The bmyt shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget or WordPress shortcode. The assignment of videos to various locations on your website should be referenced at the bottom of this page.
Usage of the YouTube widget generally relies on Google connectivity to Yabber. Some features of the shortcode and widget does not rely on a connected service.
The shortcode and the Elementor widget we're about to describe will result in list of YouTube blocks shown below. Each will be introduced in turn with shortcode used as the method of rendering the result.
- Single Video. A single video is obviously the most typical methods of returning a video to your page. You may also include YouTube video chapters and other data into the mix.
- YouTube Playlist. A playlist is either a
playlistcreated in YouTube (or via Yabber), oruser_uploads, with the latter showing almost every video uploaded to your account. - Custom Playlist. The custom playlist is a list of videos that aren't part of any defined playlist, so they're created in real-time or as required.
- Yabber Playlist. A Yabber playlist is a number of videos that were grouped together as part of the 'Related Videos' module in Yabber. Since the module includes Wistia videos as well as YouTube videos, the former are ignored when rendering the result.
The YouTube Elementor block is an extremely intuitive drag-and-drop option, and it is introduced after the four shortcode options are introduced.
Note: The former [youtube] shortcode continues to work, and will always be supported but will not be further developed. Consider it deprecated.
Rendering YouTube Videos with Shortcode
Single Video
The result of a Single Video is as you would expect - a single video. Shortcode used to return the video shown below is as follows: is [bmyt v="zf1MytwD8dg"].
YouTube Playlist
Returning a YouTube Playlist (as defined in YouTube). In rendering a playlist we start to see the complexity of shortcode, and the clear advantage of using Elementor. Shortcode of [bmyt listtype="playlist" list="PLVTW .. 3mY"] returns the following (we truncated the Playlist ID for readability):
Note the option in the top right of the video container that presents a sidebar showing all videos associated with the playlist.
Custom Playlist
The custom playlist is essentially a comma delimited list of video IDs, and those videos will be returned into the playlist. This option words for both your own videos and those created by others. The result of a Custom Playlist will render as shown below. In our example we've defined a list with just four videos, although we could have included a primary video with the v shortcode attribute, and this video would always be shown first). Shortcode of [bmyt custom="Ok_6LMkmYB0,do8ckrCtQOo .."] returns the following.
Yabber Related Playlist
The Yabber Playlist takes advantage of Yabber's 'Related Videos' module, with all videos defined in a related list available as a YouTube playlist. The 'Related Playlist' is similar in nature to a Custom Playlist with the exception that all video are managed globally in Yabber (a far better solution than using the Custom Playlist).
Shortcode of [bmyt yabber="18fe99fc1ab06bf8bcaf20c8a3517dfc"] returns the following:
No Data Available.
Remember, the shortcode is referencing YouTube (only) videos from within the same module that will also return a 'Related Playlist' accordion.
YouTube Shortcode Attributes
Shortcode is generally an advanced method of rendering video, but if used, the following attributes will apply.
v
[bmyt v="video_id"].chapters
chapters="1".width
height
autoplay
autoplay="1". It's annoying, so leave as '0'.color
color="1" for a white progress bar.start and end
controls
controls="0" means that player controls do not display in the player, while controls="1" (default) will force controls to display in the player.disablekb
enablejsapi
enablejsapi="0"fs
fs="0" in your shortcode.hl
iv_load_policy
iv_load_policy in your shortcode.loop
loop="1" in your shortcode.playsinline
rel
rel parameter is set to 0, related videos will come from the same channel as the video that was just played. Set to rel="0" to enable this feature (at the time of writing this will be the default in the next plugin update).margin_top_bottom
PLAYLIST OPTIONS
show_latest, channel, yabber, list, yt_custom_list, yt_playlist, listtype (user_uploads, playlist, yt_playlist), playlist, list, and custom, are all a little complex to introduce with examples. You should download the full YouTube help PDF for full and comprehensive examples.as you can tell, shortcode can be very complicated. The Elementor option mitigates this complexity by introducing super-simple plug-and-play options.
Rendering YouTube Videos with the Elementor Widget
The YouTube Elementor Widget can be found by searching for 'BM YouTube' in Elementor. Drag-and-drop the block into any post or page, select your video type (single video, playlist etc.), define your options, and Save.
Single Video with Elementor
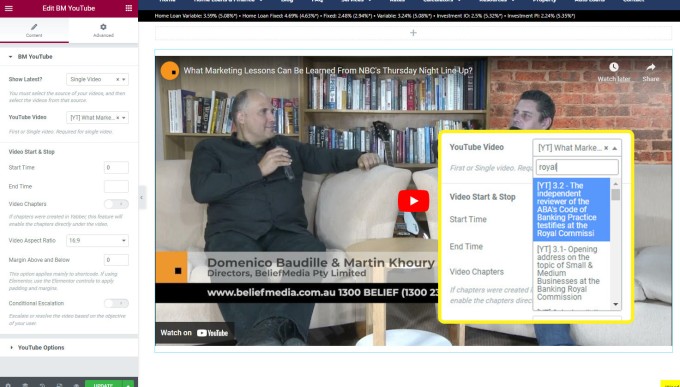
The Elementor option requires that you drag the widget into your page, select your single video, and apply any options.
Pictured: The Elementor single video. Note that as the single video option is selected at the top of the widget, only those applicable options are shown. The inset shows how to search for a video - handy if you have hundreds of videos on your YouTube account. Only public YouTube videos are shown.
YouTube Playlist with Elementor
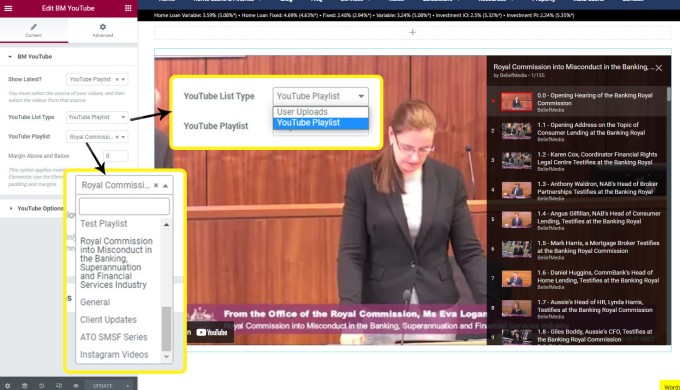
In Elementor, select 'Playlist', and then simply select the YouTube playlist you wish to return. In our example we're returning videos from the Banking Royal Commission (a Playlist that we've specifically defined on YouTube). Note the option in the top right of the video container that presents a sidebar showing all videos associated with the playlist.
Pictured: The Elementor YouTube playlist. Note that you are required to select the type of playlist: playlist or user_uploads, with the latter showing all public videos in a single container. If you have a large number of playlists, the select menu provides a search facility.
YouTube Custom Playlist with Elementor
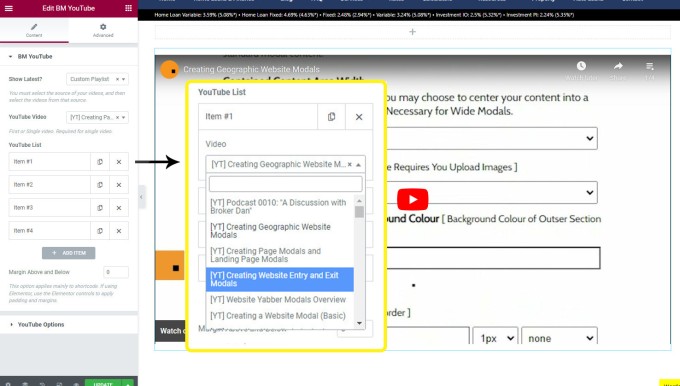
Elementor obviously makes the selection of your own videos easy because you select the video and don't need to copy any video IDs. The Elementor Custom Playlist is designed to support only your own videos.
Pictured: The Elementor custom playlist. You will be required to select each of your videos in the selection panel, and those videos will be returned in your custom playlist.
YouTube Related Playlist with Elementor
The YouTube module allows us to access those YouTube videos in the series (remembering that the series may also include Wistia videos which are ignored), and the block will return in the style of a custom playlist.
Elementor YouTube Options
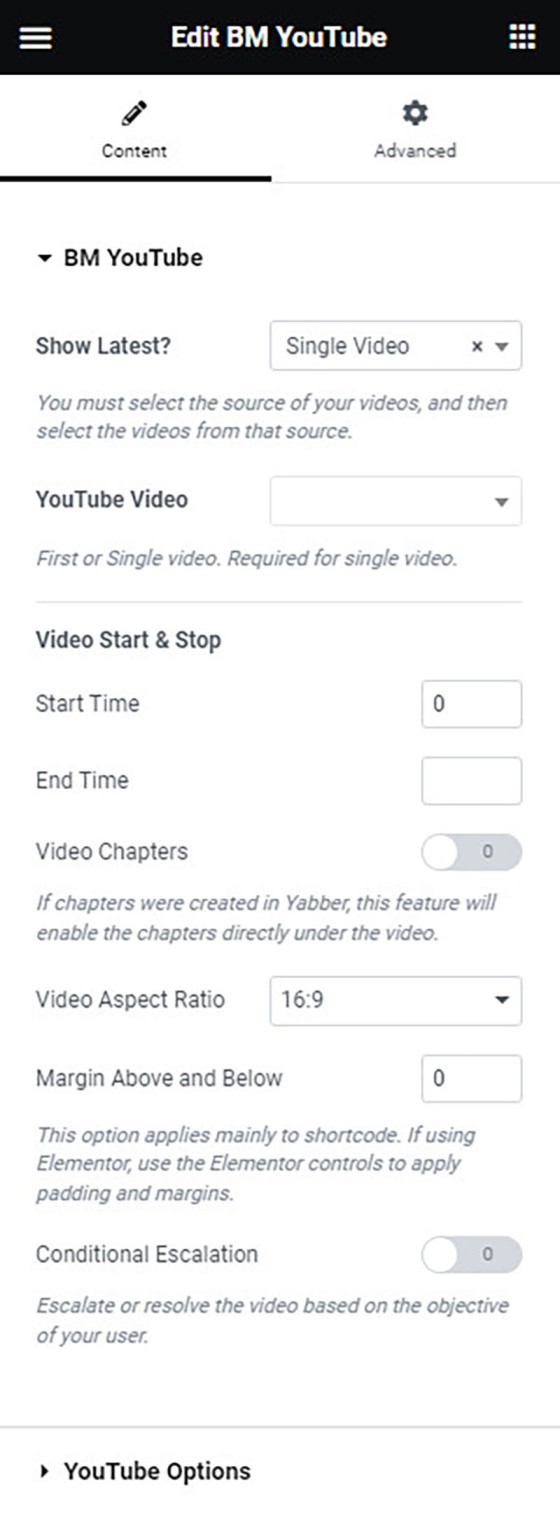
When you first drag the YouTube Elementor widget onto your page, you will be presented with a number of options. While the options are considerable, it is expected that you'll simply use default values.
Pictured: For single videos, you may define start/stop times and video chapters (if created). Escalation is reserve for advanced conditional usage.
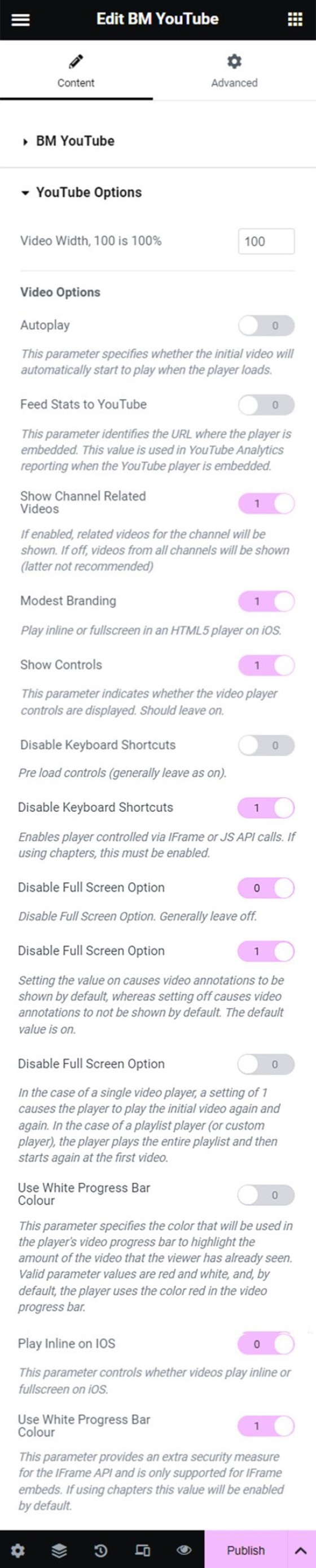
The 'YouTube Options' panel presents a large number of other options.
Pictured: The 'YouTube Options' panel includes all available YouTube features. Note that Google Tag Manager on videos are automatically applied (if enabled in your Settings).
The options forms are conditional in nature, so only those options applicable to the selected video or playlist type will be shown.
■ ■ ■
Related Video Blocks
Your website includes a large number of ways in which to return video, or assign video to certain hook on your website.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
We've shared FAQs that showed you how to create Wistia video customisations, sharing profiles, turnstiles, and postroll CTA profiles (all linked below). This FAQ will show you how to update an individual video or all videos that are part of a project. You will find the facility to update videos and project videos by first… [ Learn More ]
Using Wistia’s Turnstile email collector, you can collect emails from within your videos at defined times, making it easy for you to gate content and drive warmer leads into a crafted pathway. The collected email is sent to Yabber and full automation may optionally be applied as if the user subscribed to a standard subscription… [ Learn More ]
A Wistia video may contain a share control button which presents various sharing options. Usage is generally discouraged because it tends to clutter the video container appearance, and other share options already exist. This FAQ will show you how to define various share options. You will find the Wistia share panels by first following the… [ Learn More ]
Wistia annotations are described as the 'polite marketers best friend'. Defined by you, the annotations are a small line of linked text that will render to the top right of your video container after a defined period of time, and for a period of time. Remember, the entire focus of a funnel is about creating… [ Learn More ]
A Postroll CTA is a customizable link (or full screen linked image) that shows at the end of your video that will help you get your viewers to take the next step in your conversion process. This FAQ will show you how to create and manage the Postroll feature. Since the profile is updated with… [ Learn More ]
Wistia Projects are parent container for videos that you can think of as categories, or folders on your PC. You might have a project for First Home Buyers, Refinancing, Investors, and so on. The projects are a good way of selectively sharing groups of videos (since each project has its own privacy settings), and you… [ Learn More ]
You may customise the appearance of a Wistia Video container by creating a profile in Yabber. Your 'style and feature' profile is then assigned to a single video or group of videos (in a project). Unlike services such as YouTube, Wistia allows you to alter virtually every element of the video container, from the colour… [ Learn More ]
There may be occasions where you are required to give BeliefMedia access to your YouTube account. If you're a managed client, access will almost certainly be required. While Yabber provides facilities to upload YouTube videos and manage your channel, we may still require access in order to simultaneously add multiple videos without breaking any upload… [ Learn More ]
This FAQ will show you the method of sending images and/or video o Facebook Groups with Instagratify or Vista. The method is one that will become a global feature in the future, but until then, the Facebook Group feature will be a little different to other services. First, we only permit posting to your own… [ Learn More ]
Wistia is a third-party video hosting service that is tailored towards business in that it provides full tracking, detailed analytics, statistics, and full customisations - all of which Yabber supports. Another seriously significant advantage of Wistia is that is permits us to track usage to the user level, thus marrying up with our own methodology,… [ Learn More ]
YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
Evidenced by the large number of 'Related FAQs' shown at the bottom of this article, your website includes a very large number of video features. Why? Because video is vitally important... and given that it's a platform your competitors ignore, you have the capacity to achieve some amazing results. One of the many video features… [ Learn More ]
When you visit any YouTube channel you will be presented with a fairly typical layout. However, those playlists that are shown on your entry page, and the order in which they may be shown, may be customised to your liking in YouTube or in Yabber. This FAQ will show you how to customise your channel… [ Learn More ]
Wistia is a third-party video hosting service that is tailored specifically to marketing efforts. The service charges a significant premium for hosting but they do provide a free option for three videos which we encourage you to use. You may register your free account at . This FAQ will show you how to connect Wistia… [ Learn More ]
As with Social Media, it's rather absurd that we'll invest time, effort, and energy into creating video content and then let it rot away on a social platform that doesn't give it the exposure that the video deserves. For this reason, our website framework supports a full-featured video archive that'll show all your videos in… [ Learn More ]
At the risk of repeating ourselves, every single page on your website is a 'type' of landing page, and each and every page on your website is a conversion asset that must be treated as such. While the primary objective of each of your website pages might vary, the need to build every page around… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
The YouTube banner is the large image towards the top of your YouTube channel. Yabber provides a facility to update this banner, and this FAQ will show you how this is accomplished. Another FAQ will show you how to so it updates automatically on the basis of scheduled dates. For the purpose of the demonstration… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
In a previous FAQ we introduced how to define the single video for your website . However, this is the top-level that effectively acts as a conduit to the Lenders Archive Pages and the thousands of Lender Product Pages. Each of the specific Lender Archive Pages, and all of the pages associated with that lender,… [ Learn More ]
The Lender Archive Video is a shown on the entry . It is important for the purpose of amplifying funnel enthusiasm and introducing your website visitors to the purpose of the vast information archives you make available. The video should always include an appropriate call-to-action, appropriate disclaimers, and other helpful information. Remember, the primary purpose… [ Learn More ]
A YouTube Playlist is simply a collection of related videos. They may be shared as a group of videos on YouTube, or as it applies to your website, you may selectively include related videos in panels, video sliders, or in lists. Yabber provides a full-featured section to create, manage, and update playlists on YouTube (and… [ Learn More ]
As with the Yabber facility to add a video to the , the same method applies to standard blog posts. We know that video is the single page ingredient that'll attract and engage website users more than any other, so it stands to reason that we'll use it whenever and wherever we can. An article… [ Learn More ]
Yabber provides a large number of ways in which to send videos to Social, although it's more likely that you'll use the Outlook-based , or tools more often than any other, and both of these these tools will optionally applying a watermark, a heading, a music track, and fade effects. However, you may upload videos… [ Learn More ]
Given its importance, this FAQ is provided for clarification on how to ensure that Instagram videos are sent to YouTube via the Instagratify tool. If you haven't already, you should review 'general' the FAQ on , and another on . The reason a user might get confused by the integration is because the feature isn't… [ Learn More ]
Instagram accepts up to 9 images when creating a post. Instagratify has the capacity to stitch up these images into an animated GIF for sharing on social media or other purposes. When multiple images are required to be sent to social, the standard has generally since there's more options and the format is more widely… [ Learn More ]
We all know that Video is a highly effective marketing tool, and we all know that we should all be using it. Instagratify is designed to share those short and meaningful videos a super-simple process. Brokers have information fed to them via Lenders and aggregators every day, and you're exposed to new scarious and products… [ Learn More ]
The YouTube module is very extensive and permits a vast array of functions. This FAQ will show you how to change a featured 'Thumbnail' image for a YouTube video. For the purpose of the FAQ we'll assign a new Thumbnail to one of our boring videos. The thumbnail panel is located by following the small… [ Learn More ]
Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
The shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget or… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia ( via the… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode. The result of the… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page. The result of the front page video is as you would expect (shown below). Not happy with… [ Learn More ]
Related YouTube FAQs
Your website includes a large number of YouTube features. Most are listed below.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
There may be occasions where you are required to give BeliefMedia access to your YouTube account. If you're a managed client, access will almost certainly be required. While Yabber provides facilities to upload YouTube videos and manage your channel, we may still require access in order to simultaneously add multiple videos without breaking any upload… [ Learn More ]
YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ Learn More ]
You want those marketing assets on the periphery to property represent your brand, but you also want them to be consistent with your trending website traffic or consumer sentiment. For example, with the introduction of a FHB or Investor incentive of some kind you will likely want your broader marketing footprint to reflect this, or… [ Learn More ]
When you visit any YouTube channel you will be presented with a fairly typical layout. However, those playlists that are shown on your entry page, and the order in which they may be shown, may be customised to your liking in YouTube or in Yabber. This FAQ will show you how to customise your channel… [ Learn More ]
It's typical to change your social media banners of all types based on seasons, such as Christmas, Anzac Day, Easter or similar. A module in Yabber permits you to define start and stop dates for a specific banner, and that banner will automatically be applied (and later replaced with your 'default' banner). This FAQ shows… [ Learn More ]
The YouTube banner is the large image towards the top of your YouTube channel. Yabber provides a facility to update this banner, and this FAQ will show you how this is accomplished. Another FAQ will show you how to so it updates automatically on the basis of scheduled dates. For the purpose of the demonstration… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
A YouTube Playlist is simply a collection of related videos. They may be shared as a group of videos on YouTube, or as it applies to your website, you may selectively include related videos in panels, video sliders, or in lists. Yabber provides a full-featured section to create, manage, and update playlists on YouTube (and… [ Learn More ]
Yabber provides a large number of ways in which to send videos to Social, although it's more likely that you'll use the Outlook-based , or tools more often than any other, and both of these these tools will optionally applying a watermark, a heading, a music track, and fade effects. However, you may upload videos… [ Learn More ]
Given its importance, this FAQ is provided for clarification on how to ensure that Instagram videos are sent to YouTube via the Instagratify tool. If you haven't already, you should review 'general' the FAQ on , and another on . The reason a user might get confused by the integration is because the feature isn't… [ Learn More ]
The YouTube module is very extensive and permits a vast array of functions. This FAQ will show you how to change a featured 'Thumbnail' image for a YouTube video. For the purpose of the FAQ we'll assign a new Thumbnail to one of our boring videos. The thumbnail panel is located by following the small… [ Learn More ]
The shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget or… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia ( via the… [ Learn More ]