Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional but highly encouraged. As described shortly, our method will automatically apply titles and other SEO necessities (such as Google Tags), and it will cause a redirection through Yabber so each interaction is fully tracked to the user level. As a funnel imperative, we may optionally apply marketing triggers on the link.
The WordPress WYDIWYG Editor: WordPress makes adding links easy, so what we're describing does add a little more complexity than the standard linking options, but it's also infinitely more powerful. The notion that we'd have important links on a website that are not tracked is somewhat ludicrous - particularly if that user is engaging in a promoted or higher-yield organic funnel.
Partner Plugin: The linking method described on this page is identical to the method used on the Partner Plugin.
This FAQ is a significant part of the linking architecture, but it's also the most important as it'll show you how to link from one page to another.
Creating an Internal Link
Creating an internal website link is relatively simple. The shortcode [link url="13609"]as follows[/link] will return a link as follows. The link in this case will take us to our website home page, and the ID of 13609 is the ID associated with that page.
Linking in this manner performs the following functions (at a minimum):
- The fully qualified destination URL is resolved then converted into a tracked Yabber link.
- A tooltip will be applied with the destination page name.
- If enabled, Google Tag code is attached for tracking in Google Analytics.
- Various attributes may alter the appearance of link characteristics, and a shor.tt link may optionally be applied (not recommended).
- The link is optimised for SEO purposes.
The created link carries a large amount of information and will redirect though Yabber before being redirected back to your destination page. Yabber will crunch all the data up in a number of ways, but in taking a big-picture snapshot of the primary Yabber actions, it will try and resolve then record user interest or borrowing objective, and it will record a large amount of statistical data.
You may link to an unpublished article. The link will show that the article is pending, and it will become active when the linked article is published. This is particularly useful as a means of maintaining an essential SEO-optimised internal link architecture.
A large number of attributes are available that'll alter tooltip styles, link colours etc., but we'll refrain from sharing these details until they're integrated into Yabber. the one attribute worth considering is the optional title tag.
Creating an External Link
External links are not currently recorded in Yabber (although a pending update will change this). The primary difference between the internal and external link is that the shortcode requires the full external URL, and an optional favicon will be applied after the link (this is the favicon associated with the destination website). In creating a link to the RBA website, we'd build it as follows: [link url="https://www.rba.gov.au"]RBA Website[/link], with a result of RBA Website  .
.
In the case of the external link, hovering over the link returns the resolved title of the destination page.
Copying Link Shortcodes
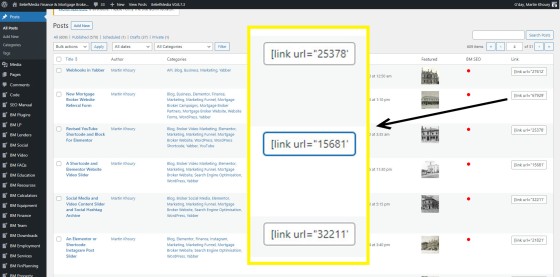
While you may simply copy the destination page ID and build a shortcode manually, it's often easier to copy the whole thing. The entire shortcode is shown alongside each post in the WordPress dashboard, and a link in the WYSIWYG content editor will also return a list of all shortcodes.
Pictured: While you may simply copy the destination page ID and build a shortcode manually, it's often easier to copy the whole thing. The entire shortcode is shown alongside each post in the WordPress dashboard.
The BM Shortcodes panel above your standard post editor will launch a modal where all data is available. At the time of writing we're in the process of migrating this feature from the Platinum module over to the standard website framework.
Pictured: The BM Shortcodes panel above your standard post editor will launch a modal where all data is available. At the time of writing we're in the process of migrating this feature from the Platinum module over to the standard website framework.
Statistics and Triggers
All real-time link statistics  are accessible by following the 'Pie Graph' icon in the 'Website' module. Triggers applied to internal links are created via the Trigger Module (deidentified data from a client website is shown in the linked image).
are accessible by following the 'Pie Graph' icon in the 'Website' module. Triggers applied to internal links are created via the Trigger Module (deidentified data from a client website is shown in the linked image).
Linking to Images: While there a large number of link shortcodes, it's worth reading "How to Link to an Image Modal in a Post or Page with Shortcode[/link" - the link is created in the same method described above with the exception that the referenced ID is an image ID.
SEO Link Architecture
Links are an important indicator for page context and importance for Search Engines. Each link assigns value to the page it's link to, so popular cornerstone content should intentionally be linked to with appropriate authority. SEO is outside the scope of this FAQ, but it's important to reference the SEO modules in order to understand the importance of internal linking methodology. Note that the shortcode we've created supports this SEO imperative.
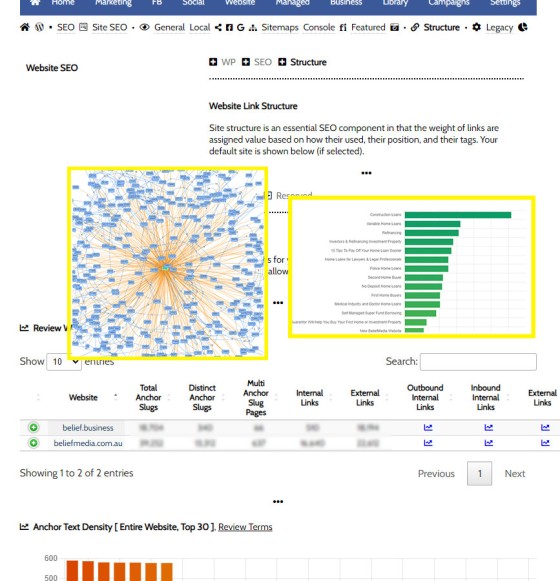
Pictured: Yabber includes a large number of graphs within the SEO 'Structure' module in order to visually indicate how your links are structured, and what sort of story we're telling to search engines on each page. The module includes over a dozen tools and is all introduced in the applicable SEO modules.
The tools you have access to far exceed the capabilities of the products your competitors are using, so use them cleverly to enhance your SEO visibility.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]