A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed.
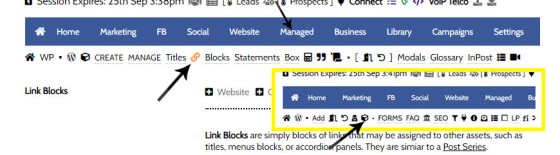
You will find the Link Block options within the Link Menu (via the Link Icon) within the Website's Contentus module (clicking on the cube in 'Website' will get you there).
Pictured: You will find the Link Block options within the Link Menu (via the Link Icon) within the Website's Contentus module (clicking on the cube in 'Website' will get you there).
The Result
To return the example link block below we've used the shortcode of [bm_links id="d7a9aef9448593f9b0bcaf5963cfeefa"], although when building a page, or altering an existing menu you'll likely be editing a block that was positioned with the Elementor Widget. The links assigned to the example will send you to pages that were defined purely for testing.
The result is a ridiculously simple block of links. However, it is a very useful tool, particularly when maintaining a page with links that change regularly or may need to be updated routinely, such as first home buyer grant links and lists. We've styled the block to 500px in width, but it'd be usual to stretch it to 100% of the parent container. A style may also be passed in shortcode to alter virtually every characteristic of the returned block.
Despite the fact you'll use the Elementor drag-and-drop tool most often, standard shortcode is also available, and the list below was rendered with the shortcode of [bm_links id="d7a9aef9448593f9b0bcaf5963cfeefa" method="list"]. The id is the Yabber ID assigned to the link block, and the method is either block (default), list, or accordion.
We've found the list feature useful for rendering consumer credit links in articles when those links tend to regularly change. Given that we often use the same block of links in multiple locations, the information only has to be updated once in Yabber to affect global changes.
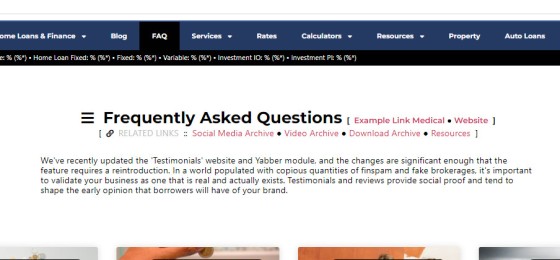
Pictured: An upper and lower link block assigned to a Website Title. The related links in a title block may be altered globally with the update of a single link block, and this ease of updating a single asset in multiple locations is the purpose of the tool.
Creating a Link Block
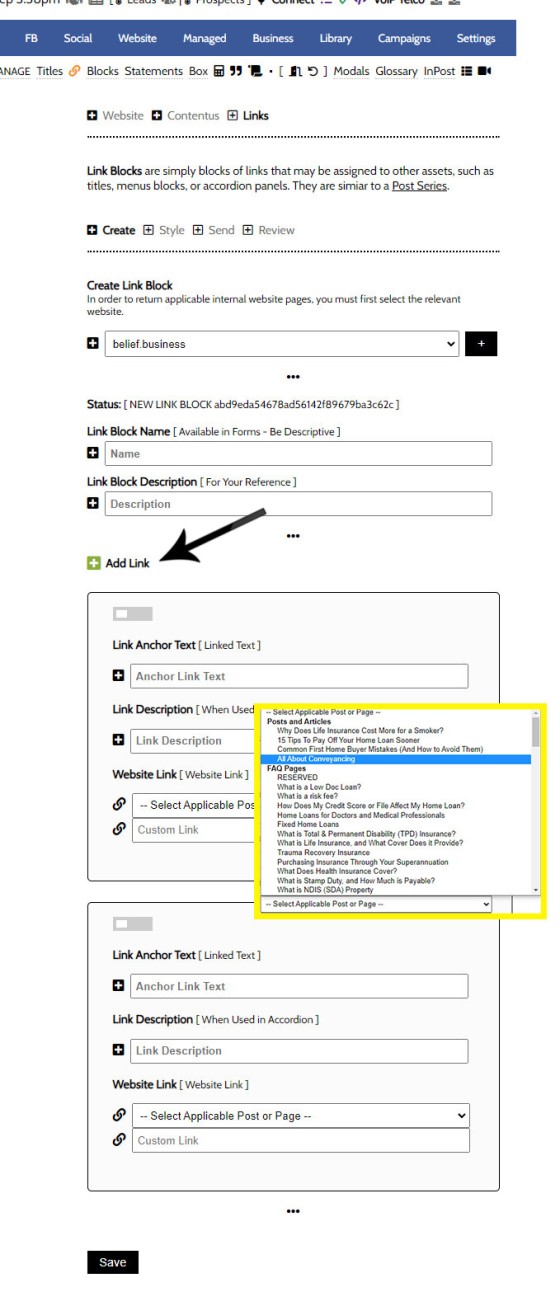
To create a Link Block, you will do so via the 'Create' panel. The links are website-specific, so you should first select your website. When the creation panel is returned, you will be supplied with options for link anchor text (the text to be linked), a description, and website link. If you use a custom URL then that link will be used. To link internally it's normal to use the supplied menu. You should drag and drop each link into the order that you would like them to render on your website. Enable each link via the toggle switch to the top-left of each panel (it'll turn green when active). Disable links in the same way.
Pictured: A panel will be returned with options for link anchor text (the text to be linked), a description, and website link. If you use a custom URL then that link will be used. To link internally it's normal to use the supplied menu. You should drag and drop each link into the order that you would like them to render on your website.
Click the 'Add Link' text (indicated by an arrow) to add a new link.
Once complete, Save.
Styling a Link Block
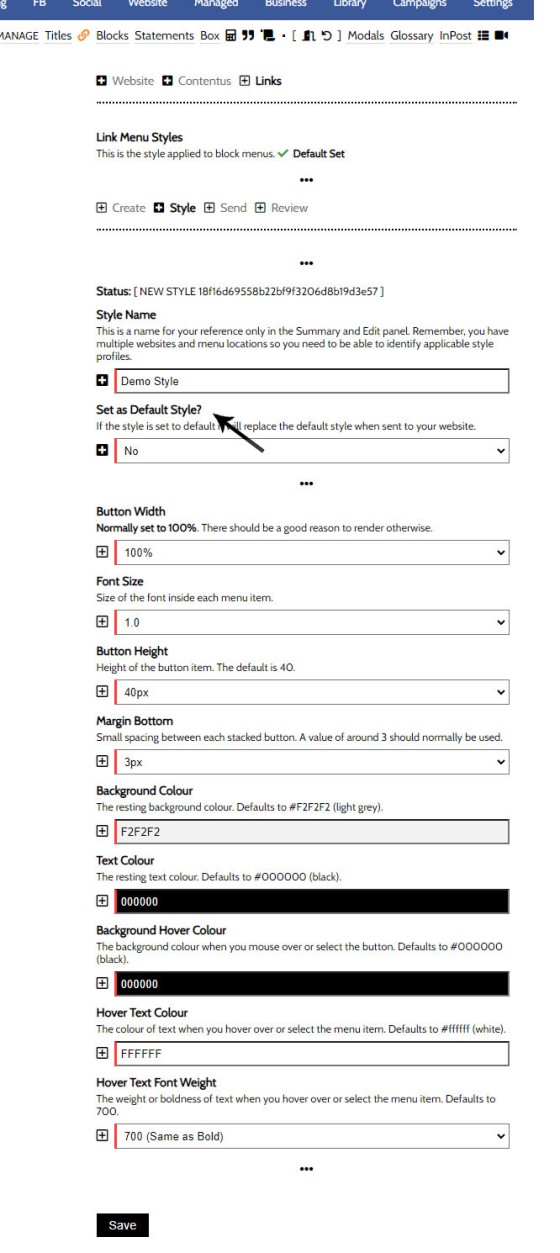
As many styles may be created as required, although one should be set to 'Default'. The Default style is used when no other style is defined, and it is usually the global style applied in almost all cases. The style will only apply to the link block when rendered as a menu-style block.
Pictured: The Default style is used when no other style is defined, and it is usually the global style applied in almost all cases. The style will only apply to the link block when rendered as a menu-style block. The options to set the newly created or edited style as the 'Default' is indicated by the arrow.
Give your style a name and description. Use a name that will make it easy to identify the style as this is referenced in Elementor and Yabber forms.
Sending Styles and Profiles to Your Website
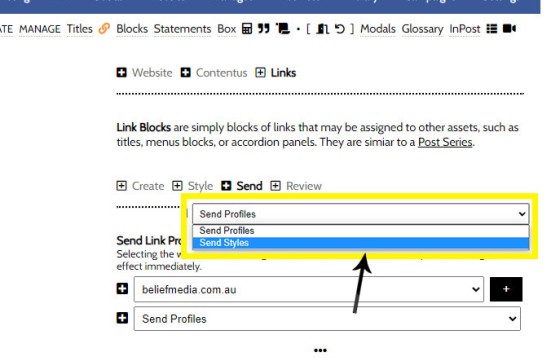
Yabber is a multi-website system, so we're required to update profiles (link blocks) and styles when an update is necessary. Select the 'Send' panel, select your website, select the type of data to send (Profile or Style), and Send. The updates are effective immediately.
Pictured: Select the 'Send' panel, select your website, select the type of data to send (Profile or Style), and Send. The updates are effective immediately.
Any block that references the link profile or style will update immediately.
The Elementor Block
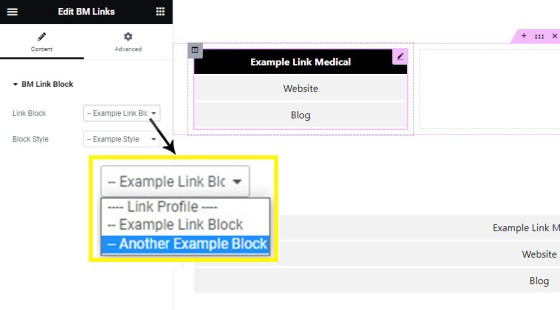
If you're creating a page, or building a menu option that'll be recycled on multiple templates, it's far easier to use the drag-and-drop Elementor widget. To use, simply drag the block onto your page, select a link and optional style profile, and save.
Pictured: To use the Elementor block, simply drag the 'BM Links' block onto your page, select a link and optional style profile, and save.
Link Block Shortcode
The link block shortcode is obtained from the 'Review' panel. Simply copy the shortcode into your post or page and the block is rendered.
Review and Edit Profiles and Styles
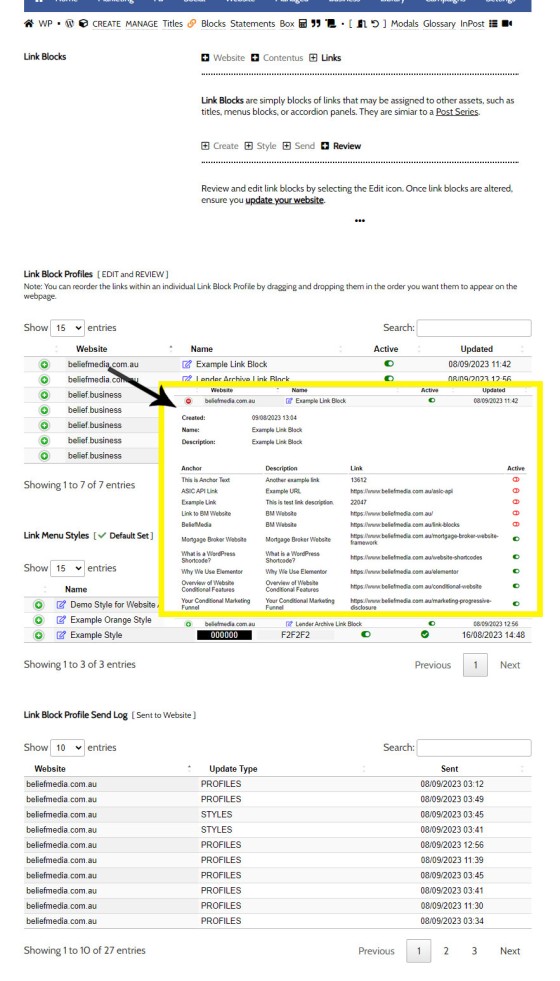
To edit Profiles and Styles, navigate to the 'Review' panel. The green icon will reveal data associated with the record. Select the 'Edit' icon to modify any asset.
Pictured: To edit Profiles and Styles, navigate to the 'Review' panel. The green icon will reveal data associated with the record. Select the 'Edit' icon to modify any asset.
Pictured: To edit Profiles and Styles, navigate to the 'Review' panel. The green icon will reveal data associated with the record. Select the 'Edit' icon to modify any asset.
Note that when you expand the link profile record, those links are returned where you may selectively enable and disable links. Note that you may also reorder the links by dragging and dropping each record. When editing via the Review panel, you should update your website afterwards with the new profile.
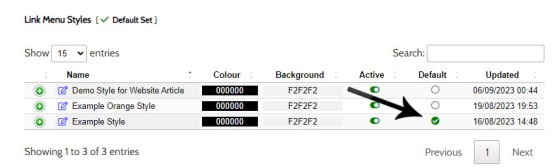
You also set the default style from the 'Review' panel, although style data will have to be sent to your website in order for the changes to apply.
Pictured: You also set the default style from the 'Review' panel, although style data will have to be sent to your website in order for the changes to apply.
Ongoing Development
This particular module has seen a surprisingly high rate of usage. Expect significant development in the future.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
Related Menu FAQs
Related Manu and List FAQs.
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
Your website will be delivered with a large number of menus. Your header and footer may be altered to your liking, but usage of Yabber's header and footer elements are recommended to ensure that you're able to quickly and easily apply our agile methods when a menu item requires changing. The primary navigation menu in… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]