The Facebook Follow button lets people subscribe to the public updates of others on Facebook. The button is Facebook's somewhat successful response to Twitter's domination in the follow space. As long as the other person has enabled the feature in their privacy settings, others can simply subscribe to that person without having to become friends. While you're here, follow me and try it out!
UPDATE, 5th February 2018: With the release of Graph API version 2.11, the Follow Button is deprecated. For Graph API versions 2.10 and under, the Follow Button was supported until February 5, 2018. The following code no longer works. It's kept as a reference only.
Image: Screenshot from Facebook's website  .
.
■ ■ ■
Our shortcode will permit you to render the follow button in any available format anywhere on your WordPress website. An upcoming article will show you how to display the follow button, like button, and any other social connectors at the top or bottom of every article (as we've done).
Button no longer supported
The Result
The examples below may look a little odd because we use a grey background that clashes with the default white rendered by Facebook.
The default shortcode of [fbfollow] will show the following:
Button no longer supported
The example above that has a single button aligned to the right was accomplished with the shortcode of [fbfollow layout="button" align="right"].
I've set my default width in the shortcode to 600 (pixels), so the rendering spans across the whole post container. To use a large button that's centered, I'll use the following shortcode: [fbfollow layout="button" size="large"]. The result:
Button no longer supported
There are a large number of combinations and button types. For the last example, we'll display a count inside the button. The shortcode of [fbfollow layout="box_count" size="large"] will produce the following:
Button no longer supported
Shortcode Attributes
Since there are a large number of attributes, it's expected that you'll alter the attribute array to reflect your desired default behaviour. In an upcoming plugin release it's likely we'll build a little back-end form to save your options.
href
href is either your full Facebook username URL or your user ID.width
width of your follow container.height
height of your follow container.layout
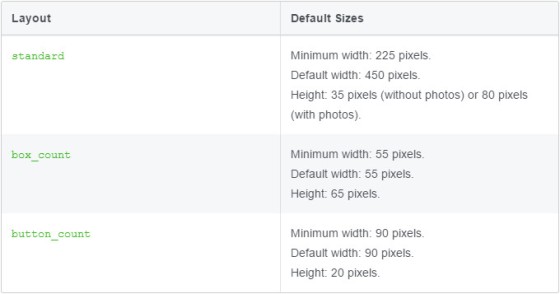
layout is either standard, box_count, button_count, or button. The maximum dimensions that apply to each layout are shown below (source: FB).size
small and large.colorscheme
colorscheme is either light or dark.kid_directed_site
kid_directed_site="true".show_faces
false by default.align
align="left". Padding detailed below.padding
padding="5px 10px 5px 10px"WordPress Shortcode
Copy and paste the WordPress function into your theme's functions.php file or, if you sensibly have one installed, your custom functions plugin. You may optionally download and install our plugin from the bottom of of the page.
It's a requirement when using this function that you download the FBSDK function. Review its use and download the code here. It's possible that your theme is already rendering the SDK by default (open up your source code and search for "connect.facebook.net" to confirm).
If you require shortcode to work in a sidebar widget, you'll have to enable the functionality with a filter. If you're using our custom functions plugin, you'll have that feature enabled by default.
PHP Function
Used outside of WordPress, the following may be used. As with the WordPress code, it requires the Facebook SDK (included in the PHP download for the purpose of a working example).
The $args options array is merged into the resulting $atts array.
Considerations
- The code to render the social buttons above and/or below each post is forthcoming. It permits the follow button to display the current WP authors details rather than what's defined.
- Because of likely updates, please subscribe to our Facebook page
 .
.
- More information is available on Facebook
 .
.