The footer banner is simply a floating message at the bottom of your screen. Shown only once to any user for a defined period of time, it's expected that the banner will include a link to another resource. The banner is a means of directing a user to important and timely content such as articles that discuss the impact of cash rate changes.
As a minor module, the feature can be a little tricky to locate via the header menu. You can search for 'header' in the 'Website' module to locate the applicable menu, or you can navigate via "WordPress' › 'Contentus' › 'Inpost'. The InPost Module include a few features that'll return time-limited or campaign-related content.
Note: The Website Modal module is a more effective means at which to alert a user to important content. Review the Website Module for more information.
See also: "How to Render a Header Banner on Your Website".
The Result
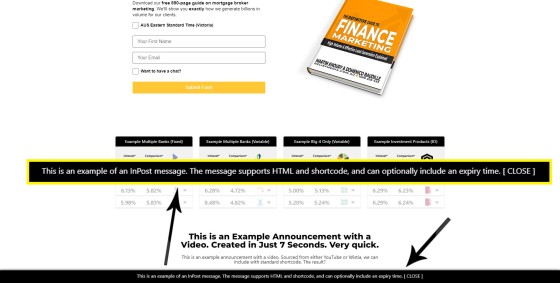
The result of the Footer Banner is shown below. Note that the entire banner may be customised to your liking.
Pictured: The result of the Footer Banner. The Footer Banner is a small banner that 'sticks' to the bottom of your page. It includes a message, optional link, and close link. It is only shown once to each user for a defined period of time. The message may have an expiry date. The entire banner may be customised to be consistent with your branding.
Create Footer Banner Text
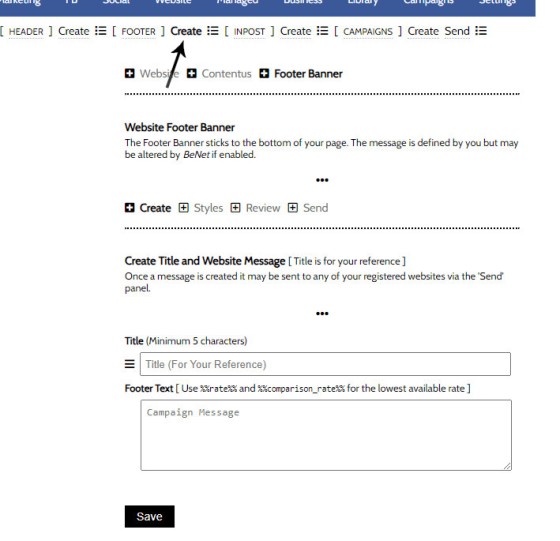
Your first step is creating Footer Banner text via the 'Create' panel. Include a title for your reference (this is not shown on your website) and a Footer Banner message. Click Save. This message may be edited at any time via the 'Review' panel.
Pictured: Include a title for your reference (this is not shown on your website) and a Footer Banner message. Click Save. This message may be edited at any time via the 'Review' panel. The message may include HTML and shortcode.
As many footer banners should be created as required, and different banners may optionally be created for different modules within your website )the reason becomes clear in a moment).
Once created, click 'Save'.
Creating Footer Banner Styles
In our example shown earlier, we used a black background with white text - this is our default. You may create as many styles as you feel might be necessary. As an example of how styles might be used, you might consider a red background and white text for urgent messages.... although it'd have to be seriously urgent to use such a bold style.
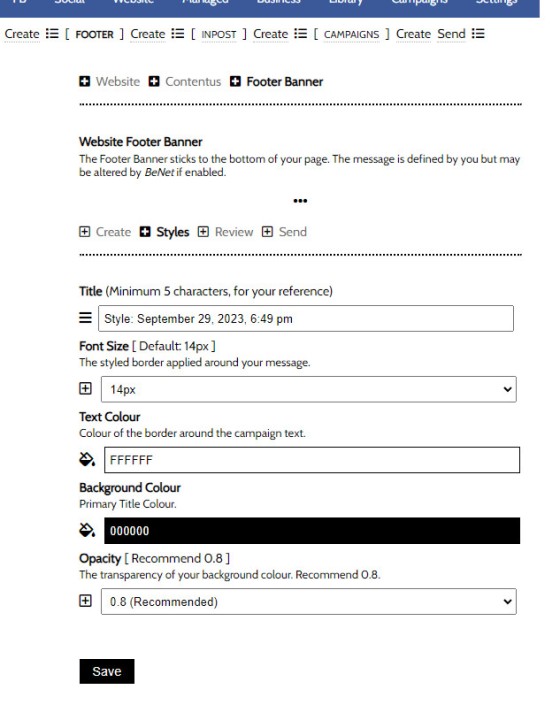
Create your Styles via the 'Styles' panel.
Pictured: Style options are basic. Create a style name for your reference in forms, then define the font size, the text colour, and background colour. An opacity (transparency) may be applied to the background colour.
You may create as many styles as you might need.
Sending the Footer Banner to Your Website
Once the necessary banners are created, you should optionally assign them to various areas of your website. Keep in mind that the Footer Banner should only be used when it's required.
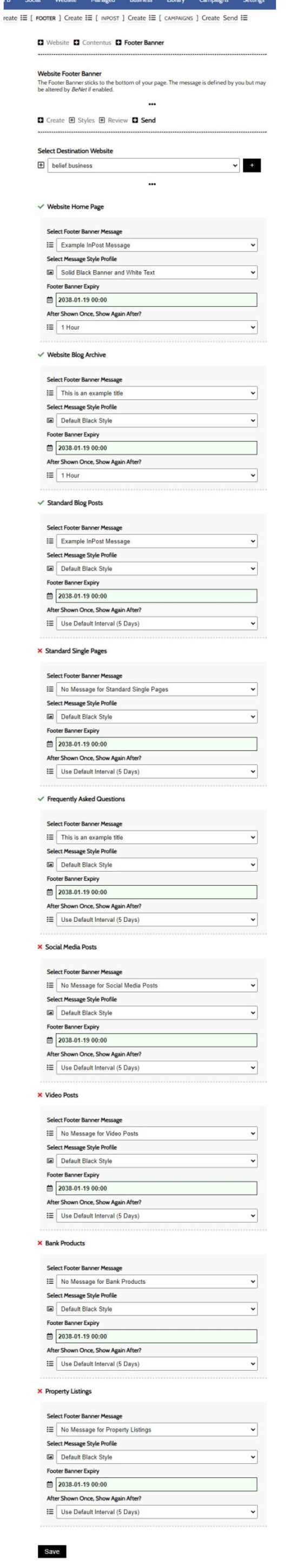
Via the 'Send' panel, select your website and the assignment panel will be returned. It is here where you will assign an optional footer banner to each module, assign the style, 'show again' time, and banner expiry.
Pictured: Via the 'Send' panel, select your website and the assignment panel will be returned. It is here where you will assign an optional footer banner to each module, assign the style, 'show again' time, and banner expiry.
Assign the applicable options to each module, and 'Save'. Changes become effective on your website immediately when Saved.
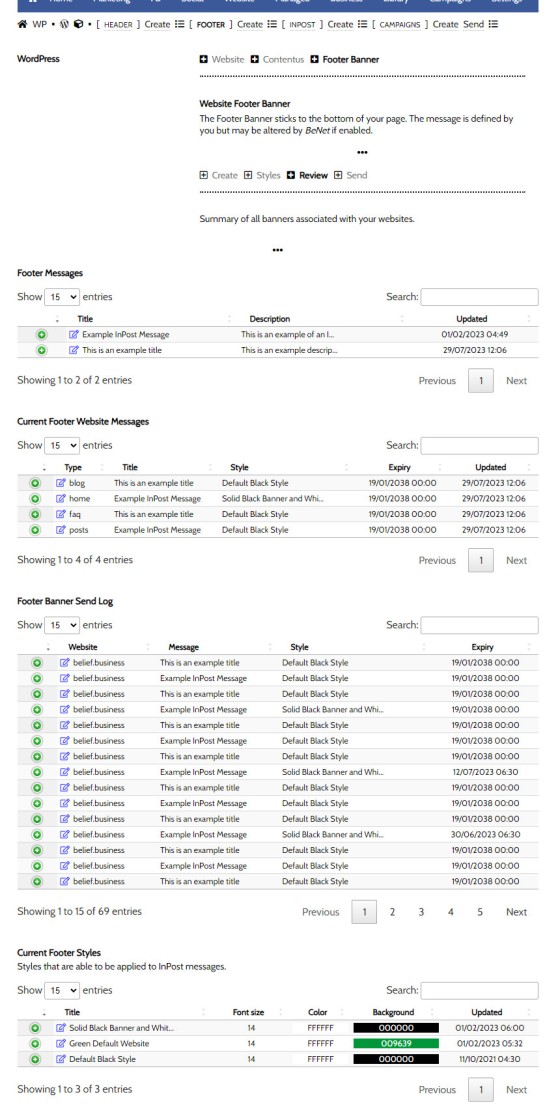
Reviewing and Editing Footer Banners
Review, edit, and modify Footer Banners via the 'Review' panel. Click on the edit icon to edit that resource.
Pictured: Review, edit, and modify Footer Banners via the 'Review' panel. Click on the edit icon to edit that resource.
■ ■ ■
Related InPost FAQs
FAQs relating to use of time-expiring and conditional blocks assigned to content. Includes footer banners, header banners, and InPost campaign messages..
The Header Banner is a simple single line text message shown at the top of your website to capture the attention of a user and create an escalated pathway. It is typically used to direct users to new product features, cash rate guidance, and other important news. You will find the Header Banner by following… [ Learn More ]
The footer banner is simply a floating message at the bottom of your screen. Shown only once to any user for a defined period of time, it's expected that the banner will include a link to another resource. The banner is a means of directing a user to important and timely content such as articles… [ Learn More ]