The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard block (client requested).
The titles will require that you create at least two Link Blocks - one alongside the title and one block below. These link blocks seriously enhance navigation and should be used.
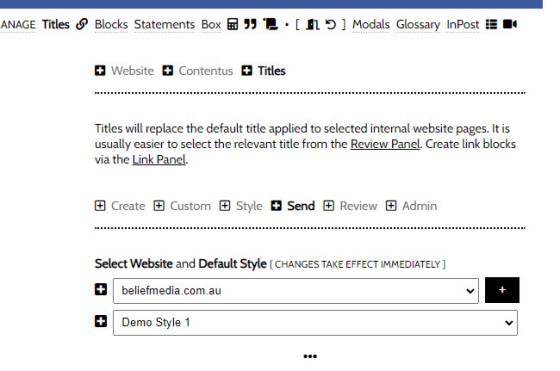
The Titles module is found within the 'Contentus' module in the Website module (select the cube from the 'Website' module to return Contentus options).
Pictured: The Titles module is found within the 'Contentus' module in the Website module (select the cube from the 'Website' module to return Contentus options).
The Link Block menu is located to the right of the Titles menu option. The 'Blocks' feature we'll reference in this FAQ is located in the same menu.
The Result
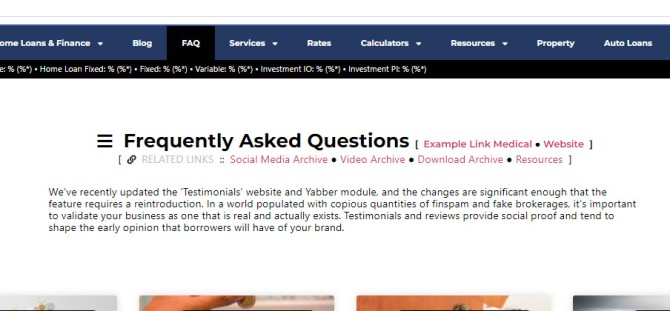
The result of the title block is shown below.
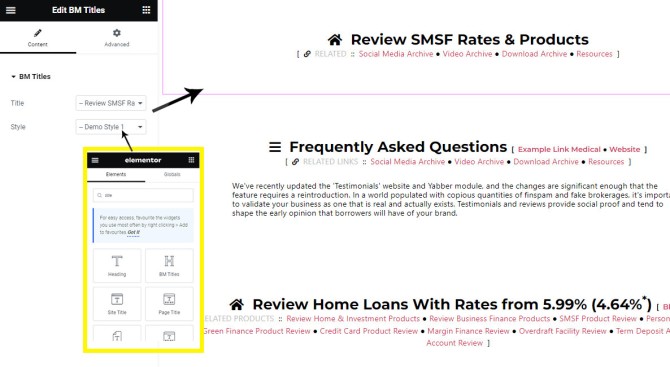
Pictured: The new title format. You'll note the inclusion of some icons, and only mild alteration of the presentation. We were reluctant to make any serious changes given the lengths we made in establishing a panel that performed in the desired manner. The lower text is optional and provides a facility to include global content when required on certain pages and unique content on others. The Titles module starts to expose how some of our modules tie together in order to build a result. In the pictured example the Title panel is integrated with both the Blocks and Links modules in order to return a result. This integration permits you to globally update a single source of content (for example, a collection of links or Block content text) and have that content updated globally when required.
Once created, the title is managed entirely from within Yabber, and link blocks may be globally modified at any time.
Creating Title Profiles
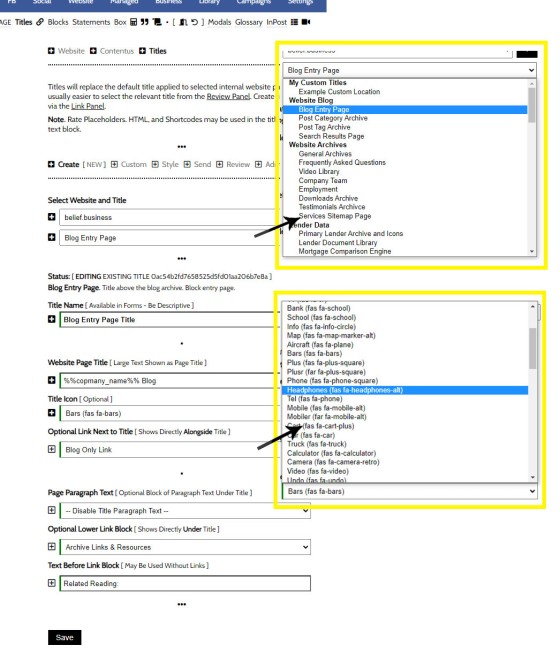
The title profile is created (or edited) from the 'Create' panel. You should give your Title profile for reference in Yabber and Elementor menus, assign it to a location (where will the Title be used?), Create a Page Title (obviously important) and assign an icon and optional links to the right of the Title. You should then include an optional paragraph 'Block' (created via the Blocks menu), assign an optional lower block of links, and include any optional text before the block of links (something like "Related Reading" or "Learn More About XYZ").
Pictured: The Titles module is found within the 'Contentus' module in the Website module (select the cube from the 'Website' module to return Contentus options).
Title Locations
You will note that we assigned a title to a Location. This is because websites with a framework version greater than 3.9 include default hooks in various locations. If you assign a Title to that location it will be used... otherwise a default title will be applied. In reality, you may assign a Location Title anywhere, but it's generally expected in a single location (for example, if you create an FAQ Title', it's expected you'll assign it to the FAQ Archive Page... but it may also be used elsewhere).
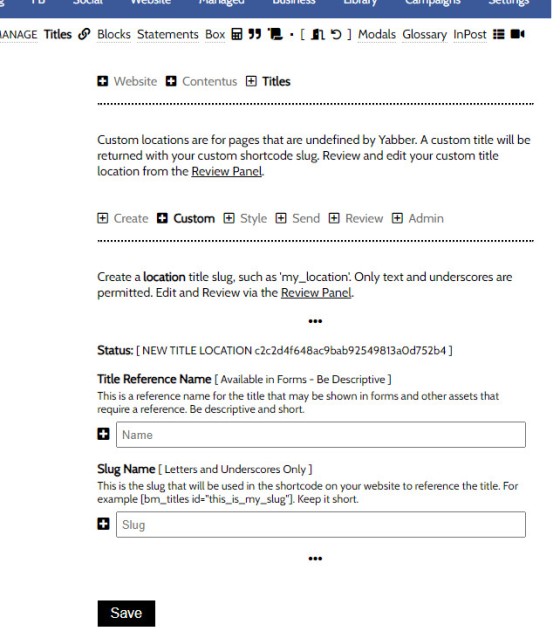
The 'Custom' panel introduces the 'Custom Locations' panel where you may define 'hooks' for your own title content.
Pictured: The 'Custom' panel introduces the 'Custom Locations' panel where you may define 'hooks' for your own title content. The Custom Location will be made available when you define a location.
Title Styles
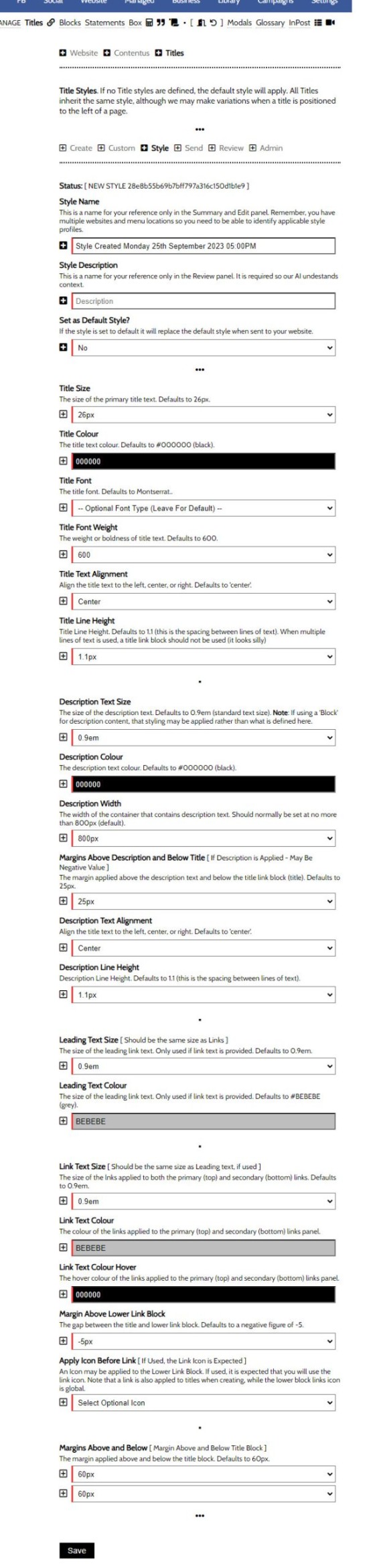
As many styles may be created as required, and the 'Default' style as applied when sending the data to our website will always apply to the default hooked Title locations. Create at least one style to start with.
Pictured: As many styles may be created as required, and the 'Default' style as applied when sending the data to our website will always apply to the default hooked Title locations. Create at least one style to start with.
Every aspect of the Title style may be altered. The values presented on page entry are acceptable for a default style (you may always edit later).
Sending Titles and Styles
Titles and Styles will be effective once sent to your website. Yabber is a multi-website system, so you must first select your website, then the 'Default' style that'll apply to all the native framework title hooks, then Send. Changes take effect immediately.
Pictured: Titles and Styles will be effective once sent to your website. Yabber is a multi-website system, so you must first select your website, then the 'Default' style that'll apply to all the native framework title hooks, then Send. Changes take effect immediately.
An error may be returned if no Default style is created.
Edit and Review Titles
You may edit and review titles via the 'Review' panel. Select the green icon to expose information and date, and the edit icon to edit the selected asset.
Elementor Block
As with most of our features, we've built a drag and drop Elementor block for visual design. From within Elementor, simply select the 'BM Titles' block, drag into your post or page, select a title and style, and you're done. Note that - unlike the default hooked framework locations - when using the Elementor option we have the option to apply a specific style... although it's always best to stick with the one style that is updated globally.
Pictured: To use a Yabber title with Elementor, search for 'BM Titles', drag the block onto your page, select the title and style (with the 'Default' style shown by default), and the title will render. Any future updates to this title style or title text are managed very easily from within Yabber.
Framework Updates and Shortcodes
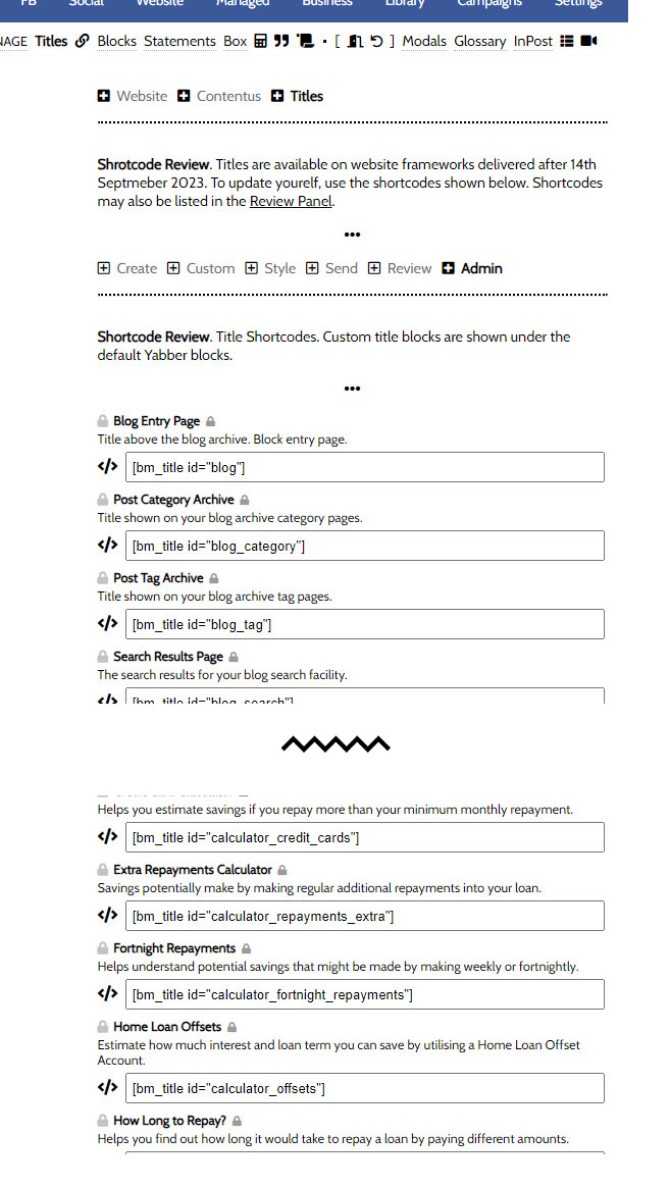
If you're using an older framework than 3.9 (prior to September 2023), you will have to update your website with shortcodes if you choose to use this feature. The applicable 'hook' shortcodes are shown below. They will need to replace the existing title block (a default title will show based on the location ID). It's a long list  . Note that Custom Location shortcodes are show last (these are also shown in the 'Review' panel).
. Note that Custom Location shortcodes are show last (these are also shown in the 'Review' panel).
Pictured: if you choose to use this feature on an older website framework. The applicable 'hook' shortcodes are shown below. They will need to replace the existing title block (a default title will show based on the location ID). Note that Custom Location shortcodes are show last (these are also shown in the 'Review' panel).
If updating your website, you may choose to use the Elementor widget as it does not require the copying of any code - simply drag and drop the block into your page, select the applicable location, and apply the default style.
Again, shortcodes are listed in the 'Review' panel.
Titles May Be Used Anywhere
Titles aren't just for page titles. If you find a need, the block may be used in content in any manner that gloats your boat.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]