The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
The result of a standard block of text formatted in the blockquote style is shown below. For the sake of content, we've used a quote sourced from our Quotes module. Shortcode of [blockquote][myquotes p="yes"][/blockquote] returns the following:
Featured Quotes
General Finance and Property Quotes
If you think nobody cares if you’re alive, try missing a couple of car payments." - Earl Wilson
Working because you want to, not because you have to, is financial freedom." - Tony Robbins
I love quotes… but in the end, knowledge has to be converted to action or it’s worthless." - Tony Robbins
Wealth is like sea-water; the more we drink, the thirstier we become; and the same is true of fame." - Arthur Schopenhauer
I will tell you the secret to getting rich on Wall Street. You try to be greedy when others are fearful. And you try to be fearful when others are greedy." - Warren Buffett
If you don’t find a way to make money while you sleep, you will work until the day you die." - Warren Buffett
Rule No.1: Never lose money. Rule No.2: Never forget rule No.1." - Warren Buffett
A market downturn doesn’t bother us. It is an opportunity to increase our ownership of great companies with great management at good prices." - Warren Buffett
The stock market is a device for transferring money from the impatient to the patient." - Warren Buffett
If you cannot control your emotions, you cannot control your money." - Warren Buffett
I never attempt to make money on the stock market. I buy on the assumption that they could close the market the next day and not reopen it for ten years." - Warren Buffett
If you’re smart, you’re going to make a lot of money without borrowing." - Warren Buffett
I don't look to jump over seven-foot bars; I look around for one-foot bars that I can step over." - Warren Buffett
The first rule is not to lose money. The second rule is not to forget the first rule." - Warren Buffett
The Stock Market is designed to transfer money from the Active to the Patient." - Warren Buffett
I will tell you how to become rich. Close the doors, be fearful when others are greedy. Be greedy when others are fearful." - Warren Buffett
Wide diversification is only required when investors do not understand what they are doing." - Warren Buffett
If your ship doesn’t come in, swim out to meet it!" - Jonathan Winters
Wise spending is part of wise investing. And it’s never too late to start." - Rhonda Katz
Money is good for nothing unless you know the value of it by experience." - P.T. Barnum
In the United States, where we have more land than people, it is not at all difficult for persons in good health to make money." - P.T. Barnum
Money is a terrible master but an excellent servant." - P.T. Barnum
Money is in some respects like fire – it is a very excellent servant but a terrible master. When you have it mastering you, when interest is constantly piling up against you, it will keep you down in the worst kind of slavery. But let money work for you, and you have the most devoted servant in the world." - P.T. Barnum
Money is a tool. Used properly it makes something beautiful; used wrong, it makes a mess." - Bradley Vinson
The most contrarian thing of all is not to oppose the crowd but to think for yourself." - Peter Thiel
Empty pockets never held anyone back. Only empty heads and empty hearts can do that." - Norman Vincent Peale
Knowledge without action cost money." - David Bach
Money is not an end in itself. It is merely a tool to help us achieve some particular goal. If the way we handle our money conflicts with our personal values, we are not going to wind up living happy and fulfilled lives." - David Bach
Sloth and prosperity can never be companions." - James Allen
The money you make is a symbol of the value you create." - Idowu Koyenikan
When money realizes that it is in good hands, it wants to stay and multiply in those hands." - Idowu Koyenikan
The more your money works for you, the less you have to work for money." - Idowu Koyenikan
Wealth after all is a relative thing since he that has little and wants less is richer than he that has much and wants more." - Charles Caleb Colton
The broker said the stock was “poised to move.” Silly me, I thought he meant up." - Randy Thurman
Money cannot buy peace of mind. It cannot heal ruptured relationships, or build meaning into a life that has none." - Richard M. DeVos
It's not how much money you make, but how much money you keep, how hard it works for you, and how many generations you keep it for." - Robert Kiyosaki
The philosophy of the rich and the poor is this: the rich invest their money and spend what is left. The poor spend their money and invest what is left." - Robert Kiyosaki
Most people fail to realize that in life, it’s not how much money you make. It’s how much money you keep." - Robert Kiyosaki
It’s not how much money you make, but how much money you keep, how hard it works for you, and how many generations you keep it for." - Robert Kiyosaki
Don’t let the fear of losing be greater than the excitement of winning." - Robert Kiyosaki
Money without financial intelligence is money soon gone." - Robert Kiyosaki
Money is only an idea. If you want more money simply change your thinking. Every self-made person started small with an idea, then turned it into something big. It takes only a few dollars to start and grow into something big." - Robert Kiyosaki
I'd like to live as a poor man with lots of money." - Pablo Picasso
I’d like to live as a poor man with lots of money." - Pablo Picasso
Believe you can and you’re halfway there." - Theodore Roosevelt
Formal education will make you a living; self-education will make you a fortune." - Jim Rohn
Money is usually attracted, no pursued." - Jim Rohn
Here’s the major problem with going on strike for more money: You cannot get rich by demand." - Jim Rohn
Time is more value than money. You can get more money, but you cannot get more time." - Jim Rohn
The man who damns money has obtained it dishonorably; the man who respects it has earned it." - Ayn Rand
The question isn’t who is going to let me; it’s who is going to stop me." - Ayn Rand
Money is only a tool. It will take you wherever you wish, but it will not replace you as the driver." - Ayn Rand
If you took our top fifteen decisions out, we’d have a pretty average record. It wasn’t hyperactivity, but a hell of a lot of patience. You stuck to your principles and when opportunities came along, you pounced on them with vigor." - Charlie Munger
A lot of people with high IQs are terrible investors because they’ve got terrible temperaments. You need to keep raw, irrational emotion under control." - Charlie Munger
All intelligent investing is value investing. Acquiring more that you are paying for. You must value the business in order to value the stock." - Charlie Munger
The big money is not in the buying or selling, but in the waiting." - Charlie Munger
Money is really only important if you don’t have any." - Harrison Ford
What you focus on you create more of, so if the plan is to get rich, you’re gonna want to focus on abundance as much as possible. Give as much as you can as often as you can, receive with gratitude and joy, think of money as your pal, raise your frequency and get in the flow, yo." - Jen Sincero
We’ve been raised to believe that you have to work hard to make money, and certainly there are times when this is true, but the real secret is you have to take huge, uncomfy risks. You have to do stuff you’ve never done before, to make yourself visible, to acknowledge your own." - Jen Sincero
Money is life energy that we exchange and use as a result of the service we provide to the universe." - Deepak Chopra
An investment in knowledge always pays the best interest." - Benjamin Franklin
If you would know the value of money, go and try to borrow some; for he that goes a borrowing, goes a sorrowing." - Benjamin Franklin
Wealth is not his that has it, but his that enjoys it." - Benjamin Franklin
Get What You Can, And What You Get Hold, Tis The Stone That Will Turn All Your Lead Into Gold." - Benjamin Franklin
Without continual growth and progress, such words as improvement, achievement, and success have no meaning." - Benjamin Franklin
An investment in knowledge pays the best interest." - Benjamin Franklin
Money never made a man happy yet, nor will it. The more a man has, the more he wants. Instead of filling a vacuum, it makes one." - Benjamin Franklin
One may not condemn a man for succeeding because he knows how. Neither may one with justice take away from a man what he has fairly earned, to give to men of less ability." - George S. Clason
Money is plentiful for those who understand the simple laws which govern it’s acquisitions." - George S. Clason
With a good perspective on history, we can have a better understanding of the past and present, and thus a clear vision of the future." - Carlos Slim Helu
Success is walking from failure to failure with no loss of enthusiasm." - Winston Churchill
We make a living by what we get, but we make a life by what we give." - Winston Churchill
Courage is being scared to death, but saddling up anyway." - John Wayne
Friendship is like money, easier made than kept." - Samuel Butler
Earning a lot of money is not the key to prosperity. How you handle it is." - Dave Ramsey
Financial peace isn't the acquisition of stuff. It's learning to live on less than you make, so you can give money back and have money to invest. You can't win until you do this." - Dave Ramsey
You must gain control over your money or the lack of it will forever control you." - Dave Ramsey
Buy when everyone else is selling and hold until everyone else is buying. That’s not just a catchy slogan. It’s the very essence of successful investing." - J. Paul Getty
Wealth is not about having a lot of money; it’s about having a lot of options." - Chris Rock
Returns matter a lot. It's our capital." - Abigail Johnson
My old father used to have a saying: If you make a bad bargain, hug it all the tighter." - Abraham Lincoln
Let no feeling of discouragement prey upon you, and in the end you are sure to succeed." - Abraham Lincoln
If you would be wealthy, think of saving as well as getting." - Ben Franklin
Money can’t buy you happiness, but it can buy you a yacht big enough to pull up right alongside it." - David Lee Roth
A real entrepreneur is somebody who has no safety net underneath them." - Henry Kravis
A penny saved is a penny earned." - Benjamin Franlkin
He who loses money, loses much; He who loses a friend, loses much more; He who loses faith, loses all." - Eleanor Roosevelt
It takes as much energy to wish as it does to plan." - Eleanor Roosevelt
Through positive, appreciative attitudes toward money, you can make money your servant, instead of becoming its slave. You should master money rather than be enslaved by it." - Catherine Ponder
Many people take no care of their money till they come nearly to the end of it, and others do just the same with their time." - Johann Wolfgang von Goethe
Save money, and money will save you." - Anonymous
The real measure of your wealth is how much you'd be worth if you lost all your money." - Anonymous
The best thing money can buy is financial freedom." - Anonymous
This is an example custom quote. This is an update." - Martin Khoury
I’m only rich because I know when I’m wrong…I basically have survived by recognizing my mistakes." - George Soros
It's not whether you're right or wrong that's important, but how much money you make when you're right and how much you lose when you're wrong." - George Soros
Work like you don’t need the money. Dance like no one is watching. And love like you’ve never been hurt." - Mark Twain
Twenty years from now you will be more disappointed by the things that you didn’t do than by the ones you did do." - Mark Twain
Money is a guarantee that we may have what we want in the future. Though we need nothing at the moment it insures the possibility of satisfying a new desire when it arises." - Aristotle
A bank is a place where they lend you an umbrella in fair weather and ask for it back when it begins to rain." - Robert Frost
Remember that: money will always match your mindset." - Joe Vitale
The best way to become a billionaire is to help a billion people." - Peter Diamandis
All wealth is a product of labor." - John Locke
Having money isn’t everything, not having it, is." - Kanye West
Money has no grey areas. You either make it or you lose it." - Kevin O'leary
Try to save something while your salary is small; it’s impossible to save after you begin to earn more." - Jack Benny
A wise person should have money in their head, but not in their heart." - Jonathan Swift
Money is such an amazing teacher: What you choose to do with your money shows whether you are truly powerful or powerless." - Suze Orman
The key to making money is to stay invested." - Suze Orman
Investing should be more like watching paint dry or watching grass grow. If you want excitement, take $800 and go to Las Vegas." - Paul Samuelson
Investing should be more like watching paint dry or watching grass grow. If you want excitement, take $800 and go to Las Vegas." - Paul Samuelson
Not he who has much is rich, but he who gives much." - Erich Fromm
The habit of saving is itself an education; it fosters every virtue, teaches self-denial, cultivates the sense of order, trains to forethought, and so broadens the mind." - T.T. Munger
It's how you deal with failure that determines how you achieve success." - David Feherty
Investing puts money to work. The only reason to save money is to invest it." - Grant Cardone
The single biggest financial mistake I’ve made was not thinking big enough. I encourage you to go for more than a million. There is no shortage of money on this planet, only a shortage of people thinking big enough." - Grant Cardone
There is no shortage of money in this world. Start hustling." - Grant Cardone
You don’t have time an money because you don’t invest time and money." - Grant Cardone
It’s not the employer who pays the wages. Employers only handle the money. It’s the customer who pays the wages." - Henry Ford
If money is your hope for independence you will never have it. The only real security that a man will have in this world is a reserve of knowledge, experience, and ability." - Henry Ford
The individual investor should act consistently as an investor and not as a speculator." - Ben Graham
Do the one thing you think you cannot do. Fail at it. Try again. Do better the second time. The only people who never tumble are those who never mount the high wire. This is your moment. Own it." - Oprah Winfrey
The fastest way to double your money is to fold them in half and put them in your pocket." - Andrew Carnegie
Every time you borrow money, you’re robbing your future self." - Nathan W. Morris
Every time you borrow money, you're robbing your future self." - Nathan W. Morris
Know what you own, and know why you own it." - Peter Lynch
All you need for a lifetime of successful investing is a few big winners, and the pluses from those will overwhelm the minuses from the stocks that don’t work out." - Peter Lynch
You get recessions, you have stock market declines. If you don’t understand that’s going to happen, then you’re not ready, you won’t do well in the markets." - Peter Lynch
Behind every stock is a company. Find out what it’s doing." - Peter Lynch
You get recessions, you have stock market declines. If you don't understand that's going to happen, then you're not ready, you won't do well in the markets." - Peter Lynch
Money often costs too much." - Ralph Waldo Emerson
Do not go where the path may lead, go instead where there is no path and leave a trail." - Ralph Waldo Emerson
The better you feel about money, the more money you magnetize to yourself." - Rhonda Byrne
Bottoms in the investment world don't end with four-year lows; they end with 10- or 15-year lows." - Jim Rogers
The successful warrior is the average man, with laser-like focus." - Bruce Lee
Earn as much as you can, save as much as you can, invest as much as you can, give as much as you can." - John Wesley
Let him who would enjoy a good future waste none of his present." - Roger Babson
It is time for us to stand and cheer for the doer, the achiever, the one who recognizes the challenge and does something about it." - Vince Lombardi
We don't prognosticate macroeconomic factors, we're looking at our companies from a bottom-up perspective on their long-run prospects of returning." - Mellody Hobson
The biggest risk of all is not taking one." - Mellody Hobson
The investor’s chief problem — even his worst enemy — is likely to be himself." - Benjamin Graham
You must spend money to make money." - Titus Maccius Plautus
Never spend your money before you have earned it." - Thomas Jefferson
I’m a great believer in luck, and I find the harder I work the more I have of it." - Thomas Jefferson
Never spend your money before you have it." - Thomas Jefferson
Another test quote." - Domenico Baudille
You can’t connect the dots looking forward; you can only connect them looking backwards. So you have to trust that the dots will somehow connect in your future. You have to trust in something – your gut, destiny, life, karma, whatever. This approach has never let me down, and it has made all the difference in my life." - Steve Jobs
Innovation distinguishes between a leader and a follower." - Steve Jobs
Here’s to the crazy ones. The misfits. The rebels. The troublemakers. The round pegs in the square holes. The ones who see things differently. They’re not fond of rules. And they have no respect for the status quo. You can quote them, disagree with them, glorify or vilify them. About the only thing you can’t do is ignore them. Because they change things. They push the human race forward. And while some may see them as the crazy ones, we see genius. Because the people who are crazy enough to think they can change the world, are the ones who do." - Steve Jobs
Every once in a while, the market does something so stupid it takes your breath away." - Jim Cramer
I made my money the old-fashioned way. I was very nice to a wealthy relative right before he died." - Malcolm Forbes
It is a kind of spiritual snobbery that makes people think they can be happy without money." - Albert Camus
The man who does more than he is paid for will soon be paid for more than he does." - Napoleon Hill
Tell me how you use your spare time, and how you spend your money, and I will tell you where and what you will be in ten years from now." - Napoleon Hill
Rich people have their money work hard for them. Poor people work hard for their money." - T. Harv Eker
Don’t think money does everything or you are going to end up doing everything for money." - Voltaire
The stock market is filled with individuals who know the price of everything, but the value of nothing." - Philip Fisher
It is our choices, that show what we truly are, far more than our abilities." - J. K Rowling
When I was young I thought that money was the most important thin in life; now that I am old I know that it is." - Oscar Wilde
Never stand begging for that which you have the power to earn." - Miguel de Cervantes
Waste your money and you’re only out of money, but waste your time and you’ve lost a part of your life." - Michael Leboeuf
Do what you love and the money will come." - Marsha Sinetar
If you live for having it all, what you have is never enough." - Vicki Robin
When you invest, you are buying a day that you don’t have to work." - Aya Laraya
I love money. I love everything about it. I bought some pretty good stuff. Got me a $300 pair of socks. Got a fur sink. An electric dog polisher. A gasoline powered turtleneck sweater. And, of course, I bought some dumb stuff, too." - Steve Martin
Finance is not merely about making money. It’s about achieving our deep goals and protecting the fruits of our labor. It’s about stewardship and, therefore, about achieving the good society." - Robert J. Shiller
Invest for the long haul. Don’t get too greedy and don’t get too scared." - Shelby M.C. Davis
I say always follow your passion, no matter what, because even if it’s not the same financial success, it’ll lead you to the money that’ll make you the happiest." - Ellen DeGeneres
A journey of a thousand miles must begin with a single step." - Lao Tzu
Don't tell me what you value, show me your budget, and I'll tell you what you value." - Joe Biden
Don’t tell me what you value, show me your budget, and I’ll tell you what you value." - Joe Biden
Money is the wise man’s religion." - Euripides
Rich people have small TVs and big libraries, and poor people have small libraries and big TVs." - Zig Ziglar
People often say that motivation doesn’t last. Well, neither does bathing – that’s why we recommend it daily." - Zig Ziglar
It's not the situation, but whether we react (negative) or respond (positive) to the situation that's important." - Zig Ziglar
Money may not buy happiness, but I’d rather cry in a Jaguar than on a bus." - Françoise Sagan
Frugality includes all the other virtues." - Cicero
Money isn’t everything…but it ranks right up there with oxygen." - Rita Davenport
Fortune sides with him who dares." - Virgil
If plan A fails, remember there are 25 more letters." - Chris Guillebeau
Don't look for the needle in the haystack. Just buy the haystack!" - John Bogle
If you have trouble imagining a 20% loss in the stock market, you shouldn’t be in stocks." - John Bogle
Success isn’t about money, it’s about peace." - Grant Sabatier
Before you speak, listen. Before you write, think. Before you spend, earn. Before you invest, investigate. Before you criticize, wait. Before you pray, forgive. Before you quit, try. Before you retire, save. Before you die, give." - William A. Ward
You can be young without money, but you can’t be old without it." - Tennessee Williams
Success is having to worry about every damn thing in the world, except money." - Johnny Cash
A nickel ain't worth a dime anymore." - Yogi Berra
The four most dangerous words in investing are: ‘this time it’s different." - Sir John Templeton
Money is a great servant but a bad master." - Francis Bacon
When buying shares, ask yourself, would you buy the whole company?" - Rene Rivkin
Too many people spend money they earned..to buy things they don’t want..to impress people that they don’t like." - Will Rogers
Too many people spend money they earned to buy things they don’t want, to impress people they don’t like." - Will Rogers
When I had money everyone called me brother." - Polish proverb
You can only become truly accomplished at something you love. Don’t make money your goal. Instead, pursue the things you love doing, and then do them so well that people can’t take their eyes off you." - Maya Angelou
Everyday is a bank account, and time is our currency. No one is rich, no one is poor, we’ve got 24 hours each." - Christopher Rice
Everyday is a bank account, and time is our currency. No one is rich, no one is poor, we've got 24 hours each." - Christopher Rice
Bills travel through the mail at twice the speed of checks." - Steven Wright
Successful people make money. It’s not that people who make money become successful, but that successful people attract money. They bring success to what they do." - Wayne Dyer
Develop success from failures. Discouragement and failure are two of the surest stepping stones to success." - Dale Carnegie
Wealth consists not in having great possessions, but in having few wants." - Epictetus
If there is one common theme to the vast range of the world’s financial crises, it is that excessive debt accumulation, whether by the government, banks, corporations, or consumers, often poses greater systemic risks than it seems during a boom." - Carmen Reinhart
No wealth can ever make a bad man at peace with himself." - Plato
How many millionaires do you know who have become wealthy by investing in savings accounts? I rest my case." - Robert G. Allen
Live as if you were to die tomorrow. Learn as if you were to live forever." - Mahatma Gandhi
The best time to invest is during a recession." - Graham Stephan
Annual income twenty pounds, annual expenditure nineteen six, result happiness. Annual income twenty pounds, annual expenditure twenty pound ought and six, result misery." - Charles Dickens
Making money isn’t hard in itself… What’s hard is to earn it doing something worth devoting one’s life to." - Carlos Ruiz Zafón
Sometimes buying early on the way down looks like being wrong, but it isn’t." - Seth Klarman
Persist – don’t take no for an answer. If you’re happy to sit at your desk and not take any risk, you’ll be sitting at your desk for the next 20 years." - David Rubenstein
The person who starts simply with the idea of getting rich won’t succeed; you must have a larger ambition." - John D. Rockefeller
That man is richest whose pleasures are cheapest." - Henry David Thoreau
Wealth is the ability to fully experience life." - Henry David Thoreau
Don’t stay in bed, unless you can make money in bed." - George Burns
Money is not the most important thing in the world. Love is. Fortunately, I love money." - Jackie Mason
If you’re saving, you’re succeeding." - Steve Burkholder
It is not the man who has too little, but the man who craves more, that is poor." - Seneca
The money you have gives you freedom; the money you pursue enslaves you." - Jean-Jacques Rousseau
If we command our wealth, we shall be rich and free. If our wealth commands us, we are poor indeed." - Edmund Burke
It’s good to have money and the things that money can buy, but it’s good, too, to check up once in a while and make sure that you haven’t lost the things that money can’t buy." - George Lorimer
While money can’t buy happiness, it certainly lets you choose your own form of misery." - Groucho Marx
Anyone who is not investing now is missing a tremendous opportunity." - Carlos Slim
Money poisons you when you’ve got it, and starves you when you haven’t." - D.H. Lawrence
If all the economists were laid end to end, they’d never reach a conclusion." - George Bernard Shaw
This company looks cheap, that company looks cheap, but the overall economy could completely screw it up. The key is to wait. Sometimes the hardest thing to do is to do nothing." - David Tepper
If you don’t value your time, neither will others. Stop giving away your time and talents. Value what you know & start charging for it." - Kim Garst
I have not failed. I’ve just found 10,000 ways that won’t work." - Thomas A. Edison
Screw it, Let’s do it!" - Richard Branson
A successful man is one who can lay a firm foundation with the bricks others have thrown at him." - David Brinkley
Income is like your health: if you ignore it, it will go away." - Jay Rigler
What we really want to do is what we are really meant to do. When we do what we are meant to do, money comes to us, doors open for us, we feel useful, and the work we do feels like play to us." - Julia Cameron
Money looks better in the bank than on your feet." - Sophia Amorus
Money can’t buy friends, but you can get a better class of enemy." - Spike Milligan
Given a 10% chance of a 100 times payoff, you should take that bet every time." - Jeff Bezos
As long as you’re going to be thinking anyway, think big." - Donald Trump
Not everything that can be counted counts, and not everything that counts can be counted." - Albert Einstein
Compound interest is the eighth wonder of the world. He who understands it, earns it. He who doesn’t, pays it." - Albert Einstein
In investing, what is comfortable is rarely profitable." - Robert Arnott
Most people work just hard enough not to get fired and get paid just enough money not to quit." - George Carlin
Success isn’t measured by money or power or social rank. Success is measured by your discipline and inner peace." - Mike Ditka
My formula for success is rise early, work late and strike oil." - JP Getty
The only place where success comes before work is in the dictionary." - Vidal Sassoon
Opportunity is missed by most people because it is dressed in overalls and looks like work." - Thomas Edison
There’s no money in poetry, but then there’s no poetry in money." - Robert Graves
A millionaire is made ten bucks at a time." - Mr. Money Mustache
Happiness is not in the mere possession of money; it lies in the joy of achievement, in the thrill of creative effort." - Franklin D. Roosevelt
Money grows on the tree of persistence." - Japanese Proverb
The content has formatted inside what's called a 'div' tag since no external URL reference was cited, so it's not a true blockquote according to published standards  . From an SEO perspective, and in a way that supports appropriate attribution where citing a source is required, we may add the cite attributes to our blockquote shortcode, and this will return the content inside
. From an SEO perspective, and in a way that supports appropriate attribution where citing a source is required, we may add the cite attributes to our blockquote shortcode, and this will return the content inside blockquote tags, while the appearance remains unchanged. The shortcode of [blockquote cite="https://www.beliefmedia.com.au/marketing-progressive-disclosure"]External Text in Here ..[/blockquote]returns the following:
Progressive Disclosure is a psychological principle that states a user is less likely to be overwhelmed by information or a system if only a subset of choices is made available to them. Focused around the notion that approachability and ease of use must take precedence over overchoice in order to improve upon user engagement, progressive disclosure is a discursive psychological principle applied by drip-feeding relevant and selected information into the life of a user in order to improve their understanding of your product or services (i.e. "less is more").
In the second example, appropriate attribution for the text was applied and it complies with best practice SEO (if you're using duplicate content it should be noted as such and appropriately referenced in articles).
Shortcode Attributes
The available attributes are as follows:
- width - The width of the blockquote container. Defaults to 580px. Any value less than or equal to 100 is treated as a percentage, so 100 will render as a 'standard' paragraph.
- margin - The margin applied above and below the container. Defaults to 25px.
- cite - If the
citeattribute is used, blockquote tags will be applied and the URL will be referenced in the code. - padding - Internal padding. Redundant attribute that generally shouldn't be used. Used
widthandmargininstead. - line_height - Defaults to 1.4. One of the commonly altered attributes.
- font_size - Defaults to 1.0 (current front size). One of the commonly altered attributes.
An example with the line_height and font_size attribute altered would be constructed as follows: [blockquote cite="https://www.bel .. ure" line_height="1.3" font_size="0.9"] .. [/blockquote].
If you define default blockquote values in Yabber (width, font_size, and line_height), these become fixed values and cannot be altered with shortcode.
Default Blockquote Values in Yabber
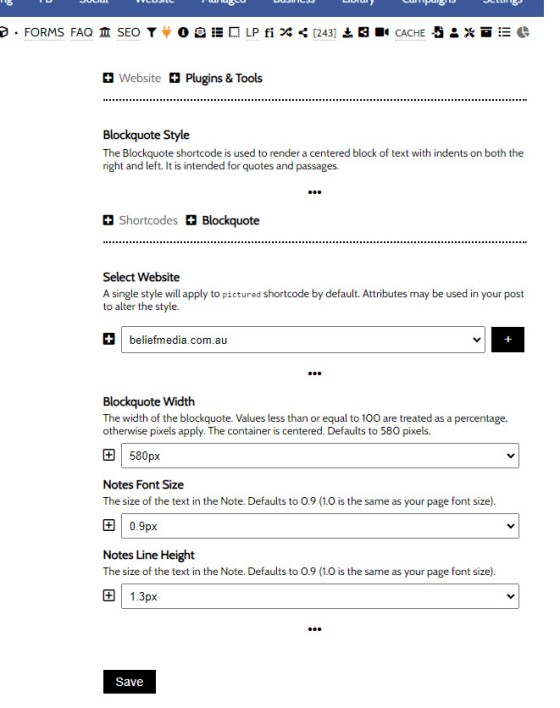
As just noted, if blockquote values are defined in Yabber, these values become global in nature. You will find the blockquote panel in the 'Plugin' menu within the 'Website' module.
Pictured: You will find the blockquote panel in the 'Plugin' menu within the 'Website' module. From the blockquote panel you may define your default width, font size, and line height.
Applying Rate Placeholder Text
As with most of our textbox-style blocks, you may include Rate Placeholders to include the lowest rate of a particular type. For this reason, the results are cached for up to two days, although chancing the text or any attribute value will force new data.
■ ■ ■
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment. The result… [ Learn More ]
The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what you'll find in… [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of . The Result: The graph simply illustrates how the published rate is often vastly different to the comparison… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of . The result: Various attributes may… [ Learn More ]
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of will return % (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to a… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways. The graph is used in a number of FAQ pages, and we often include date-ranged graphs in… [ Learn More ]
The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]