The website we deliver is built on top of a complete and comprehensive Elementor installation. Elementor is a third-party site-builder that sits on top of WordPress which permits full control over the design of pages. A small but significant Elementor feature is the assignment of Global Colours. The Global Colour panel permits you to quickly alter the colours of certain objects site-wide via a single panel. We have assigned custom global colours to a large number of objects on your page, such as the primary header banner colour and secondary colours - this makes is very easy to create or alter most of the styles on your website.
Locating the Global Colours in Elementor
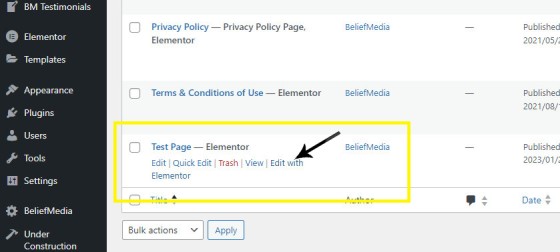
Access Global Colours is made from a page opened up in Elementor, so we'll use the 'Test Page' that we include on most installations. This page is used when we screenshare for the purpose of demonstrations. Open 'Pages' from your WordPress administration dashboard and scroll down to the 'Test Page'. Click on 'Edit with Elementor' and wait a few seconds for the page to load.
Pictured: The 'Test Page' is used when we screenshare for the purpose of demonstrations. Open 'Pages' from your WordPress administration dashboard and scroll down to the 'Test Page'. Click on 'Edit with Elementor' and wait a few seconds for the page to load.
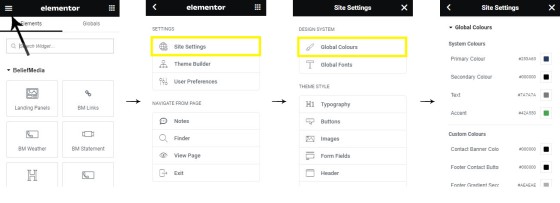
Once the page loads, we'll use the menu in the top-left to navigate our way to the 'Global Colours' options. Select the hamburger menu item in the top left, select 'Site Settings', then select 'Global Colours'. The Global Colours' panel is returned to the page. In this mode you cannot edit pages, so once the options sre defined we're required to select the 'X' in the top right of the 'Global Colours' panel to return to normal editing mode.
Pictured: Select the hamburger menu item in the top left, select 'Site Settings', then select 'Global Colours'. The Global Colours' panel is returned to the page. In this mode you cannot edit pages, so once the options sre defined we're required to select the 'X' in the top right of the 'Global Colours' panel to return to normal editing mode.
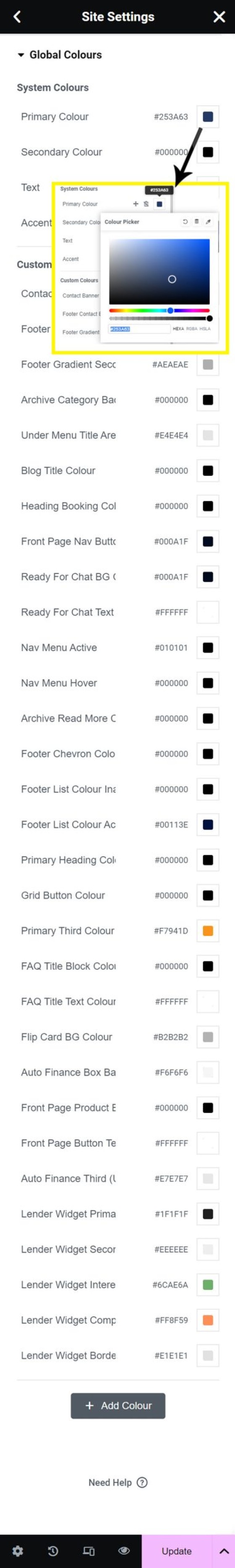
The screenshot below shows the options made available within Version 3.9 of the website framework (September 2023). A large number of options are added to the Version 4 framework. Select each of the colours in turn and select as appropriate. Selecting each colour will apply it to the screen as a preview. When complete, click 'Update'.
Pictured: The screenshot shows the options made available within Version 3.9 of the website framework (September 2023). A large number of options are added to the newer Version 4 framework. Select each of the colours in turn and select as appropriate. Selecting each colour will apply it to the screen as a preview. When complete, click 'Update'.
Most of the stylistic options for various website features are defined in Yabber, so the Elementor options apply to the standalone Elementor design.
You can obviously come back to the Global Colours panel at any time.
Need to Update Styles?
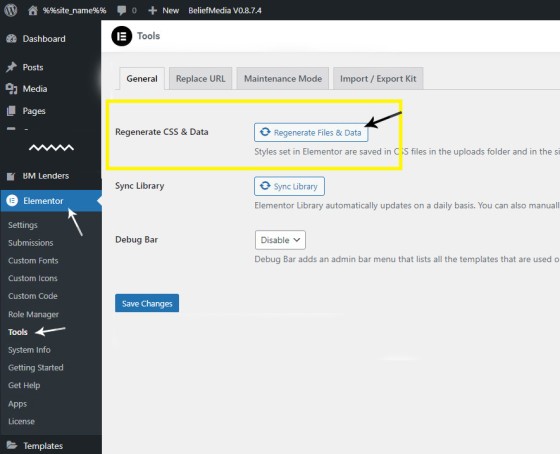
While unlikely, there are times where updating the Global options may cause your website to return a wishy-washy rendering. To update Elementor's CSS style files, select the Elementor option From the WordPress administration dashboard and then follow the 'Tools' menu option. Click the 'Regenerate Files & Data' button.
Pictured: To update Elementor's CSS style files, select the Elementor option From the WordPress administration dashboard and then follow the 'Tools' menu option. Click the 'Regenerate Files & Data' button.
The action should correct any wonky stylistic errors. If an invalid page is returned yet again, select 'CTR-SHIFT-R' in turn (but hold down together) on your PC to force a refresh of your browser cache.
■ ■ ■
Elementor Design FAQs
Elementor is the third-party site-builder shipped with our website framework. We've created a large number of blocks and features that are associated with most modules we build. The following set of FAQs relates to Elementor Design and Customisations that are not connected to Yabber.
IN early versions of our website framework, we would often deliver websites with the default text link colour. At other times, a user will want to alter their link colour simply because they can. This FAQ will details how to change the global link colour applied to all links on your website. In newer frameworks… [ Learn More ]
The website we deliver is built on top of a complete and comprehensive Elementor installation. Elementor is a third-party site-builder that sits on top of WordPress which permits full control over the design of pages. A small but significant Elementor feature is the assignment of Global Colours. The Global Colour panel permits you to quickly… [ Learn More ]