At the time of writing this FAQ the system is undergoing a slow and gradual to a new method of supplying various stylistic components to your website. The current methods that applies requires that you create an accordion for each module, such as FAQs, Posts, Related Content, and so on (accordions are generally used a lot). This worked at one point... but no longer. Moving forward, all new accordion features will reference a global style, and older modules will slowly migrate to the new method.
Basically, whenever a style for an accordion of sny type is required, the future system will presents a single and comprehensive library of styles rather than the styles created specifically within that module. This FAQ will show you how to create a global style in Yabber. Those modules that require the global style will link back to this FAQ.
The Global Style Module
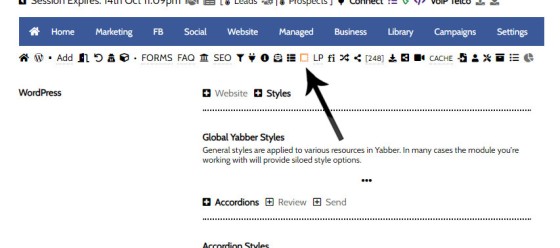
The Global Styles are found by navigating your way via the pictured icon to the Styles panel from within the 'Website' module. While in early development, the icon leads directly to the 'Accordion Styles' panel.
Pictured: The Global Styles are found by navigating your way via the pictured icon to the Styles panel from within the 'Website' module. While in early development, the icon leads directly to the 'Accordion Styles' panel.
Three panels are returned: Create, Review, and Send.
Creating an Accordion Style
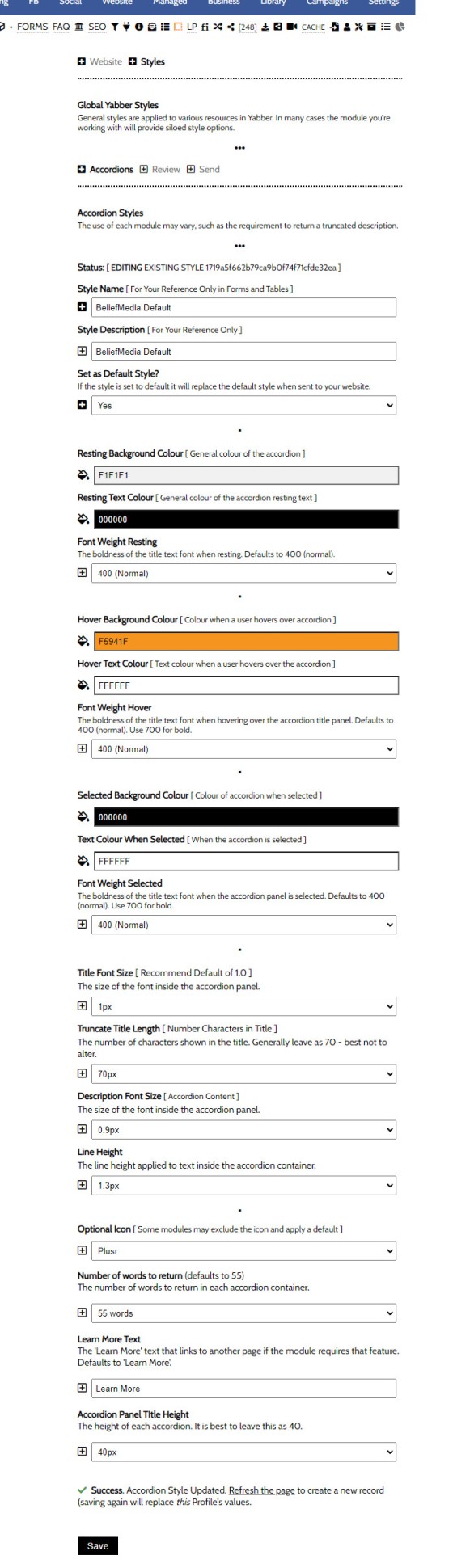
Creating the accordion requires that you define colour for three states: resting, hover, and colour. Text colour and boldness is applied to each state with the font boldness usually selected to '400'. The rest of the form is intuitive.
Pictured: Creating the accordion requires that you define colour for three states: resting, hover, and colour. Text colour and boldness is applied to each state with the font boldness usually selected to '400'. The rest of the form is intuitive. The default icon that should be used is plusr.
The accordion panel text has a smaller font size and line height by default (the line height is the vertical spacing between lines). To set the text to the same line height of your standard post text you should use 1.0 and 4.4 respectively.
If you're creating your first style, ensure that you set it as the 'default' style. This will ensure that this style is applied when no specific style is defined. Setting a default style makes it easy to globally alter all accordion appearances with one update.
Sending Styles to Your Website
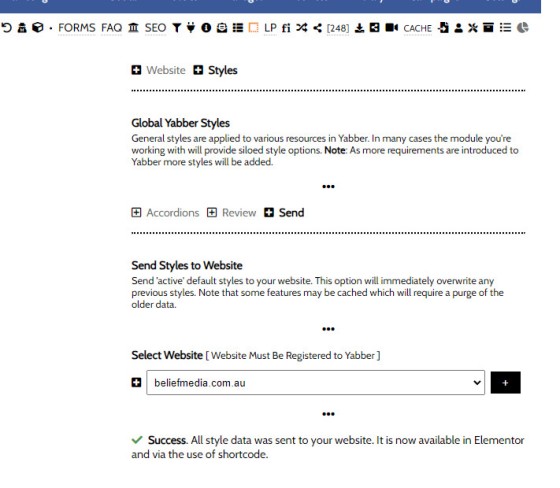
In order for the styles to become effective, you should navigate the 'Send' panel, select your website, and click 'Send'. Changes will become effective immediately.
Pictured: In order for the styles to become effective, you should navigate the 'Send' panel, select your website, and click 'Send'. Changes will become effective immediately.
Once sent, any accordion that references the Global styles will show all the active styles that you have created.
Reviewing and Editing Styles
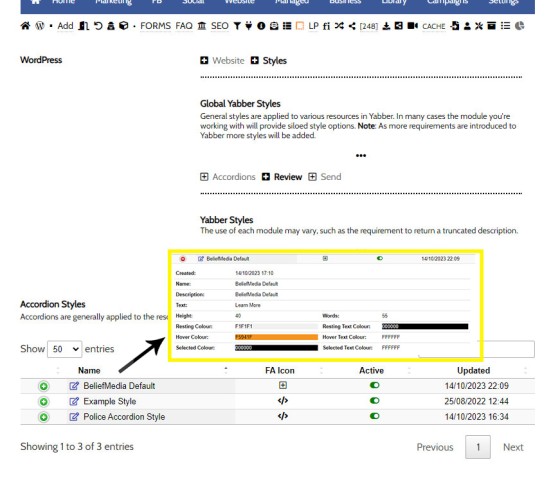
Reviewing and editing Global Accordion styles is managed via the 'Review' panel. Select the green icon to expose style attributes and select the 'Edit' icon to edit the accordion style. Remember that if changes are made, the update should be sent to the applicable website.
Pictured: Reviewing and editing Global Accordion styles is managed via the 'Review' panel. Select the green icon to expose style attributes and select the 'Edit' icon to edit the accordion style. Remember that if changes are made, the update should be sent to the applicable website.
Selecting any styles to inactive via the toggle switch excludes that style from various forms, and prevents it from sending to your website. When a style is referenced in an accordion that doesn't exist, the default style will be applied.
■ ■ ■
Related Style FAQs
This group of FAQs will mainly reference style=specific creation - usually associated with Global styles.
At the time of writing this FAQ the system is undergoing a slow and gradual to a new method of supplying various stylistic components to your website. The current methods that applies requires that you create an accordion for each module, such as FAQs, Posts, Related Content, and so on (accordions are generally used a… [ Learn More ]