The Header Banner is a simple single line text message shown at the top of your website to capture the attention of a user and create an escalated pathway. It is typically used to direct users to new product features, cash rate guidance, and other important news.
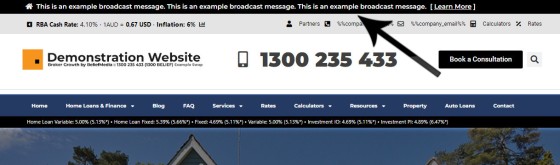
You will find the Header Banner by following the 'Website' menu to the Contentus module, and then to the 'InPost' menu. It isn't a widely used feature so doesn't enjoy prominence. The result of the Header Banner is as follows:
Pictured: The Header Banner is typically used to direct users to new product features, cash rate guidance, and other important news.
Creating Header Banners
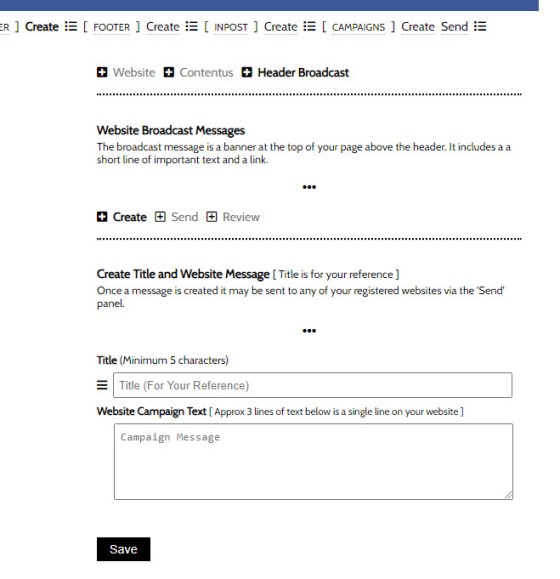
On entry to the Header Banner module you will be presented with three panels: Create, Send, and Review. We must first create a header message.
Pictured: We must first create a header message. Provide a title for your own reference, and then create the primary header text.
Updating Website Header Banners
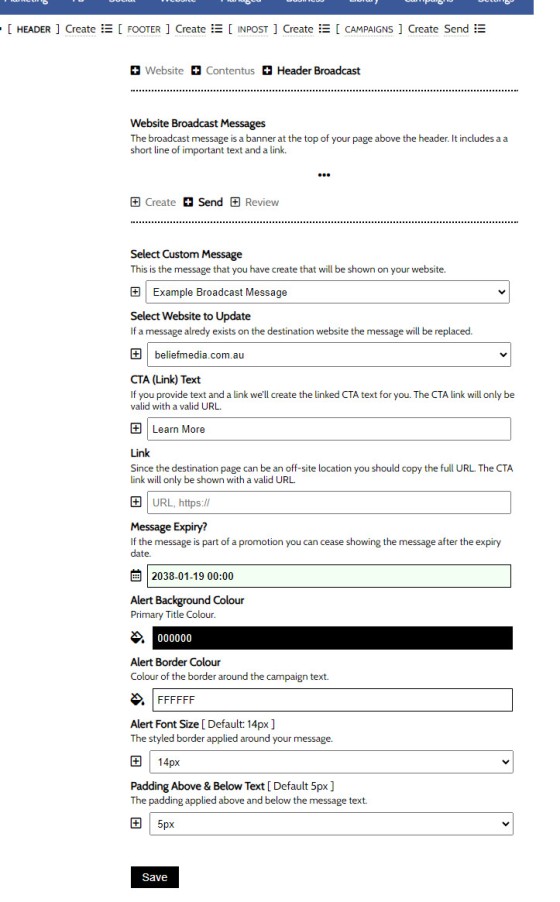
Once any single header message exists, we may send it to our website via the 'Send' panel. The 'Send' panel presents stylistic options, and it also permits us to include a Call-To-Action anchor and URL. This CTA is included independent of the message so our primary message may remain the same, but the pathway itself will change. Keep in mind that the CTA text may include Rate Placeholders.
Keep your text short - it will occupy a single line at the top of your page.
Pictured: Once any single header message exists, we may send it to our website via the 'Send' panel. The 'Send' panel presents stylistic options, and it also permits us to include a Call-To-Action anchor and URL. Keep your text short - it will occupy a single line at the top of your page.
Note that the banner is time-expiring. This is useful for short-lived promotions or time-critical messaging.
Review and Edit Header Banners
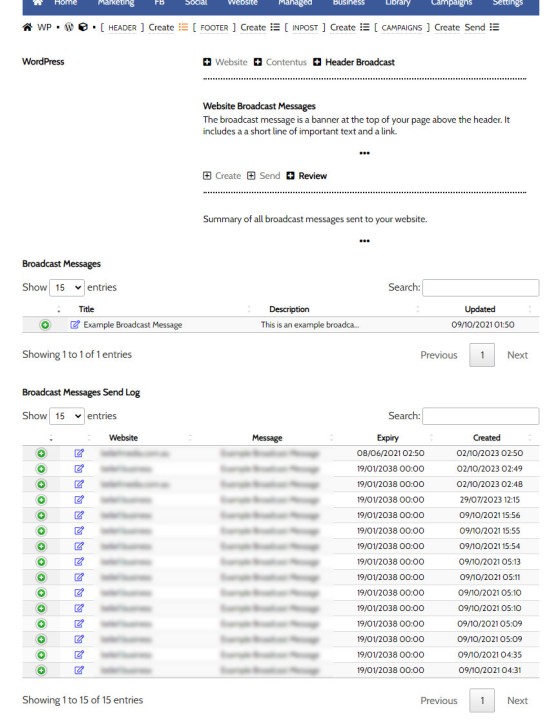
You may Review and Edit any created Banner text and your send log via the 'Review' panel. Select the Edit icon in either table to alter the banner appearance on your website.
Pictured: You may Review and Edit any created Banner text and your send log via the 'Review' panel. Select the Edit icon in either table to alter the banner appearance on your website.
This is a very early feature so it doesn't include a large number of options. Keep an eye out for a significant update.
■ ■ ■
Related InPost FAQs
FAQs relating to use of time-expiring and conditional blocks assigned to content. Includes footer banners, header banners, and InPost campaign messages..
The Header Banner is a simple single line text message shown at the top of your website to capture the attention of a user and create an escalated pathway. It is typically used to direct users to new product features, cash rate guidance, and other important news. You will find the Header Banner by following… [ Learn More ]
The footer banner is simply a floating message at the bottom of your screen. Shown only once to any user for a defined period of time, it's expected that the banner will include a link to another resource. The banner is a means of directing a user to important and timely content such as articles… [ Learn More ]