In previous FAQs we've introduced both the Website FAQ and the Yabber FAQ. With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels.
To define the styles for FAQ accordions, you should navigate your way to the FAQ Module from the WordPress menu (via the 'FAQ' menu item), and then select 'Style Review'.
Pictured: To define the styles for FAQ accordions, you should navigate your way to the FAQ Module from the WordPress menu (via the 'FAQ' menu item), and then select 'Style Review'.
Creating FAQ Accordion Styles
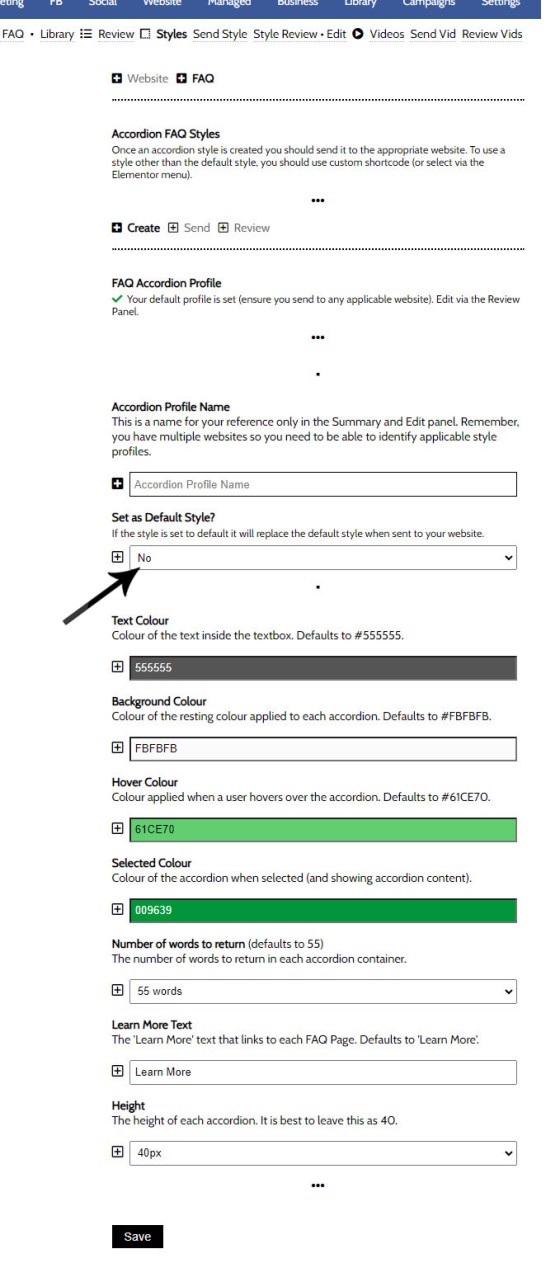
The Style entry page returns the panel to create individual panel styles. Create a new style and Save. Note the option to define a 'Default' style - this is generally required and should be defined with your primary accordion style. Quite frankly, it's uncommon to have more than one style (however, even if you have just a single style, it should still be defined as the default).
Pictured: The Style entry page returns the panel to create individual panel styles. Create a new style and Save. Note the option to define a 'Default' style - this is generally required and should be defined with your primary accordion style. Quite frankly, it's uncommon to have more than one style.
Sending FAQ Styles to Your Website
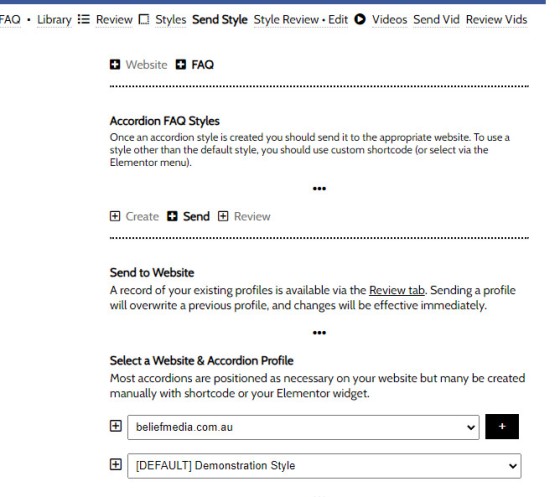
Yabber is a multi-website system, so each style should be sent to any website that requires it. Select your website and style, and 'Send'. Once updated, the styles will be made available in Elementor menus, and if any existing accordion references the style you've just sent, it will show its new colours.
Pictured: Yabber is a multi-website system, so each style should be sent to any website that requires it. Select your website and style, and 'Send'.
Review and Edit Styles
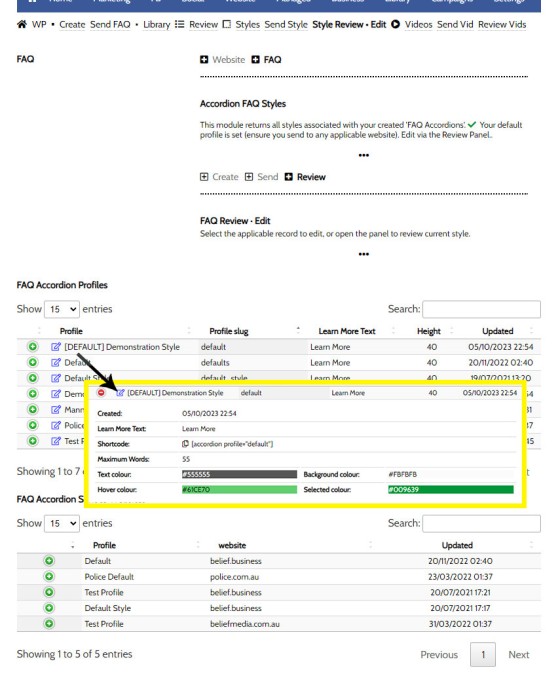
You may review and edit all FAQ styles via the 'Review' panel. The lower table shows a send log. To edit any style, select the edit icon.
Pictured: You may review and edit all FAQ styles via the 'Review' panel. The lower table shows a send log. To edit any style, select the edit icon.
Selecting Styles in FAQ Elementor Blocks
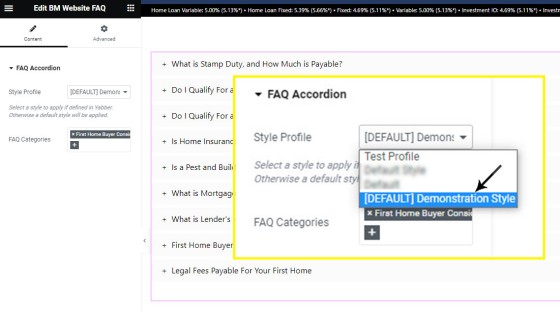
When placing a Website or Yabber FAQ accordion onto your website using Elementor, the style menu should be used to select the style to be applied. The style set as your default style will be prefixed with ]DEFAULT[ (indicated by the arrow in the screenshot).
Pictured: When placing a Website or Yabber FAQ accordion onto your website using Elementor, the style menu should be used to select the style to be applied.
Pending Updates
Note that the FAQ Styles rely on an internal API that will be deprecated sometime soon. It will be replaced by a global accordion style option (since we now use accordions very frequently).
■ ■ ■
Related FAQ Module FAQs
The FAQ module is made up of Website FAQs and Yabber FAQs. Placement is managed via Elementor or shortcode, and full style options are managed in Yabber.
Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
Your website is delivered with anywhere between 70 and 80 Frequently asked questions, and they form the basis of the shared on various internal primary website pages. As per our terms, and with the exception of appropriately managed clients, it is your responsibility to edit, modify, or remove your own FAQs. The nature of compliance… [ Learn More ]
In previous FAQs we've introduced both the and the . With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels. To define the styles for FAQ accordions, you should navigate your way to… [ Learn More ]
The primary method of rendering accordion FAQ content on your website is via the , and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates this. This FAQ… [ Learn More ]
The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post… [ Learn More ]
The FAQ Module is central to the manner in which your website serves information to website visitors. We've run multiple experiments in the way various pathways are manufactured and determined that the standalone FAQ archive with referenced pages within your website create more engagement and far more conversions. Despite its simplicity, the FAQ Module made… [ Learn More ]