There are three shortcodes that are virtually identical in the manner that they may be returned. As we'll come to describe, the reason they're created as individual shortcodes is simply so that you may create text blocks without consideration to the shortcode attributes that may be required to alter their appearance. Individual shortcodes also allows you to tailor each specific shortcode to certain types of usage. The usage of these shortcodes is obviously entirely optional, but if you are engaging in content creation it's a good idea to familiarise yourself with the range of available content options.
DEfault styling is applied to the text blocks we're about to describe, although you may alter these defaults in Yabber.
The Result of Notes, Note, and Task Shortcode
The result of [notes]Your text in here[/notes] returns the following:
Note: This is an example of a note. By default a slightly smaller font size is applied and a reduced line height. It is generally used to introduce text that is somewhat disconnected from the flow of your article. It is useful for providing additional content, an advanced understanding of a topic, or links to resources.
The result of [note]Your text in here[/note] is virtually identical with the exception that a small border is applied to the left with padding. In a moment, we'll look at how to exclude the padding from the textbox. The result:
We may apply inline styling by way of shortcode attributes when we create a notes or not block, but as we'll describe shortly, it's more common to define your default appearance in Yabber. Once style is generally applied globally and then only altered when required. An example of the [note] shortcode with a slightly larger black border (default is 2px - we'll change it to 3px) and no padding would be applied as follows: [note border_colour="000000" border_size="4" line_height="1.3" padding="0"]your-text[/note]. The result:
[note] shortcode as it's typically used by brokers is to remove the border on the left. This was a legacy style applied to our own website which we've since removed. Not like the notes shortcode, tsi particular style may be used in the same way.The [task] shortcode is identical to the [note] shortcode in every respect with the exception that the border colour is different, and the default title is 'Task'. Why have two identical shortcodes, you ask? It was asked of us by a broker that couldn't ever remember attributes, and as you would expect, trying to figure out hex codes was a challenge. The second shortcode may be used for a different purpose than the note shortcode and you'll never have to worry about pesky shortcode attributes. The shortcode of [task]your text[/task] returns the following:
note shortcode and the [task] shortcode, you will make them different and then assign each an expectation of content.Applying Rate Placeholders
Rate Placeholder may be passed into the text used in the shortcodes we've just described. An example of the lowest rate would use the %%rate%% and %%comparison_rate%% placeholder. The result is as follows;
If you're going to showcase rates, consider one of the dozen or so other panels designed for this purpose (listed below as 'Related' FAQs). That's not to say this style of notice can't be used, it just isn't the funkiest.
Block Content in Note, Notes, and Task Shortcode
You may include block content in [note], [notes], and [tasj] shortcodes by including the numeric Block ID as the content. In this example we'll also alter the default title applied to the note shortcode. So, [note title="Example Block"]63464[/note] returns the following:
What does a content block look like? You're reading a Block now. This paragraph was written in Yabber but shows on your website as standard text. It may be updated at any time in Yabber and any changes made will apply globally on your website. Standard formatting may be applied to text, shortcodes may be used (such as links or any other shortcode your website supports), and it returns as ordinary old content.
When returning Block content we remove the title.
The Block content in the shortcodes described above is kind of pointless as we can manufacture the note shortcode of any kind within an actual block, so we skip a step if creating the content in a block directly.
Don't know what blocks are? Read the FAQ on "Creating Website Blocks". In short. the text above is globally applied, and modified entirely in Yabber.
Shortcode Attributes
Shortcode attributes may be applied to any of the individual shortcodes listed, but the need for them should be a rare occurrence. Updating default values in Yabber is the preferred methods of setting a default and globally applied style.
Available shortcode attributes are as follows:
- title - Applied title. Defaults to either 'Note' or 'Task'.
- padding - Padding applied to the left margin (indents text).
- margin - Margin between the coloured border and text. Defaults' to 15.
- border_colour - Colour of the left border.
- border_size - Thickness of the left border. Defaults to 2px.
- border_type - Border type. Defaults to solid.
- font_size - Font size of text in the container. Defaults to 0.9.
- line_height - The line height of text in the container. Defaults to 1.3.
The only attributes available in the [notes are title, font_size, and line_height.
Defining Default Note, Notes, and Task Styles in Yabber
Updating your default styles in Yabber is the preferred means of updating your stylistic preferences. If you need to alter the presentation of the text block in the future, the update will be performed just once to alter all shortcodes on your website.
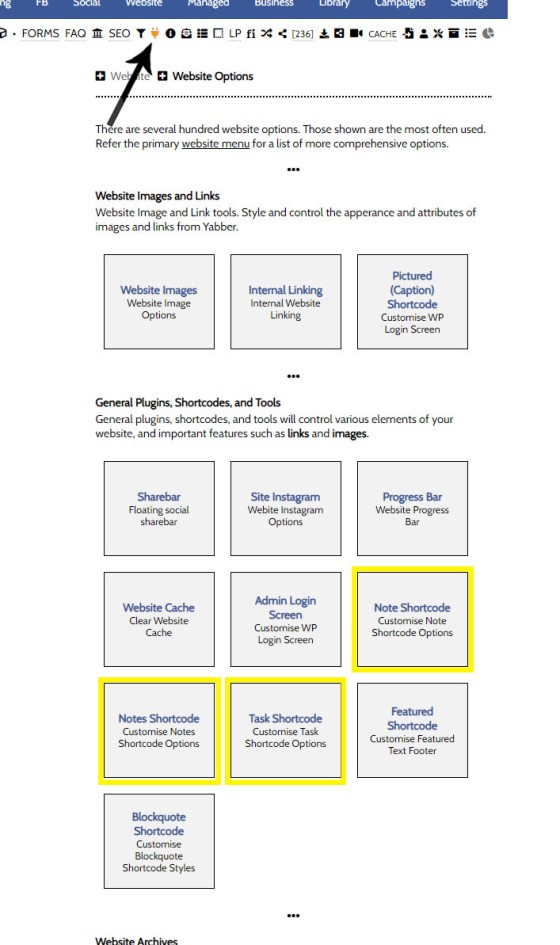
The method of defining default values for the [note], [notes], and [task is identical, so we'll look at just the [note] panel. You will find all three panels within the 'Plugins and Tools' menu by selecting the small 'Plug' icon within the 'Website' module.
Pictured: The method of defining default values for the [note], [notes], and [task is identical, so we'll look at just the [note] panel. You will find all three panels within the 'Plugins and Tools' menu by selecting the small 'Plug' icon within the 'Website' module.
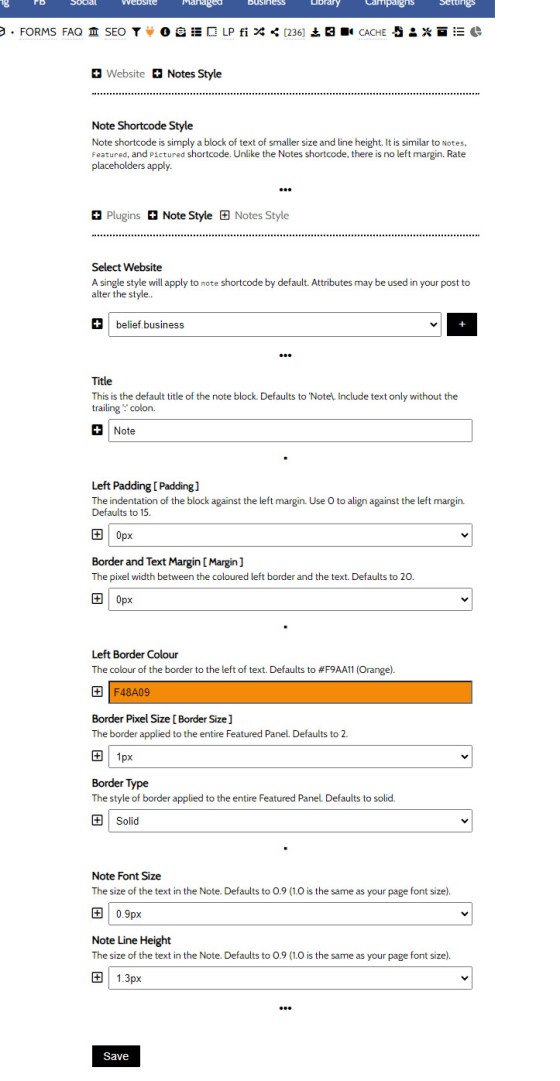
We'll select the 'Note' option.
Pictured: Select your website, define your preferred default values, and Save. Changes are made on your website immediately.
Select your website, define your preferred default values, and Save. Changes are made on your website immediately.
■ ■ ■
General Shortcodes
Yabber includes dozens of shrortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment.
The Result
… [ Learn More ]The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the Shor.tt module well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what… [ Learn More ]
Scrollable is a content tool we've introduced as part of our 'Blocks' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of [comparison_interest_faq]. The Result:
The graph simply illustrates how the published rate is often vastly different to the… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of [bm_exchange]. The result:
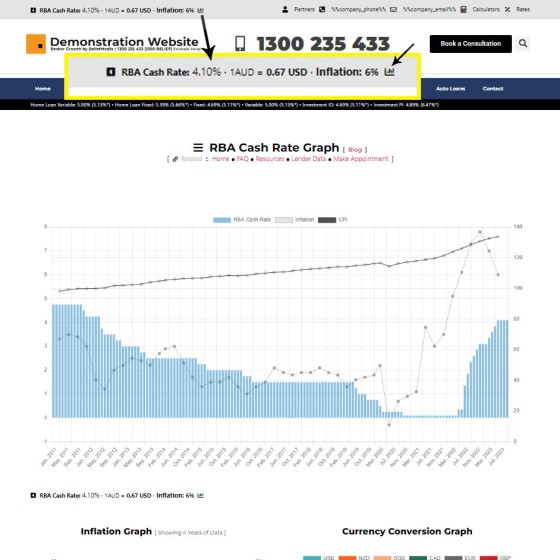
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of [bm_cashrate] will return 4.10% (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways.
Pictured:
An RBA Cash Rate graph is shown by default on a… [ Learn More ]The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]