Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your website. As you need to alter the text, you simply log into Yabber and update the applicable text block. Changes are made wherever the Statement block is referenced.
A statement simply consists of a title and text. The text component may include HTML formatting and shortcode.
The Result
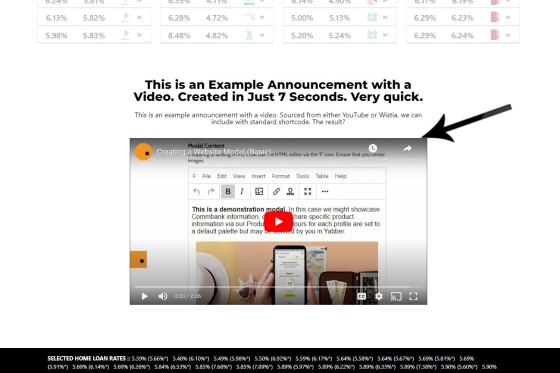
An example result of a Statement is as follows:
Pictured: A statement simply consists of a title and text. The text component may include HTML formatting and shortcode. A number of other statements are shown in a website article introducing the feature.
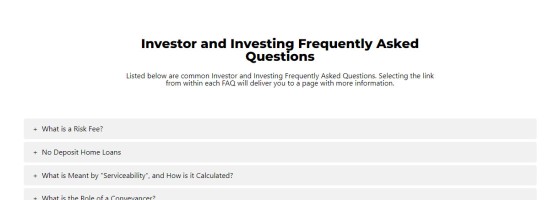
The primary location for Statement blocks is above FAQ blocks as the FAQ title.
Pictured: A Statement block used as a title above the Investor FAQs. The Statement replaces what was always a temporary black bar. As we'll show shortly, to change the text requires you simply update the block in Yabber and submit. In the above example, the Statement includes just a title and description.
Statement Location Assignment
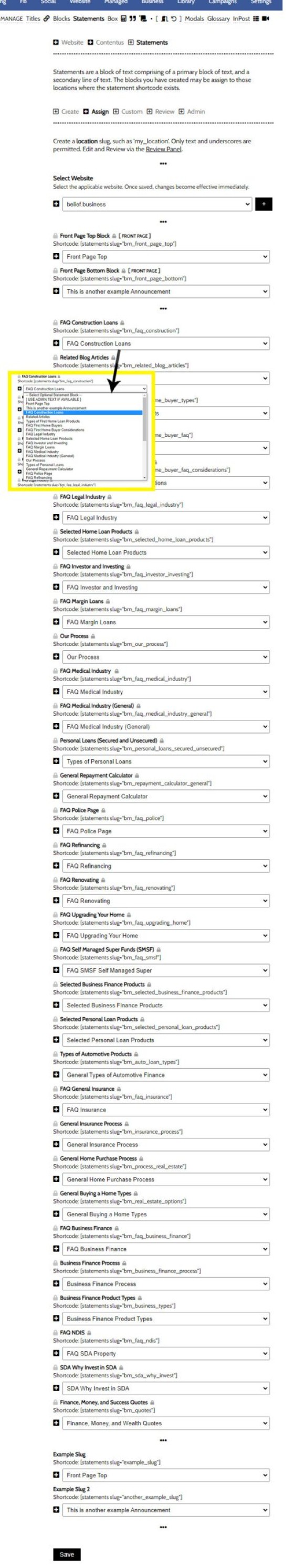
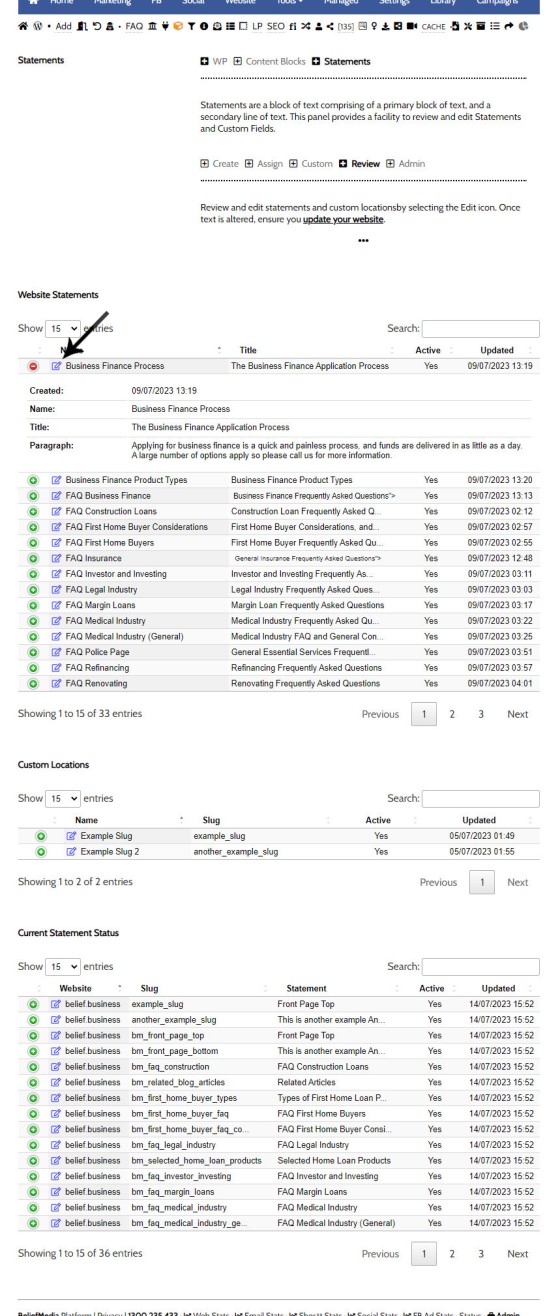
By default, Statements are assigned to default locations on your website, and there's at least 35 'hooked' locations (this may grow). Default text will show at each of these hooked locations unless replaced with your own Statement text, and this is managed from the 'Locations Panel'.
Pictured: Default text will show at each of these hooked locations unless replaced with your own Statement text.
Custom Locations
In the image shown above you will note two Statement Locations as 'Example Slug' and 'Example Slug 2' - these are Custom Locations. Custom locations are shortcodes assigned anywhere on your website, and they'll show dynamic text based on your selection. When or if you are required to update the text, this is effected quickly and easily in Yabber.
Pictured: Custom locations are shortcodes assigned anywhere on your website, and they'll show dynamic text based on your selection. When or if you are required to update the text, this is effected quickly and easily in Yabber.
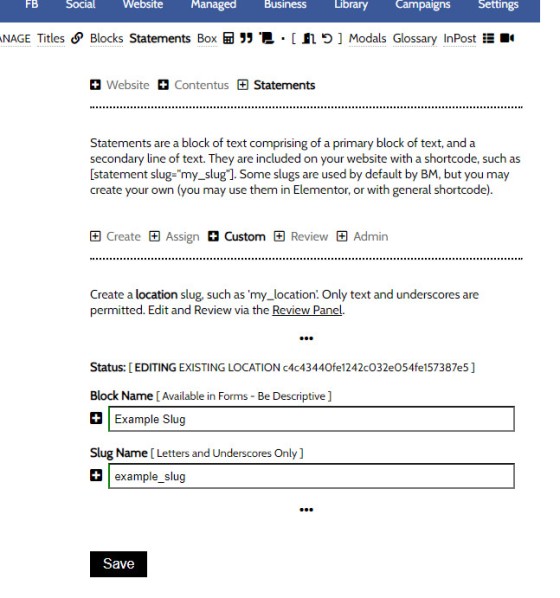
Review and Edit Location Statement Data
You may edit and review statements from the 'Review' panel. Note that the table also includes 'Location Statements', and these are introduced in an FAQ titled "How to Assign Statements to Website Locations".
Reviewing Website Statement: All Statement locations are listed in a table where you may review and/or edit data. Custom locations are listed independently of standard Yabber locations.
Select the Edit icon within the 'Website Statements' table to edit any Statement.
Upgrading from Older Website Frameworks
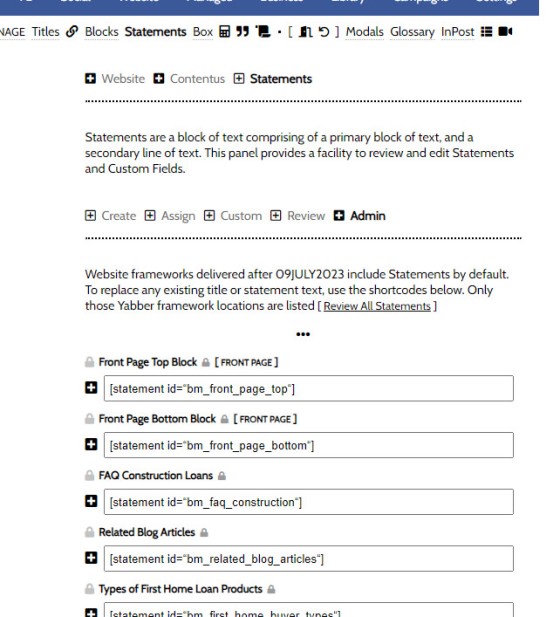
Older frameworks do not include the Statement feature. Managed clients will have these updates applied immediately - others will not. To update yourself, find the Location shortcode in the 'Admin' panel. Copy these default Statement location blocks wherever you would like the Statement text to be shown.
Pictured: Find the Location shortcode in the 'Admin' panel. Copy these default Statement location blocks wherever you would like the Statement text to be shown.
Statement Elementor Block
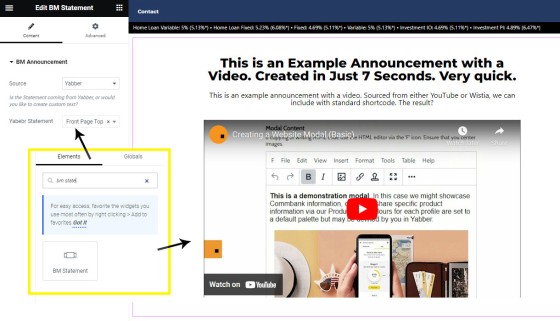
Statements can be inserted into any page or post with the use of a shortcode that follows the following format: [statement id="example_slug"] - this shortcode string is available in the Review Panel  (copy the text via the 'copy' icon and paste into any page). However, if you're using Elementor to design a page, you simply select the 'BM Statement' block and drag it into any position on your page. The text assigned to this block will immediately render.
(copy the text via the 'copy' icon and paste into any page). However, if you're using Elementor to design a page, you simply select the 'BM Statement' block and drag it into any position on your page. The text assigned to this block will immediately render.
Pictured: The Statement Elementor Block. Search for 'BM Statement', drag into any position on the page, and the text will render. If you're building a page, it'd be expected that you would create a custom block in at least one location.
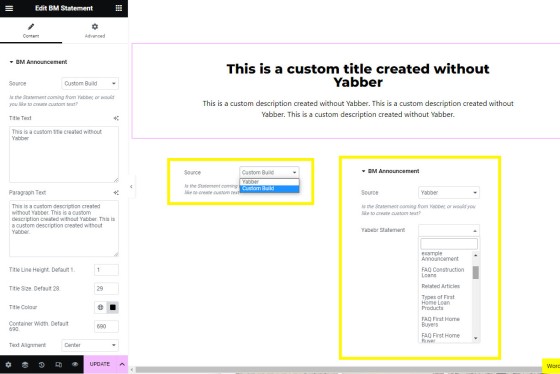
Selecting the source as 'Website' will allow you to create a block that is styled independently of anything created in Yabber.
Pictured: Creating a custom Statement permits you to change various stylistic attributes, such as the size, colour, width, and so on. It becomes a 'standard' Elementor block.
■ ■ ■
Related Statement FAQs
Related FAQs and features relating to Statements.
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ . By default, two Statement blocks are assigned to the front page: an upper Statement,… [ Learn More ]