About four years ago we provided some code that would render basic text boxes to your website, and since we specialise in the finance industry we provided some basic bank-related textbox examples in that article. The plugin detailed in this article enables you to quickly and easily create bank-themed textboxes for over 90 banks with full stylistic control over how each 'bankbox' is presented.
Since we specialise in an industry that tends to be represented by mediocrity, and out of a sense of obligation to those that don't necessarily have actual bank or mortgage-related features integrated into their finance website, we've taken it upon ourselves to create a program that'll have us deliver complimentary and regular finance-related products to the industry (including this one). Details on how to obtain and activate the plugin  are made available at the bottom of this article.
are made available at the bottom of this article.
Video Introduction
First, some examples.
A basic Commonwealth Bank textbox is returned with the shortcode of [bankbox type="cba"]Your content in here.[/bankbox]. The result:
It's very basic by default. The primary bank colour is used for the border with an opacity applied to the background. For the next example we'll create a Westpac textbox. Shortcode of [bankbox type="wbc"]Your content in here.[/bankbox] returns the following:
You may obviously style the textbox to your liking with shortcode attributes (detailed below). Should we include a title the result is as follows:
Discussed shortly, and only available to clients, we can populate the textbox with live banking data based on placeholder. For example, to return the lowest available Commbank rate (optionally ordered by published or comparison rate) we simply apply placeholders in our text. The shortcode of [bankbox type="cba" title="Demo Owner Occupied Rate from %%rate%% (%%comparison_rate%%)"]%%description%% %%link%%[/bankbox] returns the following fully automated textbox.
When automating the descriptions (by way of the %%description%% placeholder) we'll truncate the returned data to 48 words by default. If you choose to increase the word limit via the words attribute in your shortcode (such as words="55") you may also choose to remove the image to avoid an unbalanced result. Again, the live banking data is a client only feature.
A feature worth mentioning is the 'Learn More' link (again, text that may be altered by the anchor attribute, such as anchor="Book a Consultation"). The link send a user to a product page with up-to-date information on the advertised product, and our clients have thousands of product pages made available on their website (therefore thousands of additional funnel entry points). If you're interested in live banking data we provide a raft of features, such as real-time bank widgets - an essential element for any broker website.
For the last example we'll show two textboxes - the first is the default Bendigo Bank bankbox and the second will have styling applied by way of shortcode attributes. So, [bankbox type="bbl" title="Bendigo Bank Text Box With Title and Default Style"]Content in here...[/bankbox] returns the following:
In the second example we'll add the attribute of title_background="secondary" (the secondary value will return the bank's secondary colour, but you may use any HEX or RGB value). We've also removed the image with image="0" A border of 3 pixels was applied to the textbox base with border_bottom="4px solid #88074E". The result:
The cheesy colours that banks wear aren't necessarily conducive to a good-looking presentation so it's likely you'll want to use a colour of your own. In changing the Bendigo Bank title bar to black, and altering the border to black - using the shortcode of border_type="solid" border_color="#000000" border="1" title_background="#000000" - we'll return the following:
As you can tell, the poor Bendigo bankbox has taken a turn for the worse and no longer resembles the original... and that's kind of the point - you may alter and style the box in virtually any manner that floats your boat, although the default settings are normally most appropriate. In order to recover from the Bendigo mutilation we'll show a few textboxes so you have an appreciation of how default textboxes are returned.
You'll find that adding the title attribute to your shortcode highlights the box and tends to attract more brand recognition. In the following three examples we've applied the attribute of border_curve="7" to give the top border rounded 'corners'.
Note that the title colour is automatically applied to provide contrast to the background but this value, like any other, may be altered with optional shortcode attributes.
Shortcode attributes are listed in the documentation, and they're rather extensive to list here.
The Sidebar BankBox
If you're rendering your bankbox into a sidebar you won't want to use a full width version as it'll squeeze up against itself and become malformed. Using the attribute of sidebar="1" adds a wide logo in place of the logo that sits to the left of the container.

 or videos.
or videos.With just a small amount of styling you can create a nice little widget (particularly useful when used with live product data as you're not constrained by description length).
Shortcode used to return the above bankbox was as follows: [bankbox type="cba" sidebar="1" width="300px" border_bottom="4px solid #000000;" title="Sidebar Commbank Bankbox" border_curve="5"]..[/bankbox]. The bankbox can obviously include CTA buttons, subscription forms, or anything else.
Automated Bank Box
As mentioned, automatically populating the bankbox is a feature reserved for clients and any rate-related product subscribers. The attributes that return the appropriate result are repayment_type, rate, purpose, products, sort_on_lowest, and category. We require a bank and this value is obviously inherited from the bankbox itself. By default we'll return the lowest comparison residential mortgage rate for the defined lender.
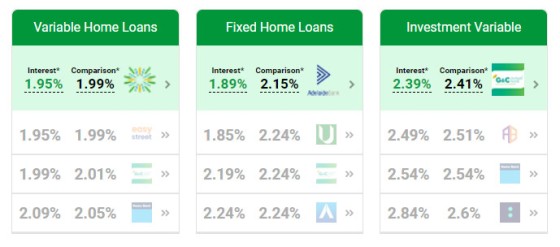
Pictured: The automation that feeds the bankbox is driven by the same API that populates always up-to-date bank rate panels on your website, and the database is the same sourced for our comparison website.
We query the API based on any identified %% placeholder and replace any occurence of %%rate%%, %%comparison_rate%% %%name%% (product title) %%description%% (product description), and %%link%% (a fully constructed link with 'Read More' style of anchor text defined by the anchor attribute).
Elementor Bankbox Block
The Shortcode version of this plugin is a little caveman in nature - the Elementor drag-and-drop version provided to clients is more robust and far easier to use. You simply select the bank, apply any styling corrections, and the box is built in real-time. The Elementor version is built into our default broker website but is also available to clients as a direct download.
Automation may be used in any number of different ways. You may select details for a a specific product, or the lowest comparison rate or published rate for a bank or group of banks. When the %% placeholder is identified in the text we retrieve and cache the details, and parse the various placeholder with replacement text.
Yabber Shortcode Integration
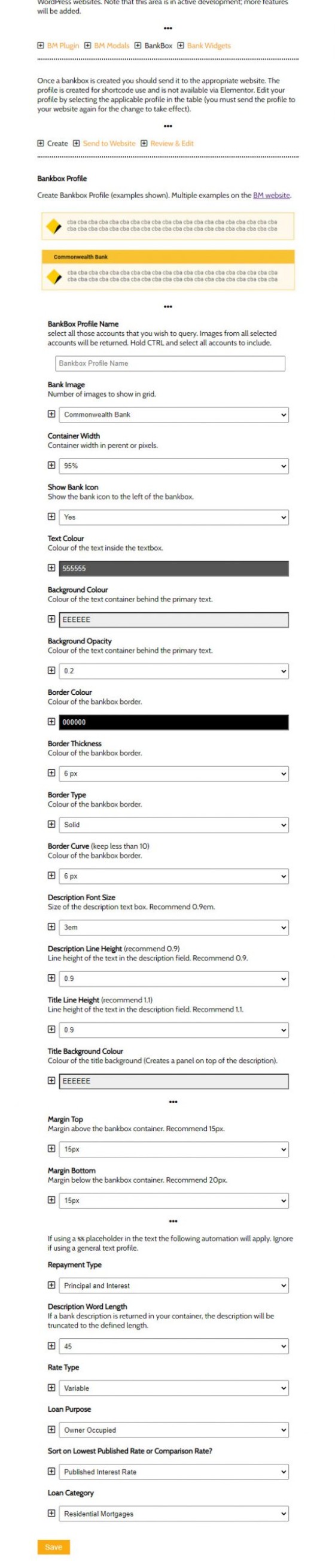
The problem with Elementor is that we recommend it to build pages - not posts. For articles - in our opinion - you're always better off to use the classic editor. To include a bankbox within a post might prove to be a little bit of a pain if you have to repeatedly source the shortcode attributes in order to build the simple box, so we've build a feature into Yabber that permits you to create your own profiles. In this way, a single id attribute is all that's required to return a custom box build. The Yabberpanel to create each profile is shown below.
Pictured: Available to Yabber subscribers, you may create a Bankbox profile in Yabber. To reference the rendering in your article or page simple use [bankbox id="123"].
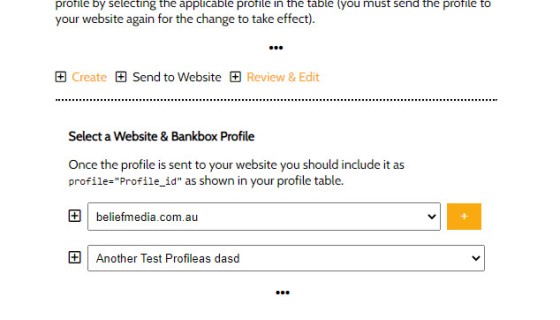
To send that profile to your website you first select your website and a profile, and send.
Pictured: Sending a bankbox profile to your website. This feature enables you to globally alter each occurence of a particular bankbox in one click, so it's more robust than hard-coding the shortcode attributes into your page.
Shortcode attributes are listed in the downloadable documentation or on the Bankbox example page. The linked page shows around 300 bankbox and textbox examples.
A summary page within Yabber presents all your custom bankbox profiles.
General Text Boxes
The plugin supports 'general' text boxes, such as 'caution', 'alert', and 'warning'. Usage is as follows: [bankbox type="alert"]Your content in here...[/bankbox]
Using [bankbox type="warning"] ... [/bankbox] returns:
Using [bankbox type="caution"] ... [/bankbox] returns:
You may quickly and easily create textboxes that are designed specifically for your business.
rgb(192, 192, 192, 0.1) (#C0C0C0).If no type is specified a default bankbox is returned.
Accessing the Plugin
The plugin is made available in our lonely Facebook group  . The plugin requires registration which is automated by way of the BeliefMedia Core plugin which should be installed before the BeliefMedia Bankbox plugin. The Core plugin provides a range of common functions and images that other plugins rely upon.
. The plugin requires registration which is automated by way of the BeliefMedia Core plugin which should be installed before the BeliefMedia Bankbox plugin. The Core plugin provides a range of common functions and images that other plugins rely upon.
Upon activation of BeliefMedia Core your details will be sent to Belief and an API Key will be returned and stored in your website database. This key is required for other plugins that access real-time graphing or text data, such as our complimentary RBA plugins.
If you do not wish to send your registration details to Belief (obviously required to issue a complimentary API Key), please don't download the plugin.
Conclusion
The shortcode supports more advanced usage but the default features are normally suitable for most businesses. Don't be discouraged by some of the more complex samples; certainly, if you're unfamiliar with shortcodes many of the attribute-driven results will be a little daunting.
Your website is important as ever, and any competing message suggesting otherwise is one that is flawed, and it's one that is usually propagated by poor digital agencies trying to assign value to their poor-performing Facebook advertising program. Your website is an organic and promoted funnel entry point (remembering that conversions aren't limited to just landing pages), and it represents a funnel intermediary that contributes towards your customer journey. Crafted with care, your website will return you more organic bookings every month than most could conceivably deliver via paid promotion.
While our own Facebook program is industry-leading in every respect we certainly don't recklessly or carelessly pretend that your digital periphery doesn't contribute towards your conversions. It's for this reason that we build compelling and sticky elements for your website that'll engage and convert far more business than your competitors (the Bankbox is just a small part... but a lot of little things add up to a big thing).