LoanQ is designed for mortgage brokers and and dealerships to facilitate various types of applications from within a portal that provides compliance tools, and various gateways for ACL-holding businesses. Based in Serbia but managed from Australia, the SalesTrekker-centric platform provides forms that submit applications directly to the platform, and management of these forms are the focus of this article.
The LoanQ website forms are provided with JavaScript <script> embed tags - a less than elegant solution. We've created a wrapper tool that provides a far easier way of managing the occurrences of the embed code by way of an Elementor block (or WordPress shortcode). A standard profile is created in Yabber, and those values are applied to each occurrence of the form dragged onto any page of your website, with the only option required being the type of application. When you're required to change colours, emails, aggregators, or any other variable, those changes are applied globally.
Creating LoanQ Profiles
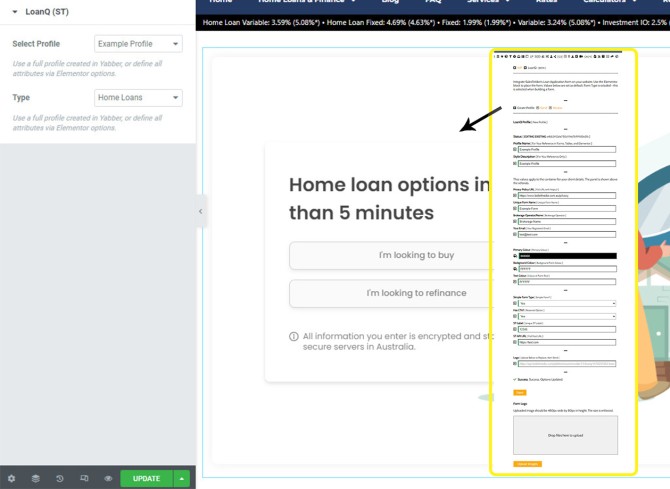
To create a LoanQ profile - with a profile being a set of values that define the form presentation - you define a profile in Yabber with all the attributes from your embed code. Once done, submit that data to your website, drag the Elementor block into your website, and you're done.
Pictured: The inset shows how a standard profile is created in Yabber. Any number of profiles may be created. If a profile is selected in the Elementor 'Profile' select menu, all Elementor style and form options are hidden.
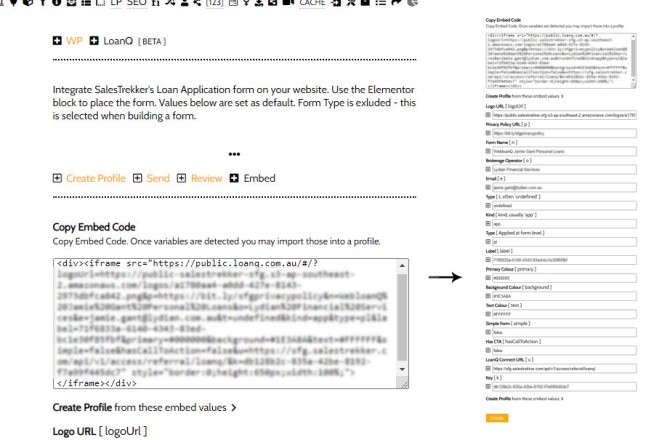
Extracting the values from embed code is a nuisance, so we've created a tool in Yabber to automate the process. From the 'Embed' panel, copy your embed code into the text field and click 'Create'. A profile is created that is imported into the Creation panel in a single click.
Pictured: The Embed panel permits you to extract all values from LoanQ form embed code. Once done, you should click the link that says 'Created Profile', and all values are imported into a reusable global profile that will apply to Elementor blocks.
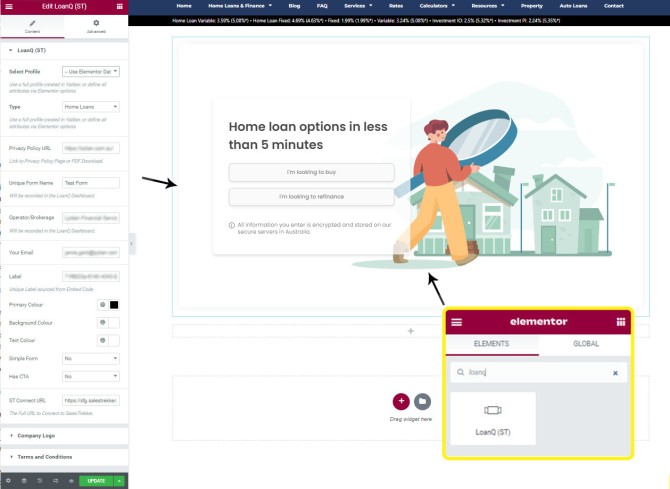
Profiles do not have to be created in Yabber. If you choose, a full profile may be created by selecting 'Elementor' from the 'Profile' select menu.
Pictured: Selecting 'Elementor' from the Profile select menu returns all the standard LoanQ embed options. This option ignores any profile created in Yabber and provides a fixed (static) form that may only be altered from the applicable Elementor option. When a profile is created in Yabber, a single change to the LoanQ profile will update all occurrences of the LoanQ forms on your website (that reference that particular profile).
All profiles may be reviewed and edited via the 'Review' panel, and changes only take effect once the profiles are updated on the applicable website via the 'Send' panel.
When a LoanQ block is dragged onto a page, it may be styled in the same way as any other block in terms of padding, columns, and so on - this makes it exceptionally easy to style the form onto the front page of your website.
Conclusion
Including functional conversion elements of any kind on your mortgage broker website should be easy, and the block simply wraps itself around LoanQ's existing functionality to make the form process an easy one. Brokers should be able to have an agile framework that allows for quick and easy creation of assets to take advantage of a dynamic market, and the block serves this objective.
The form is new and largely untested, and we're yet to be exposed to the form conditions discriminately applied based on user. If clients have the module assigned to their Yabber account, they should report any errors, bugs, and suggestions.
 , Teneriffe, Brisbane, is a federation era, four storey, brick and timber warehouse that was capable of storing 14,000 wool bales. The property was sold in 1980 to Pacific Fire Protection Pty Ltd, which used level 3 for customer storage, while leasing level 4 to TL Tourrier & Co. Pty Ltd Woolstore. The Brisbane City Council's Teneriffe Development Plan (1986) suggested recycling the buildings as a wool exhibition and tourist centre. However, in 2004, the Australian Property Growth Fund purchased the building and refurbished it to create 89 apartments
, Teneriffe, Brisbane, is a federation era, four storey, brick and timber warehouse that was capable of storing 14,000 wool bales. The property was sold in 1980 to Pacific Fire Protection Pty Ltd, which used level 3 for customer storage, while leasing level 4 to TL Tourrier & Co. Pty Ltd Woolstore. The Brisbane City Council's Teneriffe Development Plan (1986) suggested recycling the buildings as a wool exhibition and tourist centre. However, in 2004, the Australian Property Growth Fund purchased the building and refurbished it to create 89 apartments  (pictured in 2013). [ View Image ]
(pictured in 2013). [ View Image ]