The category posts accordion will render an accordion with posts from various categories, or with specific tags attached. A combination of tags and/or categories might be used. The feature is similar in nature to the Related Reading List except that the accordion will periodically update based on new articles added to the applicable category or tag group.
An Elementor widget or WordPress shortcode may be used. Note that this future is expected to receive a major update, so keep refer back to this FAQ from time-to-time.
The Result
The shortcode of [bm_category_posts categories="lender-bank-data"] returns the following:
Our first comparison engine dates back to around 2006 when the feature effectively occupied the front page of my iChoice website. It later become a backend feature, and since I left the business it's a tool that we've only made available to our former Platinum clients. An article titled "" details… [ Learn More ]
LoanOptions.AI are an asset finance company that leverages their technology by making it available to mortgage brokers. Asset finance filter through to LoanOptions, while home loan leads are fed back to brokers. We've had a couple of our own brokers partner with the company so we built a standalone WordPress plugin to quickly enable the… [ Learn More ]
A couple of years ago we introduced a that'd return formatted rates within a style of textbox. On the back of a recent request from a client, we've created a new style of featured panel that'll return a similar lender rate textbox that is managed entirely from Yabber. While the former… [ Learn More ]
There are dozens of ways in which you may render lender data on your , and this data includes page-level archives that'll return information in an indiscriminate manner to support your funnel and educate your clients. These archives are supported by various panels and widgets that are used to showcase data of… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which they'll never use. This article introduces the ASIC API in brief… [ Learn More ]
Built on the back of our Lender Data API, and supplementing features such as Lender Widgets, Rate Ribbons, Rate Blocks, Lender Archives, and Lender Product Pages, we've just released the Lender Document (and Media) APIs. Our is now shipped with an Elementor Block that'll enable the features we're about to describe.… [ Learn More ]
The we provide clients, and the associated , was built in such a way that various types of functionality was progressively drip-fed to the system. While this evolution hasn't had an impact on the user experience, it has certainly introduced superfluous code on the backend. To mitigate this… [ Learn More ]
Some time back we introduced , product , and associated product data to our . Their inclusion on your website, and when used as part of a subscription funnel of any kind, will have a tremendous impact on engagement and conversions. This article introduces a significant update to… [ Learn More ]
Some time back we introduced the that is a default component of the framework we provide clients. Supported by around a dozen different of various kinds, the archive is provided in three tiers: lenders, lender parent products, and lender product pages, with the latter providing… [ Learn More ]
There's a very good reason we encourage bank rate and product data to be shown everywhere on your website - it converts. Like it or not, most consumers are motivated by rate but sold on structure, so the rate plays an important part in establishing various funnel pathways on your and broader 
This article introduces the 'entry-level' website we provide mortgage brokers. As we'll come to explain, and despite calling it an 'entry-level' website, it's not only the most affordable and powerful website made available to small and medium businesses, it's also the only website in the industry that is driven by automation and AI, and we… [ Learn More ]
We've introduced numerous live and always up-to-date bank rate features on numerous occasions in the past. We take the approach that bank rate data and product information is vital for a persuasive and powerful website and funnel experience, so we plaster the information wherever we can squeeze it, and whenever it's contextually relevant. This article… [ Learn More ]
This article supports an introduction to our , and provides some context to understand the website's purpose, and how integrates with your website to provide a leading online presence. The majority of brokers we deal with are drawn to , and this article starts to expose those reasons… [ Learn More ]
In previous articles we've introduced a number of ways in which we return live and always up-to-date bank related data into your . The most notable, or at least the most popular feature, is the drag-and-drop live that renders defined product types into a tidy and fully customisable… [ Learn More ]
Until recently, our high-performing included a linear one-row slider of banks to showcase your accredited panel. It wasn't until a brilliant broker in Western Sydney asked for a large image showing all accredited banks that we started to consider how the evolved feature might be used as a conversion element, and… [ Learn More ]
If you provide a dynamic website experience filled with relevant information, resources, education, and guidance, you will inevitably draw far more traffic into your and marketing funnels, and ultimately more active clients into your Opportunity pipeline. When you have a digital program of any kind (even if it's just a 
A short time ago we made a complimentary website plugin available that would and return applicable data. Used on your website it's just another tool that'll attract, engage, and convert your audience. Since nobody else provides the feature it's one that will likely set you apart from the sea of… [ Learn More ]
A comparison rate is the true cost of a loan every year, which including fees and charges, and is generally considered a more realistic comparative figure than the published interest rate assign to a mortgage product. While an interest rate may be advertised as low to lure you into that product, the comparison rate generally… [ Learn More ]
We talk all the time about how and why the default converts far higher than other websites in the market, and how our conversion-optimised website is integral to your marketing funnel, and this article introduces you to one of our more powerful website features that literally changes the digital… [ Learn More ]
This article introduces a single component of broad data integration with . In the first of many articles that deal with integrating real-time Australian banking data and information pages into your website, we'll show you how to include a single product panel in any post or page with real-time interest rate… [ Learn More ]
The Currency exchange rate API is one of about a hundred finance-related API's we make available to clients via . Government sourced, updated daily, and dating back to 1983, the RESTful Exchange API returns the exchange rate for a number of currencies compared against the Australian dollar. Useful as a standalone tool - or… [ Learn More ]
The Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry, also known as the Banking Royal Commission and the Hayne Royal Commission, was established on the 14th December 2017 to investigate and report on misconduct in the banking, superannuation, and financial services industry. The commission uncovered its fair share of banking malfeasance… [ Learn More ]
An example panel returned with multiple categories and tag filtering applied might be [bm_category_posts categories="lender-bank-data,elementor" tags="something,something-else"]. Note that we accept category and tag slug - not ID. To return article associated with just a tag, and limiting the number of results is as follows: [bm_category_posts tags="something,something-else" number="10"].
Shortcode Attributes
Shortcode can be complicated, and using it is considered advanced. Elementor is easier! That said, if you choose to use shortcode, the following attributes will apply:
categories and tags
bgcolor
color
color_selected
hover
selected
line_height
font_size
words
height
more
more_style
font-weight: bold; font-size: 0.9em; (default).icon
profile
post_status
orderby
order
margin_bottom and margin_top
number
number="-1" for all results.truncate
Again, you can expect these attributes to change.
Elementor Widget
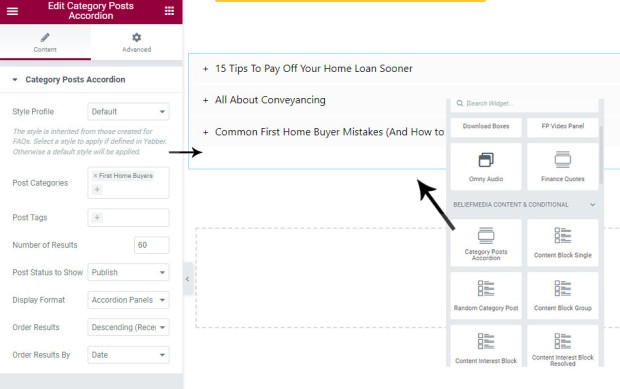
To create a Category accordion in Elementor, search for 'Category Posts Accordion', drag it into your page, and then select the applicable categories and/or tags. The first options presented is 'Style Profile', and this will be introduced shortly.
Pictured: Elementor Post Category Widget. Drag the widget into your page, select the applicable categories, and the accordion will be returned. Various options apply for the purpose of altering the returned data. The style applied is inherited from those profiles created for FAQ panels.
Applying Style
The style applied to this accordion is inherited from the 'FAQ Module', and the method is now deprecated and will soon be replaced with a global option. Check back to this FAQ soon for an update.
■ ■ ■
Related Series Blocks
Your website includes a large number of ways in which to return post, download, video and other content. Review the related content below.
The category posts accordion will render an accordion with posts from various categories, or with specific tags attached. A combination of tags and/or categories might be used. The feature is similar in nature to the except that the accordion will periodically update based on new articles added to the applicable category or tag group. An… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia ( via the… [ Learn More ]
The 'Related Downloads' panel will return a an accordion populated with related downloads. The Relates Downloads are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first upload content to Yabber's . You will find the… [ Learn More ]
The 'Related Article' panel will return a an accordion populated with articles in a series, or a group of articles for related reading. The Relates Series is managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. You will find the 'Related' panels within the… [ Learn More ]