Some time back we introduced a facility in Yabber to manage your team profiles and bios - an essential component of any website. However, despite the simplicity of the system, there were some that struggled to use it. On our end, we didn't provide much by way of customisation, so the module was always asking for an update. The former default output was initially designed around a franchise or aggregator-style business that potentially had hundreds of profiles to return, so the experience wasn't entirely appropriate for smaller businesses and teams. We have recently updated the Team Bio module to provide additional options that'll improve your ability to create and manage profiles.
There are now three primary means of showcasing all your team members to a single page (with links to individual profile pages). Available methods are now as follows:
- The legacy module - very suitable for larger businesses with a dynamic base of team members. This is an 'archive' feature in that it provides a paginated resource with what is usually a very large team.
- A single shortcode to return all team members to a page. This option produces a customisable result in either two or three columns. This is now the default tool used when we deliver a website.
- Individual Elementor blocks. This option is suitable for those cases where you would like more control over how each team member profile is rendered. Bios, images, and other widget text is updated via Yabber but the design and style is applied based on Yabber values, but optionally overwritten with custom attributes.
The Archive Format
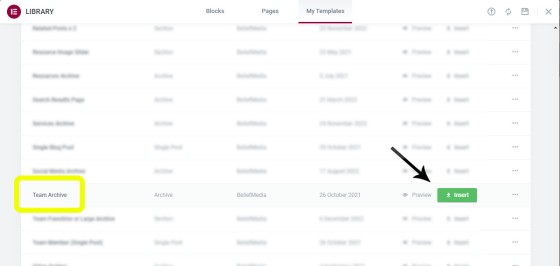
The archive-style format is detailed in a former article where we detailed how Yabber bios were created and maintained, and the method hasn't changed. If you would like to use this feature it would be identified early in discussions, and delivered to you with your product. If you would like to introduce the archive yourself (generally not recommended from this point forward), the archive block is found as an 'Elementor Template' when creating a page.
Pictured: A paginated teams archive page is returned by selecting the 'Teams Archive' from the Elementor library. Simply insert the archive and save. The archive format is most suitable when you have a very dynamic team that requires ongoing and automated maintenance in Yabber.
The Shortcode Method
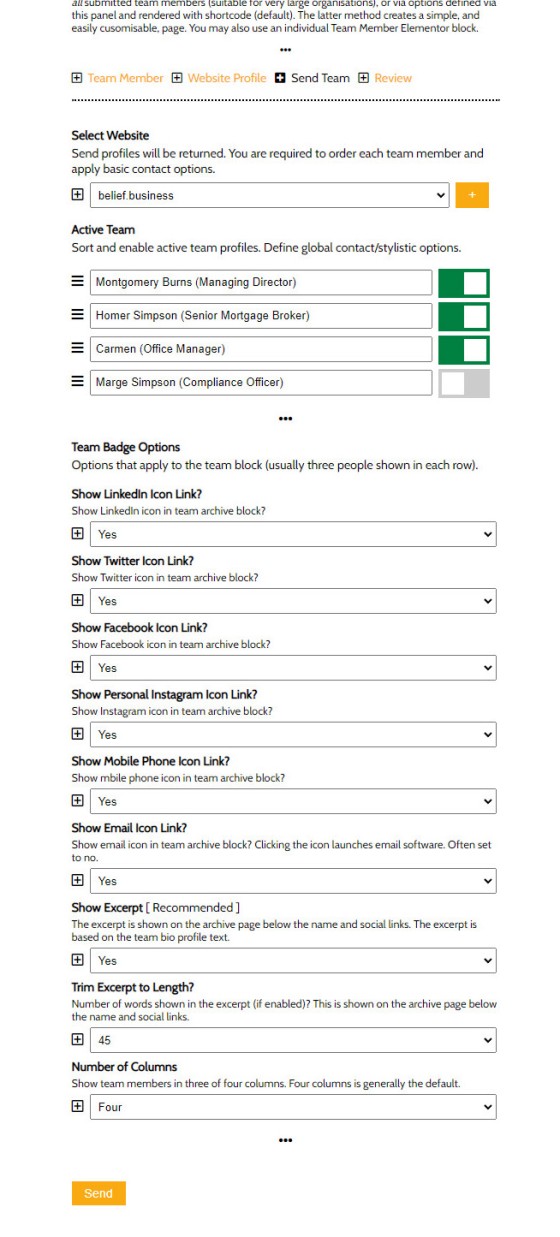
The shortcode method is now the default option applied to all delivered experiences. No website intervention is required, and the bios will always reflect the data as defined in Yabber. The creation process, however, has changed a little. While the archive method will indiscriminately render all selected profiles to your page, the shortcode method now requires that you order the bios in Yabber as you would like them to show on your website, and you will be required to define a few options (pictured below). The package is sent to your website and changes take effect immediately.
Pictured: The panel shown is new to Yabber, and it is used for what is now the default means of rendering team bios on the Team Archive page. You should drag and drop your team in the order in which they should be shown, and turn off any profiles you do not wish to show. Define the options that apply to the archive profile and send. Changes on your website are shown immediately.
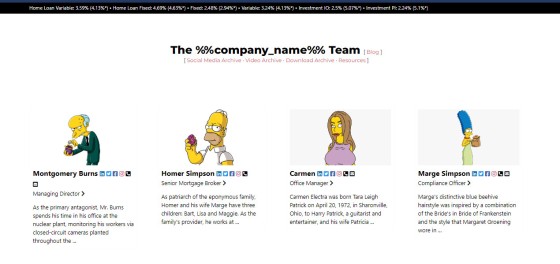
The basic result is as follows:
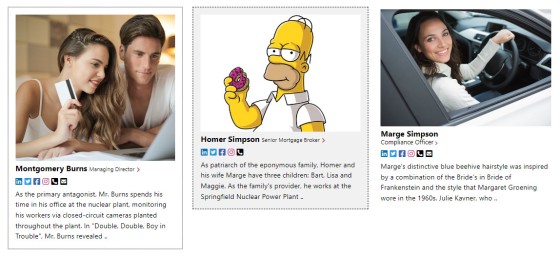
Pictured: Basic result only is shown. Default options are applied. It's expected that we will modify the options significantly based on feedback from use by users.
The Elementor Block
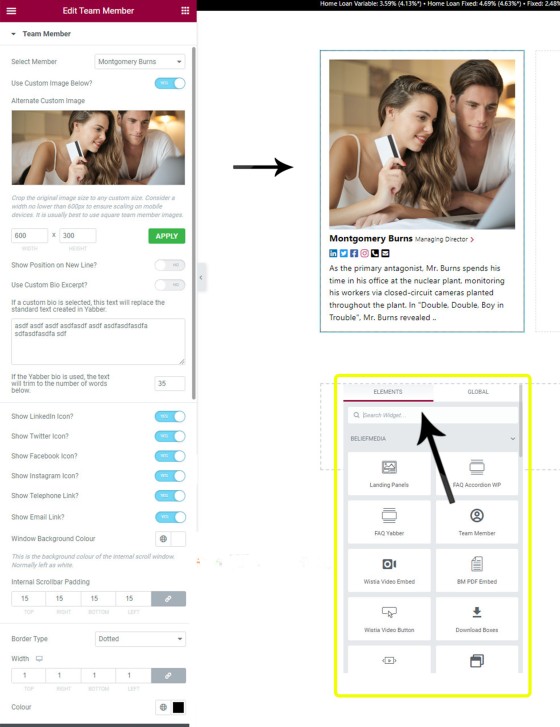
The Elementor option is a drag-and-drop block that provides for a little more control over how data is rendered. Despite the fact that the team block is created in Elementor, those values provided in Yabber are applied by default until overridden by custom values.
Pictured: Creating a team profile via the Elementor widget. Options are provided for a custom image and bio (replacing Yabber values), borders, padding, and other stylistic elements.
In the pictured Elementor example above, we've uploaded an image to replace the standard image provided via Yabber. The Yabber image will be shown on the single standalone profile page.
When creating an Elementor team profile it's expected that you will keep the image to the same dimensions to ensure consistency, and an option to crop your image to size is provided for this purpose. An example of a few 'inconsistent' layouts might be as follows:
Pictured: The above example simply shows a few widget renderings. No consistency was maintained so they're all of various shapes and sizes. The image scaling tool should be used to set fixed dimensions.
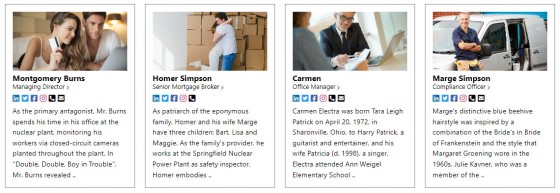
Pictured: The row of four team widgets above shows consistent image size. In company with a fixed excerpt length (defined in Yabber or the Elementor block), the widgets will maintain a cleaner appearance. The background color, border style and 'position' field are customisable. Three widgets in each row, with some whitespace padding in between each, tends to work best. If using the shortcode option, the number of widgets applied to a row are defined in Yabber.
The Team Member Profile Page
The teams profile page - linked to from each profile widget - is also revised. The page is designed for simplicity with no scrolling effects (as was previously applied).
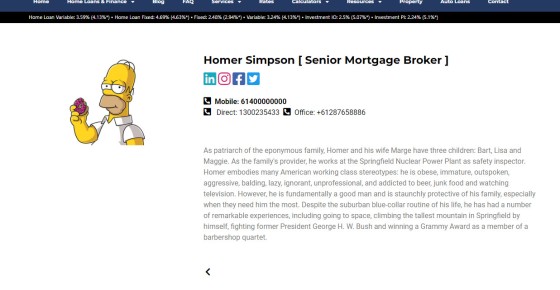
Pictured: Team profiles are created and managed on your website in Yabber, as are the profile images. Each widget links to a profile page with a full-featured bio.
This module will be enhanced with future plugin updates.
Page Video and Simple Panel
Every single page of your website is a potential organic entry point, and therefore a type of landing page that requires conversion assets. As with virtually all pages on your website, these conversion tools will include - at the very least - a video and a Simple Panel (subscription and lead magnet). A teams page is still a page that needs to lead a user into a conversion funnel of some kind.
Conclusion
For our clients, we hope that the update makes your experience an easier one. That said, teams pages are rarely updated and are generally a set-and-forget feature, so it's unlikely to be the most exciting update you've seen lately.
We will continue to update the feature with an expectation that we'll list the awards each team member has received, and we'll likely include an MFAA/FBAA logo on the profile page. The benefit of the revised system is that these features may all be pushed via the regular plugin updates and won't require that we mess around with the core.
Note: As mentioned, this feature requires the V3 update of the website marketing framework and version 0.8.4.2 of the Yabber website plugin (released 8th December 2022).