A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first services used to mitigate this problem was TinyURL, and countless others followed. Usage of Twitter and its associated character limit created a renewed need for character-saving URLs, so other services such as bit.ly, tr.im, and others found their way online.
We have an article on our website that introduces the pros and cons of truncating URL services, and we dig a little deeper into the history of the service type and the contribution we made in the early days that popularised their use by various businesses. This FAQ introduces the (updated) Shor.tt service made available in Yabber and your website.
Free Shor.tt Plugin: Recent updates to SHor.tt effectively removes the service from free plugins. We expect the service to be added back to websites in the near future. Usage of Shor.tt requires the Yabber 0.8.7.4 plugin update. Another FAQ will detail how the Shor.tt service is integrated into trackable QR code creation.
Shortt API: The Shor.tt API may be integrated with any of your applications. Usage of the API is detailed in an FAQ titled "How to Use the Shortt API". The licence to Shor.tt is perpetual, meaning that continued usage of Yabber isn't required to continue using the service.
Shortt, Version 2
As per our deprecation schedule, the update to version 2 was made in January 2024, so any plugin or service that accesses an earlier version is likely to return errors. The update includes significant changes to the way statistics are recorded and returned, and there are significant differences in the way custom domains are added to the system.
Shor.tt and Fatly: Shor.tt is now the primary domain used for truncating services. Another service at fat.ly is expected to simply mirror the shor.tt URLs.
Creating a Shor.tt URL
Creating a Shor.tt URL on your website is integrated into the universal link shortcode. As an example, if you were to link to an external website, such as the RBA website, you would do so [link url="https://www.rba.gov.au"]like this[/link] with a result as follows  . Yabber doesn't currently record statistical data on externally linked domains, so you might choose to link to the external site with a short URL. To manufacture the shor.tt URL we simply add
. Yabber doesn't currently record statistical data on externally linked domains, so you might choose to link to the external site with a short URL. To manufacture the shor.tt URL we simply add shortt="1" into the shortcode, so the RBA link would be written [link url="https://www.rba.gov.au" shortt="1"]like this[/link] with a result as follows  . To link a preview page rather than the destination website, add
. To link a preview page rather than the destination website, add preview="1" to the shortcode, so [link url="https://www.rba.gov.au" shortt="1" preview="1"]this shortcode[/link] will return a preview link  .
.
When a user clicks on any shor.tt link a large amount of statistics information is recorded, so it's generally recommended that external URLs should be manufactured as described... at least until we integrate external URL statistical stats into Yabber. Internal links are always recorded and tracked in full to the user level.
Tracking Users and Interests
If you're taking advantage of Yabber's conditional AI engine, the BMUID (or at the ID assigned to a user) and the Interest (the primary objective of the link) were historically lost when using shor.tt links. The Version 2 update integrate these valuable metrics in full, so the engagement with external shor.tt links will contribute towards our understanding of user behaviours. The BMUID is associated with the link by default, but the interest should be defined if required. The inclusion of the additional parameters will increase the size of your URL, but the link is created on your website for use on your website, so the increased size is largely irrelevant.
To hardcode an interest to a Shor.tt URL, use interest="my_interest" in your shortcode. It's expected we'll provide a panel in Yabber that'll allow you to associate an interest to a URL... but this feature is forthcoming.
Shortcode Attributes
You may set a URL password that will require a user enter a password before redirecting to a URL. Use the attribute of password="mypassword" in the shortcode. The result is as follows. An expiry date may be set for any link that has short-term relevance. The attribute of expiry may be set as as UNIX timestamp, 6-figure, or 10-figure group.
Creating a Shor.tt URL in Yabber
Shor.tt URLs are created in Yabber via the tools (Resources) menu. The entry page provides a panel that provides for the creation of a basic or advanced Shor.tt URL. For a basic URL, simply enter the URL and 'Create'. The resulting Shor.tt and Preview URL are returned.
Pictured: Shor.tt URLs are created in Yabber via the tools (Resources) menu. The entry page provides a panel that provides for the creation of a basic or advanced Shor.tt URL. For a basic URL, simply enter the URL and 'Create'. The resulting Shor.tt and Preview URL are returned.
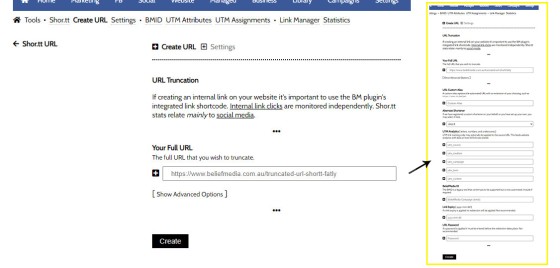
The 'Advanced' panel returns a number of other options, such as the custom alias, password, UTM (and BMID) options, and link expiry. The result of these options are shown in the 'Shor.tt Examples' section below.
Pictured: The 'Advanced' panel returns a number of other options, such as the custom alias, password, UTM (and BMID) options, and link expiry. The result of these options are shown in the 'Shor.tt Examples' section below.
Your Own Short URL Service
Version 1 of shor.tt provided for your own short domain by way of an alias, but it was lacking in that it wasn't a fully-owned service - it merely emulated or 'mirrored' shor.tt with your own domain. The primary method of introducing your own service is now by way of a standalone asset that you own and control yourself.
Shor.tt is a controlled domain that is only used by those we know and trust, so it's entirely acceptable to use. Needless to say, you should never use unvetted services such as bit.ly.
Your Own Service: A URL truncation tool is 'once again' a necessary marketing tool. Every aggregator, franchise, lender, or any business that takes its marketing seriously should invest in their own service. If not affiliated with us there are a number of generic open-source solution that can be installed in minutes. The same 'Xena' engine that we've built that drives shor.tt is available as a service for those that require highly advanced tracking and statistics.
Shor.tt Statistics
This image  gives you an idea of what the Shor.tt statistics panel might have looked like prior to the Version 2 update. The Shor.tt module is the first that saw full migration into our new Xena statistics module so we're in the process of building the enhanced experience. The new Shor.tt stats integrate fully with the standard website and social statistics.
gives you an idea of what the Shor.tt statistics panel might have looked like prior to the Version 2 update. The Shor.tt module is the first that saw full migration into our new Xena statistics module so we're in the process of building the enhanced experience. The new Shor.tt stats integrate fully with the standard website and social statistics.
The Shor.tt Link table within the statistics module is the primary method of disabling a shor.tt link (via a toggle switch). You may also make the link 'Private' in the same way, although this option is largely redundant.
Shor.tt Examples
Following is some Shor.tt URLs that'll show you how the Shor.tt link is handled. In all cases the destination website favicon is applied to the external URL.
The standard short link is created as described earlier. An RBA link is created [link url="https://www.rba.gov.au" shortt="1"]like this[/link] with a result as follows  .
.
To link a preview page rather than the destination website, add preview="1" to the shortcode, so [link url="https://www.rba.gov.au" shortt="1" preview="1"]this shortcode[/link] will return a preview link  . The Preview page will obviously undergo some serious updates. Whenever a screenshot is created it is assigned to your screenshot record table.
. The Preview page will obviously undergo some serious updates. Whenever a screenshot is created it is assigned to your screenshot record table.
To apply a password, add the attribute of password="mypassword" into your shortcode. So, [link url="https://www.rba.gov.au" shortt="1" password="mypassword"]this link[/link] will result as follows  .
.
To create a custom alias, use alias="rba" in your shortcode. As an example, the shortcode [link url="https://www.rba.gov.au" shortt="1" alias="rba"]as follows[/link] will return this link  (shor.tt/rba). If the alias is not available a random shor.tt string will be returned.
(shor.tt/rba). If the alias is not available a random shor.tt string will be returned.
To set an expiry, use expires="20240220" in your shortcode. You may also use a UNIX timestamp or 10-figure datetime string, such as 202402201030. When a URL expires a generic message is returned.
When a URL is disabled or made private from within Yabber a generic message is returned. These pages will undergo an update at some point to allow for custom page creation.
Pictured: When a URL is disabled or made private from within Yabber a generic message is returned. These pages will undergo an update at some point to allow for custom page creation.
It needs to be stated once again that internal URLs should not be converted into Shor.tt links - the standard method of linking includes very granular statistical integration by default.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]