In a previous FAQ we shoed you "How to Create a PDF Viewer Modal Link and Apply PDF View Triggers", and this is the preferred method of returning PDF documents to your page. It's elegant, minimalistic, and more important, the action is recorded and optional marketing triggers may be applied. If you've forgotten what the PDF Modal looks like, click on this link . However, there may be occasions where you are required to embed a PDF document, and this FAQ will detail the simple process of doing so.
Embed a PDF With Shortcode
First, a look at the basic example:
An article on our website provides the basic HTML to accomplish what we've just shown. The difference with our shortcode is that'll always reference the most up-to-date document uploaded to Yabber's file manager.
It's quite a crude method of returning PDF documents to a page so should generally be avoided.
The link above was copied from our File Manager (as pictured), although if you're using a later framework the shortcode will be available via your WordPress editor.
Pictured: The link above was copied from our File Manager (as pictured), although if you're using a later framework the shortcode will be available via your WordPress editor.
Embed a PDF With Elementor
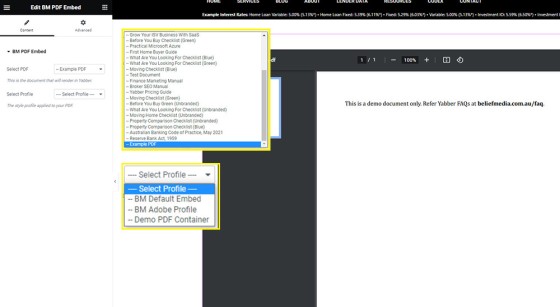
Elementor is always a more elegant way of building content. There's no copying and pasting, and the result is consistent. To embed a PDF with Elementor, search 'pdf' and a single option is returned  . Drag it into your page, select the document you wish you render, the 'style' that will be applied, and 'Save'.
. Drag it into your page, select the document you wish you render, the 'style' that will be applied, and 'Save'.
Pictured: Elementor is always a more elegant way of building content. There's no copying and pasting, and the result is consistent. To embed a PDF with Elementor, search 'pdf' and a single option is returned  . Drag it into your page, select the document you wish you render, the 'style' that will be applied, and 'Save'.
. Drag it into your page, select the document you wish you render, the 'style' that will be applied, and 'Save'.
Documents in Yabber are automatically populated by your Yabber uploads, but the 'Style' is a basic definition that'll slightly alter presentation.
PDF Embed Style
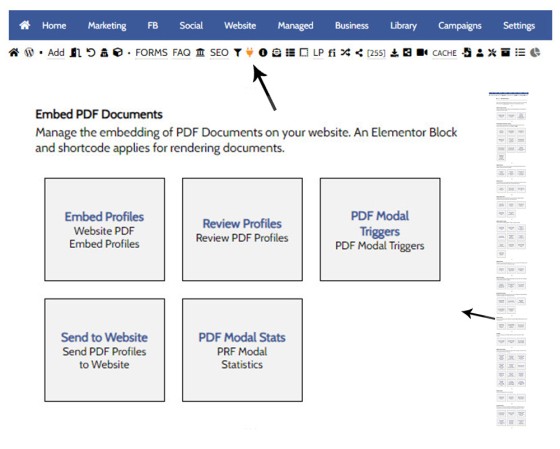
The PDF Style will generally do nothing more than define size and padding. Navigate to the 'Plugins' icon in the 'Website' module. The Embed feature is rather insignificant so you'll want to scroll down the page until you find the Embed menu items.
Pictured: The link above was copied from our File Manager (as pictured), although if you're using a later framework the shortcode will be available via your WordPress editor.
First, the question has to be answered - why provide simple embed profiles for PDF documents? The answer is consistency. You want to be able to update all occurrences of any page object or asset globally, and you should never have to alter each page with a PDF for such a simple task.
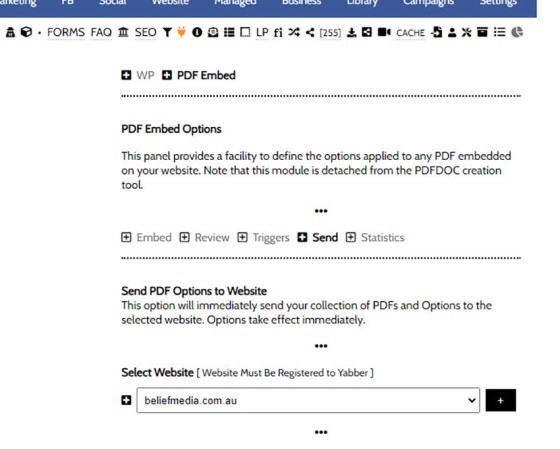
We'll select 'Embed Profiles' and a simple panel is returned.
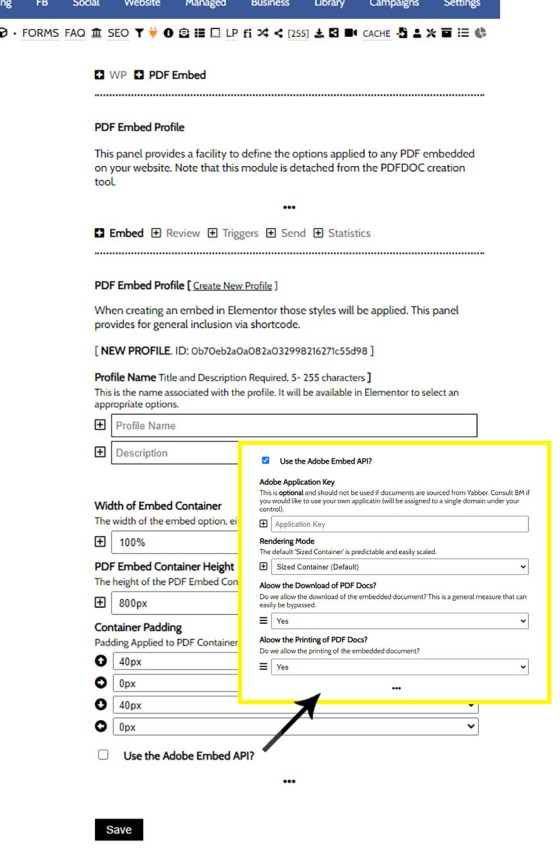
Pictured: Select 'Embed Profiles' and a simple panel is returned. Define your height, weight, and padding. Ensure you give your profile a name and description (for your reference in forms and Elementor) and 'Save'.
Define your height, weight, and padding. Ensure you give your profile a name and description (for your reference in forms and Elementor) and 'Save'. You will note that there's an option for the 'Adobe Embed API', and this is reserved for advanced usage.
Send Profiles to Website
Yabber is a multi-website system so we'll need to update a specific website. Select your website from the 'Send' panel and submit.
Pictured: Yabber is a multi-website system so we'll need to update a specific website. Select your website from the 'Send' panel and submit. The profiles will be made available in Elementor and shortcode immediately.
The profiles will be made available in Elementor and shortcode immediately.
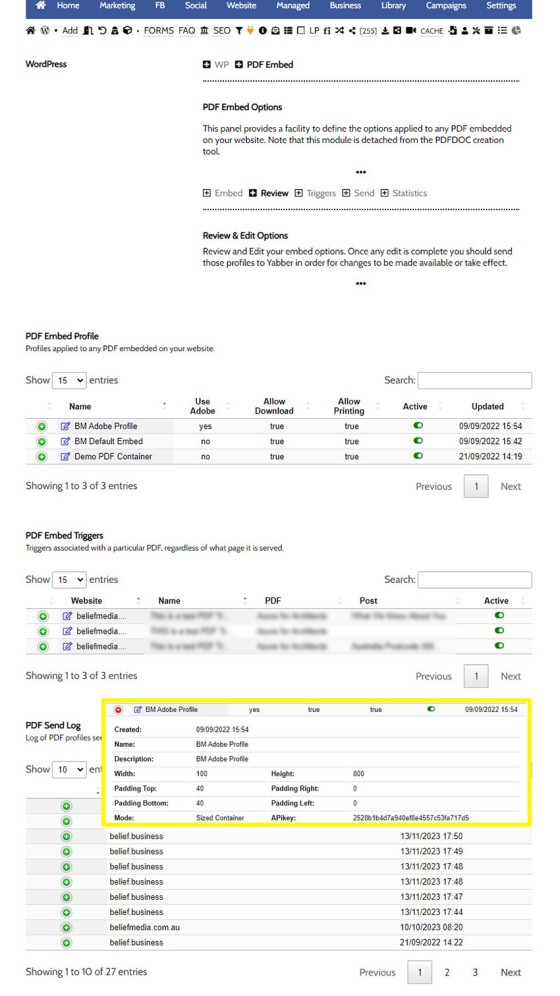
Review and Edit Profiles
You may review and edit your PDF Embed profiles from the 'Review' panel. The panel also includes information for PDF triggers (which can be ignored all embedding). Open the green icon to return an accordion with profile information and click on any 'Edit' icon to edit the applicable resource.
Pictured: You may review and edit your PDF Embed profiles from the 'Review' panel. The panel also includes information for PDF triggers (which can be ignored all embedding). Open the green icon to return an accordion with profile information and click on any 'Edit' icon to edit the applicable resource.
The embed feature is obviously a basic feature.
■ ■ ■
File Management and Download FAQs
FAQs relating to file uploads and downloads, the file management system, version control, and asset management.
In a previous FAQ we shoed you "", and this is the preferred method of returning PDF documents to your page. It's elegant, minimalistic, and more important, the action is recorded and optional marketing triggers may be applied. If you've forgotten what the PDF Modal looks like, click on . However, there may be occasions… [ Learn More ]
We often have users ask us how to create a category in the Document Management System. Despite a link in the primary menu, it's often overlooked, so the facility deserves its own FAQ. You will find the category option by following the 'upload' icon in the header or by selecting 'Library' from the primary menu… [ Learn More ]
your website includes a Download Archive at yourwebsite.com.au/download. Given the default name of 'Download Resources' which you may alter via the , the archive lists those downloads that you choose to make available via direct link or subscription. It's an excellent SEO feature and a brilliant user resource. We'll often have clients tell us that… [ Learn More ]
Your website includes dozens of Elementor widgets that'll provide various types of drag-and-drop functionality. One of the simplest widgets will render a download box onto your website in one of two basic formats. The reality is that these elements are easy to create, so you may find yourself using native Elementor functionality to achieve your… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
The Version Control features associated with your Media Library and Download Manager are a compliance requirement. It is a legislated requirement that you maintain versions of all your documents of any kind. From a practical point-of-view, the basic versioning allows you to alter the file links on your website without interruption, so you may change… [ Learn More ]
When a PDF image is , we often make an attempt to manufacture an image to represent the uploaded asset. This action is usually based on level of access, and the result is never as persuasive as something you might create yourself. This FAQ will details how to associate an image with a PDF or… [ Learn More ]
You may upload PDF and ZIP files to Yabber. These files then become available as landing page assets, downloads on your website, and so on. In fact, there's over 20 ways in which the documents may be made available to your clients. All your uploads are fully tracked, and all may have marketing triggers assigned.… [ Learn More ]
Branding booklets, guides, and other material manufactured by Belief into a PDF will almost always be made available via the File Management module as an asset that can be white-labelled with your company logos, disclaimers, web address, phone number, and so on. It needs to be understood that the facility to upload and/or white-label booklets… [ Learn More ]
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment. The result… [ Learn More ]
The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what you'll find in… [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of . The Result: The graph simply illustrates how the published rate is often vastly different to the comparison… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of . The result: Various attributes may… [ Learn More ]
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of will return % (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to a… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways. The graph is used in a number of FAQ pages, and we often include date-ranged graphs in… [ Learn More ]
The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]