A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want to use an untrackable tooltip, we'll use [link text="This is a Tooltip"]your-term-in-here[/link] as a means of rationalising use of the iniquitous link shortcode.
Tooltip Applications: We use tooltips on our standard links, with the cashrate shortcode (example: 3.60%), on our integrated and trackable text download links, on credit guide links in a website disclaimer, on exchange rate data (example: US$65.64), and we apply the tooltips to ;ender data, and just about everywhere else. They're very widely used. Tooltip are also used with the Post Glossary feature.
This FAQ will detail the trackable tooltips applied to text.
The Trackable Tooltip
Hover over the following term: CPM (the same term may be shown as standard text , or styled to your liking. Note that it takes a second or so before the terms is applied. This is because the term is loaded back to your website by making a request to Yabber. In doing so, we're able to record the interaction for conditional and statistical purposes, and if we're able to identify the user, we may apply triggers (more on the rarely-used trigger system shortly).
Track Everything: From a practical point-of-view, tracking tooltips won't have a big impact at all on your everyday marketing efforts, but aggregated over time, we're able to extract highly useful metrics and data based on any and all interactions. We must track everything, regardless of its perceived significance.
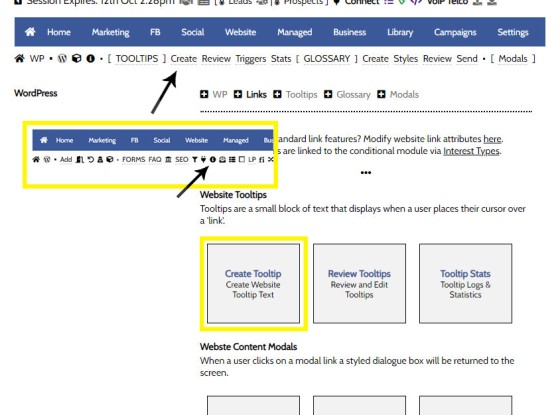
You will find the Tooltip panels alongside those for the Glossary. Select the small 'info' icon in the Website module and the Tooltip options are returned. We'll start with creating a tooltip.
Pictured: You will find the Tooltip panels alongside those for the Glossary. Select the small 'info' icon in the Website module and the Tooltip options are returned. We'll start with creating a tooltip.
Options are returned to create and review a tooltip, and to managed triggers and statistics.
Creating a Tooltip
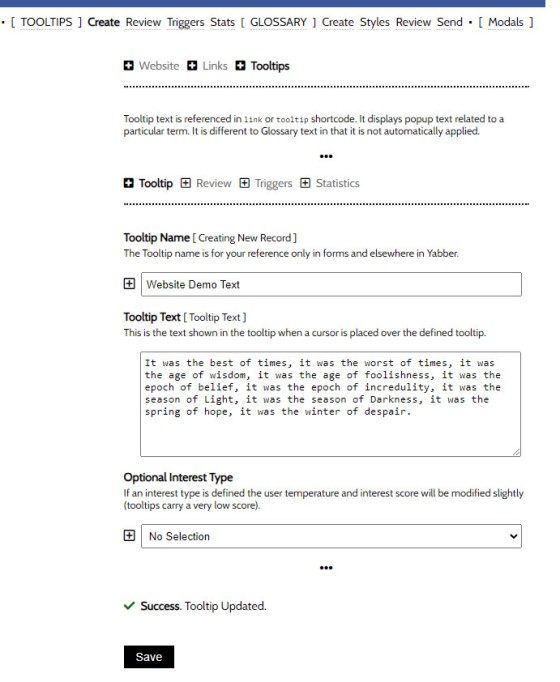
The 'Create' panel returns a simple panel to add a Tooltip term. It presents in a manner that isn't totally unlike the Glossary. Enter the tooltip name (for your reference), the tooltip text (text returned to a user on your website when hovered), and an optional interest type. We'll come back to talk about the 'Interest Type' in a moment.
Pictured: The 'Create' panel returns a simple panel to add a Tooltip term. It presents in a manner that isn't totally unlike the Glossary. Enter the tooltip name (for your reference), the tooltip text (text returned to a user on your website when hovered), and an optional interest type. Select 'Save'.
This is all that's required to reference a tooltip term on your website. The term is now available via the 'Review' panel, and on most websites, via the custom 'Tooltip' panel in the website post editor.
Using the Tooltip Term on Your Website
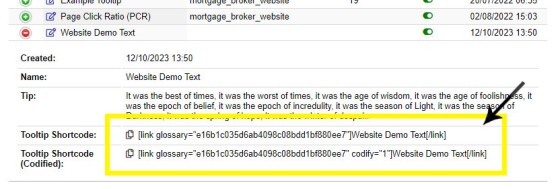
As noted, your tooltip terms are available in the Tooltip 'Review' panel. On most websites you will also have the custom 'Tooltip' panel in the website post editor. To copy the shortcode from Yabber, open the 'Review' panel, locate your term, and copy the shortcode (two versions are provided - 'standard' or 'codified').
Pictured: Your tooltip terms are available in the Tooltip 'Review' panel. On most websites you will also have the custom 'Tooltip' panel in the website post editor. To copy the shortcode from Yabber, open the 'Review' panel, locate your term, and copy the shortcode (two versions are provided - 'standard' or 'codified').
We'll click the 'copy' icon to copy the shortcode of [link glossary="e16b1c035d6ab4098c08bdd1bf880ee7" codify="1"]my-text[/link] to our clipboard, and the result is as follows (we've replaced the 'my-text' with our preferred anchor text or 'Demo Tooltip'): Demo Tooltip .
Stylistics Consideration: In writing this FAQ we identified better ways of presenting the tooltip style. Expect improvements soon.
What did hovering over the text do in Yabber?
- We assigned the action to every user - identified or otherwise. If a user becomes known later on we'll associate their history with their known identify.
- We create an incremental count on the tooltip itself and create detailed statistics.
- We'll feed the action to the user interaction score (it's a very low score because a tooltip hover is very low indicator of 'anything').
- We'll action any defined Triggers (discussed shortly).
It shouldn't need to be stated once again that your website is the heart and soul of your marketing efforts. Everything needs to be tracked - regardless of perceived value.
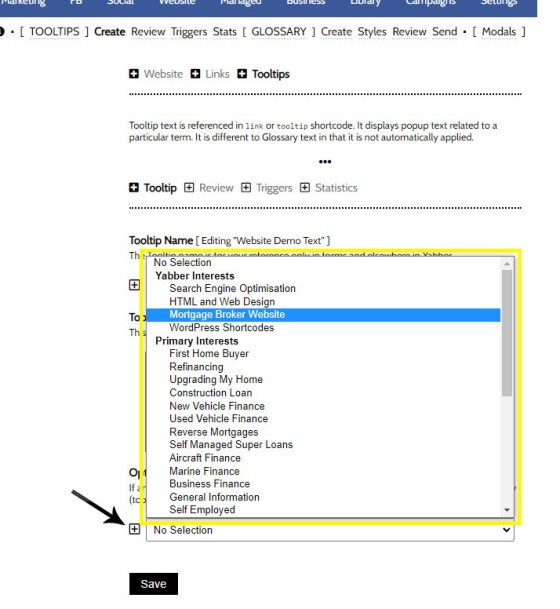
The 'Interest Type'
When creating a tooltip term we're asked for the 'Interest Type'. If you're not familiar, your website is back by Yabber which is home to most sophisticated AI marketing framework in the industry. Every action on your website of any type is resolved to an interest type (or objective).... yet our AI isn't always clever enough to resolve the interest of our website user without guidance. By providing an interest we bypass the resolution and make an interest declaration.
Pictured: When creating a tooltip term we're asked for the 'Interest Type'. If you're not familiar, your website is back by Yabber which is home to most sophisticated AI marketing framework in the industry. Select the Interest Type that is most closely connected with your term, or the objective of the term. If an appropriate Interest doesn't exist, create one.
The conditional system is advanced, but when you're asked for an interest, and the asset you're creating is clearly designed to serve a specific objective, the interest should be defined.
Tooltip Triggers
Applying triggers to a tooltip is something that you will very rarely do since the tooltip action itself is of very low importance and consequence. That said, if a trigger is required, it may be applied (remember, triggers should be assigned to any identifiable marketing action).
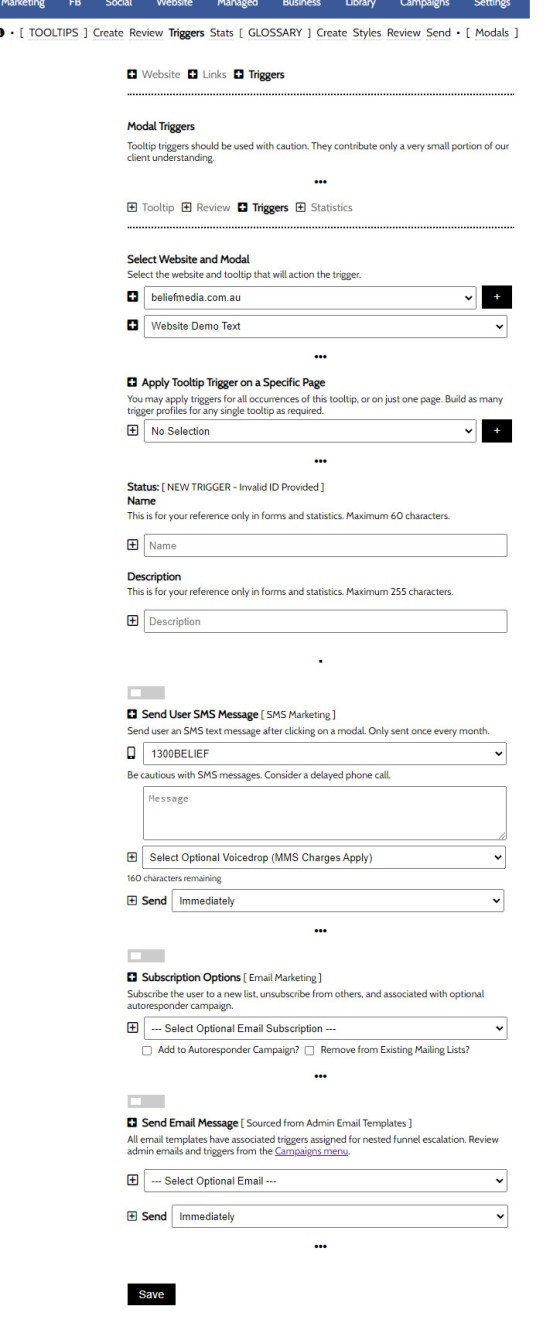
Triggers are created via the 'Triggers' panel. The trigger itself is assigned to a tooltip, but we may apply the trigger globally, or just those tooltip links on a specific page  . Select your website, the specific page
. Select your website, the specific page  if the triggers will not be globally applied, and then define an optional SMS, email action, and subscription option. Triggers are very limited for minor modules.
if the triggers will not be globally applied, and then define an optional SMS, email action, and subscription option. Triggers are very limited for minor modules.
Pictured: Select your website, the specific page if the triggers will not be globally applied, and then define an optional SMS, email action, and subscription option. Triggers are very limited for minor modules.
Click 'Save'. The triggers take effect immediately.
Tooltip Statistics
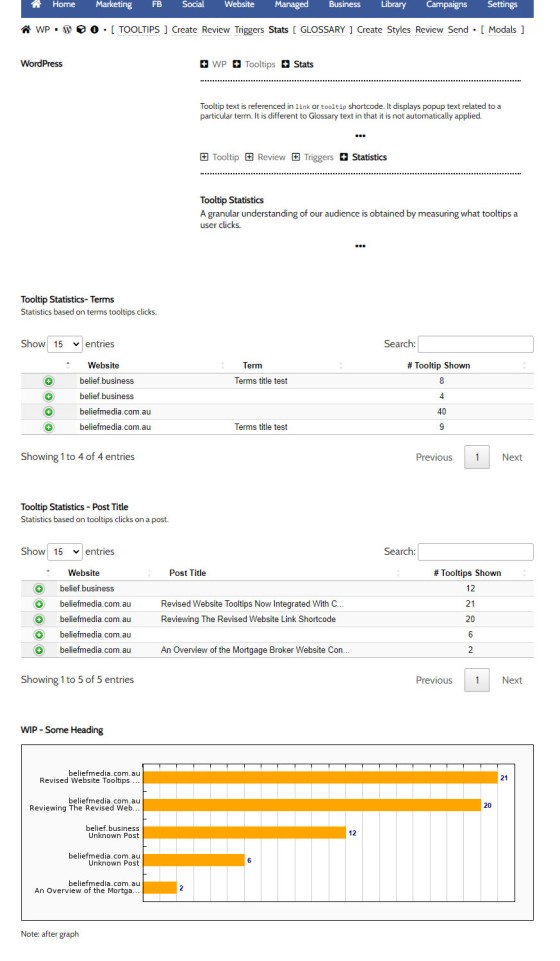
Tooltip Statistics are basic since the system itself is quite basic. It'd more prudent to review the aggregated 'Interest' statistics since this encompasses the tooltip actions but includes all other user data. Navigate to the 'Statistics' panel and basic data will be returned (sample data is shown below from a development website).
Pictured: Navigate to the 'Statistics' panel and basic data will be returned (sample data is shown below from a development website). For privacy, no live or actual data is shown.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]