The FAQ system we incorporate into our mortgage broker website framework is both 'similar' and fundamentally different to the design of typical websites. The FAQ module has evolved significantly since it was first introduced, but the FAQ titles were always something that we were always going to come back to 'fixing', so they haven't changed much since the module was first introduced. The 'Statement' modules takes care of this design bottleneck and provides a method of rendering nicely styles titles and general website content in a manner that supports your broader agile marketing efforts. This article introduces the super-simple 'Statement' (title and description) feature.
Other Statement and Announcement Types: The Statement block shouldn't be confused with the Header Message, Footer Banner, or other in-post content types. In fact, with over 100 methods of generating one-click website content, the nature of the Statement isn't that significant. However, since the feature is related to the important FAQ module, it required a proper introduction.
It needs to be stated that we're not really a web design company. We're a marketing company that provides a website to support your marketing efforts, and we do so in a manner that is superior to other solutions availed to the market.... and our tools are more affordable, scalable, and suitable for any growing business (we provide a website because we were sick of inheriting solutions that simply didn't work the way websites were meant to work). All our website tools are designed to support your organic and promoted marketing funnels... and the Statement block is an attempt to further amplify funnel conversions. The reality is that Statements is a seriously insignificant feature that's unlikely to have much of an impact. However, it does permit you further control over general website content without having to log into your website or mess around with design.
Your business is growing your business - not worrying about your website. So, when changes are required - and this is changes or virtually any type - they take seconds instead of days.
The Result
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your website. As you need to alter the text, you simply log into Yabber and update the applicable text block. Changes are made wherever the Statement block is referenced.
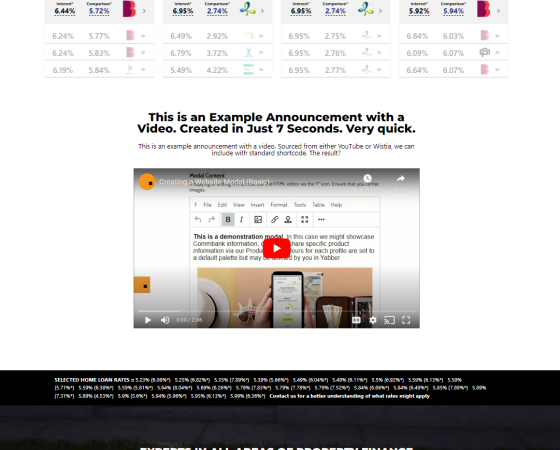
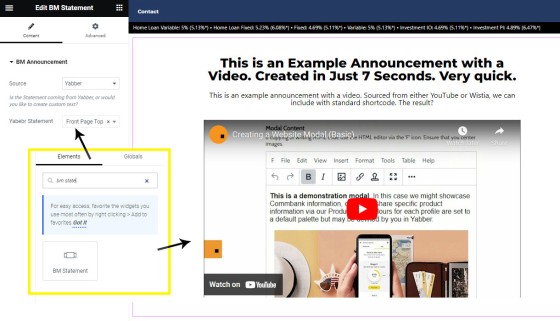
Pictured: One of two Statement blocks on the front page. While the block is created in Yabber, it may include shortcodes that'll render any of the hundreds of features made available in our framework. Based on the feedback from users, we may include a default tool to render a video under the standard Statement text. The Statement in the pictured example includes a title, description, and video. Time taken: 7 seconds.
The primary location for Statement blocks is above FAQ blocks as the FAQ title.
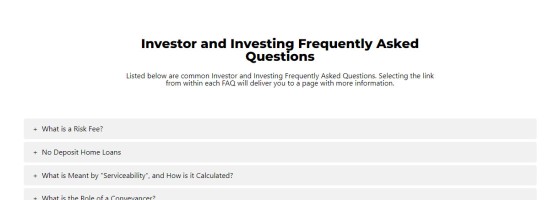
Pictured: A Statement block used as a title above the Investor FAQs. The Statement replaces what was always a temporary black bar. As we'll show shortly, to change the text requires you simply update the block in Yabber and submit. In the above example, the Statement includes just a title and description.
You always have full control over your website, so you may log in at any time and update any design element to your liking. However, brokers are busy and rarely find the time to perform such tasks, or even learn what's required, so the Yabber content features mitigates these barriers and facilitates content changes in seconds.
Statement Blocks in Yabber
The Statement feature is found in the Blocks menu within the Website module. To create a new block, simply create a name (for your reference in Yabber forms and tables), and then create the Title and Description. Various 'hooked' locations are included in various parts of your website, so to update your website, you (optionally) assign an Statement to every location and send (default text will show when no custom text is defined). To edit an existing block, you should review the Edit tables and select the Edit link. It's a very easy process.
Website Delivery: When your website is delivered, all Statements will render with default text. When updating the Statement text on your website you have the option to retain the default text or assign your own. This is unlike the Blocks module which is a user-defined system.
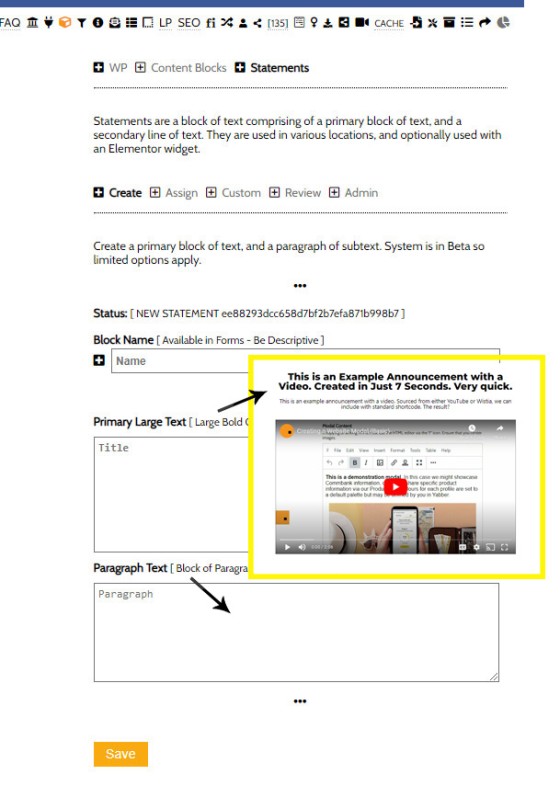
Creating or Editing a Website Statement: The fields necessary to create an Statement are deliberately very easy to use. Create a title for your reference, and then enter the title and description text that will be referenced on your website. Shortcodes and HTML are permitted.
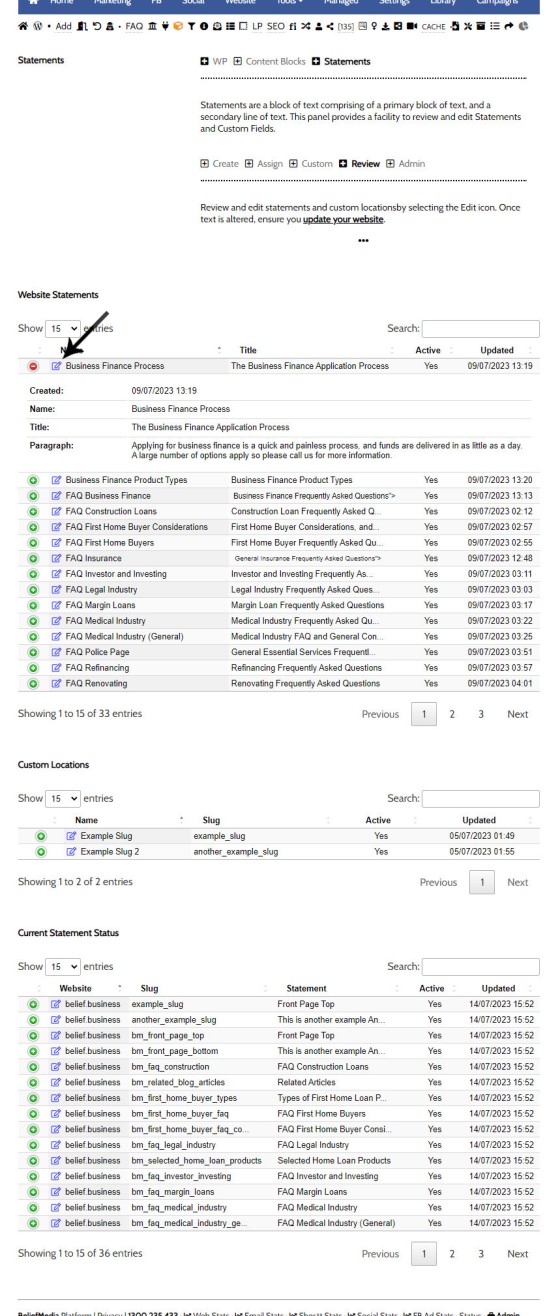
Reviewing Website Statement: All Statement locations are listed in a table where you may review and/or edit data. Custom locations are listed independently of standard Yabber locations.
Statements are not required wherever a Statement hook exists. The content may be blank, or - in the case of Yabber blocks - you may choose to show 'Default Text'.
Custom Blocks
You may want to create a new hooked location for your own block of custom text. To so so, you should create a new custom location via the Custom Panel  . While a little messy, you should then copy the custom location shortcode to the location on your website where you'd like the text to render. Once saved, any text assigned to that location will show in the standard format.
. While a little messy, you should then copy the custom location shortcode to the location on your website where you'd like the text to render. Once saved, any text assigned to that location will show in the standard format.
Statement Elementor Block
Statements can be inserted into any page or post with the use of a shortcode that follows the following format: [statement id="example_slug"] - this shortcode string is available in the Review Panel  (copy the text via the 'copy' icon and paste into any page). However, if you're using Elementor to design a page, you simply select the 'BM Statement' block and drag it into any position on your page. The text assigned to this block will immediately render.
(copy the text via the 'copy' icon and paste into any page). However, if you're using Elementor to design a page, you simply select the 'BM Statement' block and drag it into any position on your page. The text assigned to this block will immediately render.
Pictured: The Statement Elementor Block. Search for 'BM Statement', drag into any position on the page, and the text will render. If you're building a page, it'd be expected that you would create a custom block in at least one location.
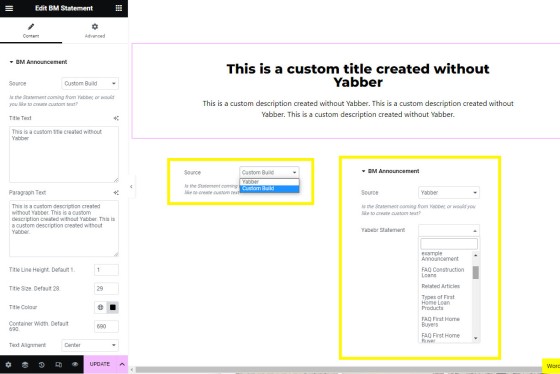
Selecting the source as 'Website' will allow you to create a block that is styled independently of anything created in Yabber.
Pictured: Creating a custom Statement permits you to change various stylistic attributes, such as the size, colour, width, and so on. It becomes a 'standard' Elementor block.
Front Page Statements
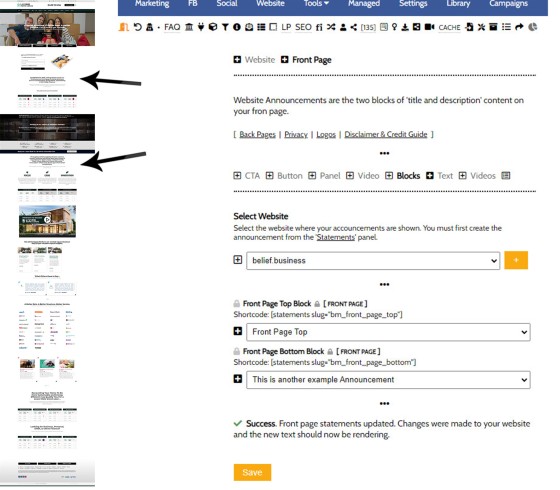
We include two statement locations on your front page - one below the first lead magnet and above the first block of lender widgets, and the second sits above your first video location (they may obviously be moved). To ensure agility when updating your front page, these two locations are included in the 'Front Page' panel, so a block may be assigned to either of these locations. Unlike every other front page asset, the blocks are not conditional in nature (yet), and unlike the standard Statement panel, once the text is assigned to your website, it is immediately updated (the Statement panel doesn't know which website to send your content, meaning you'll have to select and send - the website is known in the case of the front page).
Pictured: The front page Statement assignment panel. Note that we're only showing the two front page locations - this form is essentially an 'abbreviated' version of the primary Statement panel.
Changes Made to Aggregator or Franchise Websites
In a scheduled article, we introduce the one-click installation of websites for those that are credit reps, independent businesses under your own ACL, or those in aggregation groups. The stylistic changes, content, and design elements are all under the control of the broker that operates the asset (this is unlike many aggregation solutions where the website is provided as a fixed resource that is extremely difficult to update in any way). However, this 'ownership' and freedom afforded to the broker doesn't mean that a parent aggregator or franchise can't make global changes, and just one of these changes enables an operator to alter the simple Statement text globally across all their child resources.
A number of 'placeholders' are shown on child aggregation/franchise websites that enable a global update of virtually any resource, and the scalability of the tool is introduced in a an article titled "One-Click Website Install for Aggregation, ACL Holders, and Franchises".
The feature we've just described isn't totally unlike the similar tool in our partner plugin.
Conclusion
The Statement feature is simple - we know this. It's just one more facility that gives you agile control over your marketing efforts, and enables you to change website content quickly and easily without having to log into the backend and navigate your way around design tools. Implementing this simple feature has given us reason to pause and consider other applications, so it's likely that page headings will take on a similar feel (stay tuned).
Blocks: The conditional Blocks module already permits content of any type to be assigned anywhere, and any changes can be made globally whenever that block is referenced. However, there's mild complexity most brokers would prefer to avoid. Various block types will be built with automated stylistic components applied.
If you're a managed client, we've already updated your plugin and installed the necessary Statement placeholders in the applicable locations around your website. Those that aren't part of our managed program may navigate to the 'Admin' panel within the 'Statement' module and copy the applicable placeholders into their website (assuming, of course, that you choose to use the feature). Some of the Yabber placeholders are used multiple times, such as the 'Process' and 'Learn More' placeholder, although you're welcome to create a custom placeholder if you'd like to add custom Statement text in those locations where we've chosen to include recycled content.
While simple, what we've just described is just another reason why our framework is more powerful than competing solutions. Your marketing must be agile, flexible, and scalable, and this starts with ensuring your primary digital assets are designed in such a way that they permit immediate changes to persuasive text.