leads, and we never will in the manner the industry is accustomed. We believe that every business should have the capacity to generate its own leads and support its own business growth without any reliance on a marketing company.… [ Learn More ]
As we describe in the documentation, the accordions are used for all sorts of funky applications... and we've already seem them used on specific types of landing pages (since you would never normally include blocks of distracting text on a landing asset). You might also use them for related posts (in which case we return the result in a numbered form).
The shortcode is a little convoluted... but if you're using shortcode there's almost an expectation that you have an understanding of how they're used (and part of the reason we migrated our client plugins to Elementor is because nobody ever wants to use shortcode, and nobody ever really understands how they should be used). We recently built a new 'Related Articles' feature for our mortgage broker website and, quite frankly, the accordions might be a better and more suitable format (it'll have to undergo a few months of split testing before we're able to accurately assess the results).
Conclusion
What we've introduced is such a small part of our mortgage broker website, but it plays a larger part in how information is returned to website user. There's a simple plugin with abbreviated features that you might choose to download below, but it's limited in the type of functionality it provides.
Download
You should reference the Accordion documentation page for information on stylistic and other customisation options. Note that the download plugin is a heavily abbreviated version of what we've just introduced - information in the docs. The BeliefMedia Core plugin requires installation before this plugin may be used.
Title: BeliefMedia Simple Accordion
Description: The accordion shortcode will return an accordion of your website posts or other post types. Various stylistic attributes apply. Client should not use this plugin as the feature is built into the default website FAQ module.
Download • Version 0.1, 2.8K, zip, Category: WordPress Plugins (BeliefMedia Client Plugins)