Shortcodes are a 'find and replace' feature on WordPress websites. A shortcode pattern is identified in your post or page, and that string of shortcode text is replaced with dynamic or other content. Your blog article content should be dynamic and come alive, and shortcodes might play a big part in making this happen. It isn't reasonable or feasible to introduce all the shortcodes packed into your mortgage broker website, so this article will simply demonstrate some of those that you'll use more often than others.
Despite providing a suite of drag-and-drop Elementor Widgets that incorporate a large number of finance-related features, the website we supply clients includes over 100 shortcodes... with most of them currently undocumented. This article will introduce some of the lesser-known shortcode features made available in our standard website, and we'll touch on a few that we've introduced in the past.
The purpose of this article isn't to understand how to use shortcodes. The article seeks to:
- introduce the Shortcode Editor that negates the need to remember any shortcode markup.
- introduce the type of content that may be submitted with managed articles. Our articles are sent only to clients (and often, partners), so we know that if we introduce a dynamic shortcode element it'll be supported by the website that receives content.
- give you an appreciation of the hundreds of 'hidden' options made available within our mortgage broker website framework.
Shortcode Editor: The shortcode editor is undergoing significant updates having seen several months of operational use. If you're not assigned to the test program you may see empty pages.
We know that shortcodes aren't the sexiest subject, but if you have a sound content strategy in place, the availability of Yabber content - paired with a library of growing shortcodes - will introduce time-saving features into your dynamic content creation program. Your website must be a funnel-centric resource packed with interaction and gamified tools in order to retain the attention and trust of your users, and shortcodes can help make this happen.
It's easy to forget that every tool we introduce to your website is done so to support your funnels of various kinds. If you engage with paid or focused organic promotion of any kind, you should think of your advert and/or top of funnel initial interaction as a diving board, while everything else as the ocean. This is a concept lost on the lead generation crowd, and it's one part of the reason their results are so poor.
Introduction
A good shortcode example is one that we use to render YouTube videos, and it's one of the shortcodes we'll introduce below. You shouldn't copy and paste embed code (or any type of code) into a website article because you'll have to update all occurrences of embed code like a cave-person should you wish to change the style, video width, or any other default functionality. Instead, we'll just use a single shortcode referencing the video ID, and should any change be required in the future, we simply update a single shortcode function and that change is made globally. Another example of sensible shortcode usage, and one that we'll come back to shortly, is demonstrated by way of the shortcode of [bm_cashrate] which will always return an up-to-date RBA cash rate to your page (currently 3.60%).
WordPress Classic Editor: We prefer clients create content with WordPress' 'Classic' editor, and not the default Gutenberg editor WP introduced in V5 of the software. The 'classic' editor is designed for writing, while Gutenberg is a building tool... and we prefer the former. The classic editor is also more shortcode-friendly.
Shortcodes Can Be Complicated
The markup necessary to render a shortcode can be complicated. A shortcode is constructed of the shortcode name followed by a number of attributes that feed the shortcode function with various values. To further complicate the matter, in some cases opening and closing tags are necessary, while in other cases a single shortcode tag is used.
Consider an example tooltip constructed with the basic and 'naked' shortcode of [tooltip text="Example Tooltip"]Example Tooltip[/tooltip]. This returns a result of "Example Tooltip" (without the quotes). While there's multiple ways of returning this simple string, a customised tooltip might be constructed with the shortcode [tooltip text="Example Advanced Tooltip" background="rgb(25, 5, 130, 0.7)" color="#F5F5F5" style="1px dashed #000000"]Advanced Tooltip[/tooltip] (returning "Advanced Tooltip").
It's important to note that most shortcodes produce a default output, meaning that you very rarely have to mess around with shortcode attributes. These Shortcode attributes are a bunch of key and value pairs that alter the default output of the shortcode... but you'll never remember them all (you'll have multiple shortcodes available to you with all of them having their own array of available attributes). It's for this reason that we've created easy access to information and tools that'll make shortcode creation a simply point-and-click experience, and all tools are made available from directly within the WordPress editor.
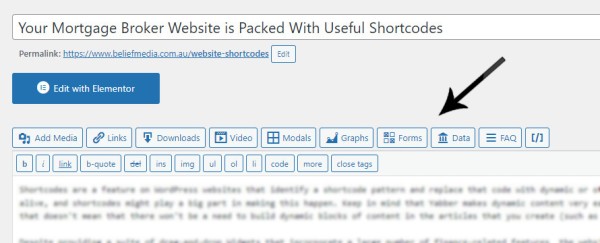
Your broker website and Yabber are fully integrated, and we've made it ridiculously easy to create dynamic content without having to remember any of the attributes for any shortcode we make available. From within the WordPress content editor we've placed a number of buttons that provide easy access to your creation tools, shortcode, and other information that'll streamline your writing process.
Pictured: All the complexity introduced on this page can be ignored. Within your content editor we've built in a number of buttons that make accessing and displaying dynamic shortcode content a piece of cake. Each button launches a modal with tables of all your content, or shortcode point-and-click creation tools, so you simply copy-and-paste the applicable shortcode into your content to return the desired feature.
Shortcode are one of the redeeming features of the WordPress platform but it's also its Achilles heel, and the introduction of the block-based Gutenberg editor was WordPress' way of making dynamic building blocks available that'd essentially replace the need for shortcodes... but in doing so they've arguably compromised the ability to write unimpeded by complexity.
Shortcode Examples
Listed below is just a small sample of some available shortcodes. Remember, while the shortcodes may appear complicated, our shortcode navigation panels make accessing shortcode data super-simple.
RBA Data and Graphs
We introduced the shortcode of [bm_cashrate] which returns an up-to-date cash rate to your page (3.60%) earlier... but the integration of RBA information is extensive. The RBA functionality is supported by a range of graphing tools that returns RBA Data, Cash Rate Data, and Inflation. We provide shortcodes for JavaScript and image-based graphs, the latter of which is demonstrated below with the shortcode of [bm_cashrate_graph]. The result:
The same graph can be returned in a number of formats... and this is where it gets complicated (although Yabber provides tools to create the shortcode for you). A custom graph might be returned as follows: [bm_cashrate_graph rates_new_oo="0" rates_existing_oo="0" rates_investment="0" cpi="0" bar_colour="rgb(7, 120, 16, 0.4)" start="20191101" end="20210501"]. We know, it looks complicated! The result:
Free Broker Finance Plugin: The graphs above are available via our free website Core plugin. In fact, that same free plugin supports the creation of shor.tt URLs, QR Codes, lender panel image grids, and around 20 image graphs (every broker in the country should be using it). The plugin also provides shortcodes for currency exchange graphs and simple inline currency conversions (for example, [bm_exchange_value to="usd" value="3.25"]%%exchange%%[/bm_exchange_value] returns $2.32. In other words, AU$3.25 will buy you $2.04). All features in the free finance plugin are included in the primary Yabber plugin - usually with more festures.
There are literally dozens of methods of returning RBA graphs and data.
Internal Links, Shor.tt, and Video Links
We introduced the importance of an internal linking architecture a short time ago, and we tried to reinforce the need to build linking 'SEO pathways' that connect relevant page. In order to provide a sound means of creating links, and to add some interactive functionality to their appearance, we use link shortcode as follows: [link url="123"]{your-anchor-text}[/link], where '123' is the ID or actual URL of the destination post. A seriously practical measure to mitigate issues associated with changing domain names, or to hide pending or inactive pages, we also create a tooltip with the title of the destination page - you'll see examples all over this page.
The truncation of our links creates a 'redirect URL' that sends to Yabber before redirecting back to the destination page. This allows Yabber to record accurate usage data, apply course-correcting URLs, and apply conditional content... and conditional content is a big topic. Because we send traffic to Yabber in order to resolve usage data there's usually no need to truncate the URL for tracking purposes, although you may choose to truncate the URL with shor.tt when linking to external pages.
Another advantage of the link shortcode is that is renders the favicon associated with the destination website by default. For example, the shortcode of [link url="https://www.rba.gov.au/"]RBA[/link] returns RBA  (note the RBA icon). Apart from adding a quality assurance to the outgoing link, the inclusion adds a more engaging element to your page.
(note the RBA icon). Apart from adding a quality assurance to the outgoing link, the inclusion adds a more engaging element to your page.
For a long time we've used a tooltip shortcode to return modals, messages, and inline content, but we've recently migrated most of that functionality into a our standard funnel-focused link shortcode.
shortcode of [tooltip text="this is a test"]Hover over me, amigo[/tooltip] returns Hover over me, amigo (a stack of stylistic options apply). YouTobe videos are easily linked inline simply by using the shortcode of [tooltip v="YEBg06twzCw"]Video tooltip[/tooltip] (returning Video tooltip). In most cases you'll simply use a shortcode to provide a full-screen modal popup; the result: Click on me. A personal favourite tooltip is one that retrieves real-time content from any external source. Our tooltip in this case return an ajax link (the tooltip simply references an external URL).
Bank Data and Widgets
We provide the most comprehensive suite of live lender product options in the industry, and we're constantly working at ways of returning the data in different formats. Why? Because kender data should be everywhere. Data archives and widgets will create extremely engaging pathways, and they'll escalates a user far quicker than the typical vanilla experience.
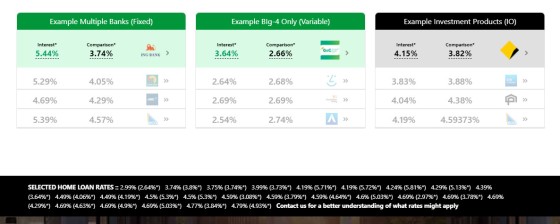
The default shortcode of [bank_panel] returns the following:
Our article on bank widgets should be consulted for a full appreciation of the Elementor block and the hundred of so options formatting/stylistic options made available (we've got an older video here that shows our Elementor widget in action).
Pictured: The 'Rate Ribbon' is shown here under a block of three bank widgets (we normally group the bank widgets in three or four columns). The ribbons return the lowest available rates from all accredited lenders.
Pictured: We will normally apply the Rate Ribbon to the header, so it is made visible on all non-mobile devices. Your website has to create pathways for users to take in order for us to learn something about them, and in order to escalate their commitment to a phone call or other conversion. These ribbons are generated via shortcode, although they're not usually suitable for in-post content.
Pictured: The rate block shows the lowest rates of a specific type from all your accredited lenders. As with all our rate data, a tooltip is shown on hover, and the rate links to a product page that returns applicable product information.
A facility exists to replace the lowest rate of any type by way of placeholder text (an example of this is shown when we demonstrate the BM Box).
Rate data is extensive and may be returned in multiple formats. While shortcode is the method to render the information, it's the Product Widget panels that you'll use most often in your article content.
Post, Category, and FAQ Accordions
Having just introduced website lender data is a good time to introduce the various post accordions that can be rendered anywhere. To show all the articles on this website relating to Lender Data (or filed under the 'lender-bank-data' category, we'll use the shortcode of [bm_category_posts categories="lender-bank-data"] retuning the following:
Our first comparison engine dates back to around 2006 when the feature effectively occupied the front page of my iChoice website. It later become a backend feature, and since I left the business it's a tool that we've only made available to our former Platinum clients. An article titled "" details… [ Learn More ]
LoanOptions.AI are an asset finance company that leverages their technology by making it available to mortgage brokers. Asset finance filter through to LoanOptions, while home loan leads are fed back to brokers. We've had a couple of our own brokers partner with the company so we built a standalone WordPress plugin to quickly enable the… [ Learn More ]
A couple of years ago we introduced a that'd return formatted rates within a style of textbox. On the back of a recent request from a client, we've created a new style of featured panel that'll return a similar lender rate textbox that is managed entirely from Yabber. While the former… [ Learn More ]
There are dozens of ways in which you may render lender data on your , and this data includes page-level archives that'll return information in an indiscriminate manner to support your funnel and educate your clients. These archives are supported by various panels and widgets that are used to showcase data of… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which they'll never use. This article introduces the ASIC API in brief… [ Learn More ]
Built on the back of our Lender Data API, and supplementing features such as Lender Widgets, Rate Ribbons, Rate Blocks, Lender Archives, and Lender Product Pages, we've just released the Lender Document (and Media) APIs. Our is now shipped with an Elementor Block that'll enable the features we're about to describe.… [ Learn More ]
The we provide clients, and the associated , was built in such a way that various types of functionality was progressively drip-fed to the system. While this evolution hasn't had an impact on the user experience, it has certainly introduced superfluous code on the backend. To mitigate this… [ Learn More ]
Some time back we introduced , product , and associated product data to our . Their inclusion on your website, and when used as part of a subscription funnel of any kind, will have a tremendous impact on engagement and conversions. This article introduces a significant update to… [ Learn More ]
Some time back we introduced the that is a default component of the framework we provide clients. Supported by around a dozen different of various kinds, the archive is provided in three tiers: lenders, lender parent products, and lender product pages, with the latter providing… [ Learn More ]
There's a very good reason we encourage bank rate and product data to be shown everywhere on your website - it converts. Like it or not, most consumers are motivated by rate but sold on structure, so the rate plays an important part in establishing various funnel pathways on your and broader 
This article introduces the 'entry-level' website we provide mortgage brokers. As we'll come to explain, and despite calling it an 'entry-level' website, it's not only the most affordable and powerful website made available to small and medium businesses, it's also the only website in the industry that is driven by automation and AI, and we… [ Learn More ]
We've introduced numerous live and always up-to-date bank rate features on numerous occasions in the past. We take the approach that bank rate data and product information is vital for a persuasive and powerful website and funnel experience, so we plaster the information wherever we can squeeze it, and whenever it's contextually relevant. This article… [ Learn More ]
This article supports an introduction to our , and provides some context to understand the website's purpose, and how integrates with your website to provide a leading online presence. The majority of brokers we deal with are drawn to , and this article starts to expose those reasons… [ Learn More ]
In previous articles we've introduced a number of ways in which we return live and always up-to-date bank related data into your . The most notable, or at least the most popular feature, is the drag-and-drop live that renders defined product types into a tidy and fully customisable… [ Learn More ]
Until recently, our high-performing included a linear one-row slider of banks to showcase your accredited panel. It wasn't until a brilliant broker in Western Sydney asked for a large image showing all accredited banks that we started to consider how the evolved feature might be used as a conversion element, and… [ Learn More ]
If you provide a dynamic website experience filled with relevant information, resources, education, and guidance, you will inevitably draw far more traffic into your and marketing funnels, and ultimately more active clients into your Opportunity pipeline. When you have a digital program of any kind (even if it's just a 
A short time ago we made a complimentary website plugin available that would and return applicable data. Used on your website it's just another tool that'll attract, engage, and convert your audience. Since nobody else provides the feature it's one that will likely set you apart from the sea of… [ Learn More ]
A comparison rate is the true cost of a loan every year, which including fees and charges, and is generally considered a more realistic comparative figure than the published interest rate assign to a mortgage product. While an interest rate may be advertised as low to lure you into that product, the comparison rate generally… [ Learn More ]
We talk all the time about how and why the default converts far higher than other websites in the market, and how our conversion-optimised website is integral to your marketing funnel, and this article introduces you to one of our more powerful website features that literally changes the digital… [ Learn More ]
This article introduces a single component of broad data integration with . In the first of many articles that deal with integrating real-time Australian banking data and information pages into your website, we'll show you how to include a single product panel in any post or page with real-time interest rate… [ Learn More ]
The Currency exchange rate API is one of about a hundred finance-related API's we make available to clients via . Government sourced, updated daily, and dating back to 1983, the RESTful Exchange API returns the exchange rate for a number of currencies compared against the Australian dollar. Useful as a standalone tool - or… [ Learn More ]
The Royal Commission into Misconduct in the Banking, Superannuation and Financial Services Industry, also known as the Banking Royal Commission and the Hayne Royal Commission, was established on the 14th December 2017 to investigate and report on misconduct in the banking, superannuation, and financial services industry. The commission uncovered its fair share of banking malfeasance… [ Learn More ]
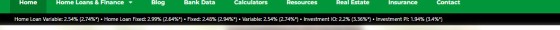
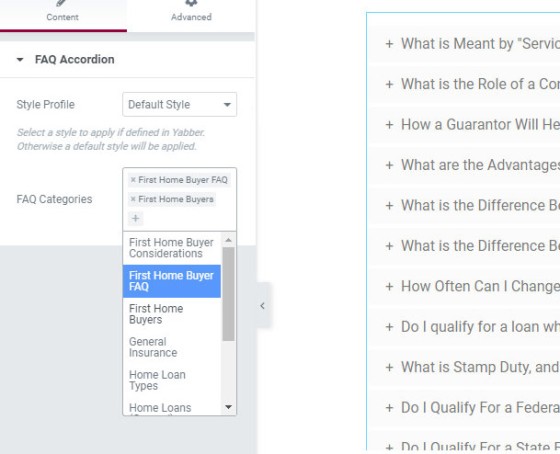
The same style of accordion is used to return Yabber-packaged Frequently Asked Questions, or groups of FAQ categories as created in the mortgage broker website FAQ module. Used with shortcode or Elementor blocks, the FAQ panels will have a significant impact on your ability to effectively render large amounts of content to a page.
Pictured: The standard method of including FAQ panels to your website is via the Elementor drag-and-drop widget, but FAQ blocks may also be rendered on the basis of a single shortcode, meaning that FAQ content can easily be rendered to any post or page from within the content editor.
The FAQ module is a significant resource with its own FAQ article archive. The module is heavily supported via various tools made available in Yabber.
Post, Download, and Video Related Series
We've determined that in-post related content and series-based content reliably improves website funnel conversions by at least 23%. The importance cannot be overstated; the content provides relevance, manufactures website funnel pathways, and retains the attention of your website visitors. Consistent with our obligation to provide all the tools necessary to improve organic conversions, we've developed a super-simple way in which to create collections of objects quickly and easily, and more importantly, the integrated tool means that changes in Yabber are applied to all occurrences of a website collection with a single update.
An example of a collection of Related Posts is shown below. Shown is a small series that contains child articles that connect to our Blocks module.
■ ■ ■
■ ■ ■
The example video series sources those videos from Round 1 of the Banking Royal Commission hearings.
The video link launches a modal that serves the tracked video in a customisable container (discussed shortly). In a moment we'll also introduce how the video click will contribute towards a conditional understanding of the users borrowing objective.
■ ■ ■
An example of a collection of Related Downloads is as follows:
The objects are grouped in Yabber and sent to your website. Again, while Elementor is often used, the shortcode is very flexible, and it's easy to use (the related video series, for example, was created with [bm_video_series series="be489bde813efc52df32ec6a07374913"]).
More information on related panels may be found in an article titled "Revised Related Posts, Downloads, and Videos Module".
The Bankbox
A more appropriate term for the bankbox might have been 'Lenderbox', but Bankbox sounded better. A tool that is also available in a free plugin for any user, the bankbox will return a styled container for over 100 lenders. Shortcode is used as follows: [bankbox type="cba" title="this is my title"]My content in here[/bankbox]. We've published a large number of examples, and you can read more about the feature in an article titled "Australian Bank Textbox WordPress Website Plugin".
Narrower bankboxes are often more suitable for sidebars, or when placed in rows of two or three. A narrow bankbox includes the shortcode attribute of sidebar=1, and it returns the WEstpac example below. In the case of all bankboxes you may include live and always up-to-date bank product data with the rate and comparison_rate placeholders, and the next example demonstrates this functionality (we've include the placeholders in the title but you may include it anywhere).

[youtube v="zf1MytwD8dg"]).).The bankbox supports standard caution, alert, and warning textboxes, as well as a branded company textbox. In fact, any bankbox attribute may be styled to your liking in every respect.
Clients should use our drag-and-drop Elementor widget when returning a bankbox to a page, and consider shortcode via the shortcode reference panel when creating a standard article. A reminder that this feature is made available as part of a free plugin.
The BM Box
The BM Box is not entirely dissimilar to the basic textbox with the exception that it's not (necessarily) focused on sharing lender data and it includes three tiers of information.
The shortcode used to return the BM Box above was as follows: [bm_box url="url" title="title" text="Subtitle" description="Description" height="0" width="400"]
The following example shows how the Box can take on the shape of a standard textbox.
In our final example, we have applied a height of '0' (this forces the height to scale to content, rather than a fixed height (which was the method used on the pictured 'Services' page), and we defined the width as 320px.
Your website includes a single function that evaluates all text for interest placeholders and replaces them with the lowest rate of a specific type (similar to the Bankbox block). This feature may be applied anywhere, such as blog posts or in page content, but in the case of the BM Box, the title, subtitle, and description text are all evaluated for these placeholders, with a result as shown below.
The BM Box result is cached for 24 hours to speed up page loads, and it ensures that unnecessary requests aren't made to the Rates API. The placeholders are listed in an article that introduces the feature (and an Elementor option).
Loancalc
The image graph feature was created for use in PDF reports such as our Fact Find and Venus Reports. The image format is ideal for our article distribution system because the articles we send to websites can include dynamic data (graphing shortcode is sent in articles rather than sending a specific graph image). There are over 30 styles of graphs that may be returned via the API.
Shortcode of [loancalc gt="clblg" a="970000" i="2.5" y="30" f="m" ca="900000" ci="2.0" cy="30"] returns:
Shortcode of [loancalc gt="csivt" a="970000" i="2.5" y="30" f="m" ca="970000" ci="1.8"] returns:
Pictured: Two of the numerous graphs made available via the loancalc shortcode. The Loancalc feature is built into our complimentary mortgage broker plugin, and every broker in the industry should be using it.
Again, the image graph API was created simply to support PDF reporting since dynamic JavaScript graphs cannot be used in PDF documents. That said, and given the widespread use of the graphs in broker content, it's likely we'll perform a backwards compatible swap over to a JavaScript format, and keep the image format for its intended purpose.
Mathjax
Using mathematical equations is often required by mortgage brokers and those in the finance field, so if you're keen on learning yet another style of markup then MathJax might be something you''ll be interested in using. It's actually a standalone plugin available from within Yabber and no longer shipped with the standard plugin simply because nobody used it. As an example, the shortcode of [math]\mbox (Limited) \mbox (Guarantee) = (Loan Amount – (0.8 times Purchase Price)) / 0.75[/math] returns:
Example MathJax markup and details are available in an article titled "Display Formatted Math Equations in WordPress with MathJax and Shortcode". We've prepared a large number of formatted equations that you would most commonly use (if you're looking at the markup for the first time it'd be a little confronting).
QR Codes
Back in 2017 we published an article detailing our basic QR Code API (a tool we'd operated for a number of years prior). The purpose of the QR shortcode allows you to render a QR Code directly into your website, although its original purpose had a marketing and/or administration focus. At the time we wrote that article there were numerous media reports arguing the codes would die a slow death, with one reporter citing a 2012 discussion paper suggesting that 97% of consumers didn't know what a QR Code was. Fast forward a few years, throw in a global pandemic and mandated check-ins, and the codes are more relevant today than they ever were in the past.
An example QR code that'll link to this website is as follows: [qr url="https://www.beliefmedia.com.au" size="300"]. The result:

The QR image defaults to 500 pixels; in the example above we've reduced the size to 300px. Other attributes that optionally apply in the shortcode are border, ec (error correction), bg (background colour), fg (foreground colour), shortt (if a URL, should we apply a shor.tt URL), and style (generally left as default). If we were to render a QR code with different colours and instead return a telephone link we'd use [qr url="tel:1300235433" size="300" bg="#4064AC" fg="#E3E9F4"]. The result:


[qr url="https://www.beliefmedia.com.au" size="300" bg="EEEEEE" fg="000000" style="float: right;" size="140" shortt="1"] returns the QR code aligned inside of this paragraph.
Shor.tt: We referenced Shor.tt above, which is the default truncation tool assigned to brokers (it's one of a few options). Shor.tt links may also be created with shortcode - usually in company with the link shortcode.
You may create a QR Code in Your WP administration dashboard.
Paragraph Styles
There are over 30 in-post styles applied to various blocks of paragraph text - most of them created when our article program called for a need for a specific feature. For example, a simple 'note' may be created with the shortcode as follows: [notes]text in here[/notes] (optional attributes apply, such as style and title). The result is shown below:
This is a Note: A note is a block of text that doesn't isn't part of your article, perse, but the information warrants inclusion. Various stylistic options apply, and these are available via the shortcode editor.
A different style of note may be created with the note shortcode. The shortcode of [note]This is a note[/note] returns:
A virtually identical feature is the task shortcode.
A horizontal rule is simply a line drawn in your content, and a number of options are available, but in most cases we'll just use the shortcode of [squares], and the result is a block of three dots centered to the page as shown below.
■ ■ ■
The number of shortcodes to be used in the manner described above are extremely extensive, and reference should be made to the popup shortcode reference tool when they're required.
Headings & Icons
The headings on this page are formatted a little different to most in that we're using a '+' symbol alongside each title, and the submenu items carry a 'paragraph' icon. While shortcode isn't normally a good replacement for style sheets, the use of a shortcode heading replacement does provide us with more control over how that content is shown. In our case we're wrapping headings in [h3] and [h4] tags to return the desired result. We can change the icon with a number of 'presets' by way of an icon attribute. For example, the heading for this section was created with [h4 icon="calculator"]Headings & Icons[/h4] (note the icon attribute).
Shortcode may also be used to return a single icon anywhere on your page. The shortcode of [bmfa icon="car"] returns , while [bmfa icon="bank"] returns . We have a number of available icons and they're listed in the next section that demonstrates a scrollable content blind.
Videos and Video Chapters
One of the most basic shortcodes is that which returns a video to your page. Your website supports YouTube and Wistia as primary video hosts, but will render content from virtually any source. The video chapters are important as it provides easier access to information within the video when it otherwise wouldn't be apparent.
To render a basic video we simply use the shortcode of [youtube v="zf1MytwD8dg"]. The result:
The same result is applied when styling Wistia videos (albeit with far more stylistic options). Remember, there are also two different video modal options - one that plays in full screen, and other that plays within a fully tracked standard modal.
To add chapters we simply use [youtube_chapters v="ZyjZZL__8vI"] (the attribute may also be added to the primary video shortcode but this doesn't allow you to place the chapters in a location to your liking). Appropriate SEO markup is also created.
Pictured: The YouTube chapter feature is a minor one, but significant in the effect it has upon your video consumption. In a conversion-driven world where we're looking at increasing upon viewing time and engagement, the chapters serve to provide this outcome. Yabber's YouTube module is very comprehensive and includes a large number of fully-integrated features that are necessary to take full control of your video presence. We expect to build a large number of features to supplement the existing YouTube functionality.
Video remains the king of content, so we've made dozens of methods to render videos into your page. Our blog should be referenced for a better understanding of how we use video to empower your marketing presence.
Scrollable Blind
Scrollable content inside of a blind is introduced in an article titled New Elementor Scrollable Block With Optional Checkbox Redirect. The feature allows you to include larger blocks of content, or even other shortcode content, into a smaller portion of screen realestate.
Fringilla at platea praesent aliquet adipiscing sodales pretium platea ornare aenean venenatis leo mollis erat ante nibh gravida in nec eros posuere vestibulum felis fringilla orci consectetur suspendisse magna lacus auctor egestas habitasse nostra amet sapien platea nam sagittis lacinia tellus litora feugiat odio adipiscing tortor placerat eleifend internoetics turpis magna hendrerit eleifend gravida venenatis inceptos inceptos luctus sodales ultricies eget vestibulum nunc magna blandit sed faucibus suspendisse dui conubia orci fusce posuere donec aenean dictum ultrices accumsan posuere eget.
The linked article introduces the stylistic options that can be applied... although Yabber subscribers have access to their Block library (meaning the same text can be repeated over multiple page), and the blind may also source bank product and policy data directly from our Lender API. The primary purpose of the tool is to create a redirect option before taking the user to another page.
BM Blocks
A 'Block' is a piece of content that is used on your website globally. It integrates with a number of systems, such as 'Scrollable' (detailed above), Block Reveal, and Contentus, with the latter system designed to enable quick creation of course or FAQ content. Blocks may also be conditional in nature, meaning that the block shown is done so on the basis of the resolved borrowing objective or a user.
The expected usage of Blocks is via Elementor, but the same features may be introduced via shortcodes anywhere, including general post content.
PDF Documents
Rendering the BM PDF Viewer is the preferred method of PDF delivery for our clients. Interactions are fully tracked, triggers are optionally applied, the interaction contributes towards our understanding of a user, and the viewer itself provides the user suitable tools for reviewing the PDF document (without confining themselves to a narrow post or page container). The PDF Viewer is launched with the link shortcode of [link pdf="yabber-doc-id"]yabber-document-id[/link], returning a PDF link (click it to launch the modal).
A number of options are made available for embedding a PDF. The most basic PDF is rendered with the shortcode of [pdf]https://api.beliefmed ... king-code.pdf[/pdf]. The result:
The method of creating a download link for a PDF is as follows: [link pdf="your-pdf-id"]. Creating a link in this manner shows a small PDF icon, and creates a fully trackable link that enables triggers and other nested funnel features.
Download Shortcode
The download shortcode comes in a number of varieties. First, a download archive is a core component of your website, and selected records are sent to this archive via Yabber in various formats, and this archive becomes the central repository of your public downloads (sourced and fully tracked from within Yabber).
A download 'box' may be created with the shortcode of [download id="b2313a857481a5368479ab6885285d61"]. where 'b2313a857481a5368479ab6885285d61' is the Yabber reference. We can use this ID in multiple ways; for example, a link may be created as follows (this is fully tracked and optionally triggers may be applied). You may also use the document ID to create a download 'box' with the shortcode of [download id="b2313a857481a5368479ab6885285d61"] with a result as shown below (the download provides a link to some code that allows you to embed PDF documents in a manner similar to that shown above).
Title: Embed a PDF Document into Your Website
Description: Embed a PDF document into your website with shortcode. Use as follows: [pdf]https://yourUrl.com/doc.pdf[/pdf]. Limited shortcode attributes apply.
Download • Version 0.1, 792.0B, zip, Category: WordPress Shortcodes
The 'Download Box' is more 'formal' in nature, but the same information can be returned in a large number of ways, with the most simple being a variety of buttons. Yabber provides for a basic but full-featured version-controlled document managed which is connected to your website, and this connectivity provides for features such as version controlled logs via shortcode (we link to the Yabber plugin update page in our footer).
Mortgage Calculators
The broker website includes a dedicated archive for the 30+ calculators made available via the MFAA/FBAA, and for those created by us. Most modals may be launched in a modal via the use of a shortcode (using [link mfaa="borrowing_power"]a shortcode[/link], and they may be included inline within your article content.
Some calculators are designed to be used inline in posts, thus negating the need for a user to bounce onto another page. For example, the shortcode of [bm_lmi] returns the following inline calculator:
The calculator features are extensive.
Big Features, Small Shortcode
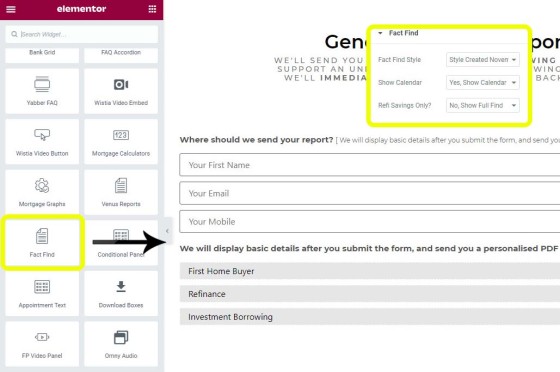
Bigger-ticket features might include review sliders, subscriptions forms and panels, team profiles, fact find reports, and questionnaires - just to name a few. Most of the more significant modules - while normally placed onto a page with Elementor - may also be used anywhere with a shortcode. In fact, almost all Elementor options may also be used with shortcode, although the option introduces complexity that you'd probably prefer to avoid.
Pictured: The normal method of including the advanced fact find to any page is via the use of Elementor. However, the report, like many of the reporting tools made available in Yabber, may be used anywhere with shortcode.
Pictured: Objects such as the testimonial slider are usually placed on a page with Elementor, but the object may be returned anywhere with a single shortcode (with the attributes altering the presentation). It isn't entirley uncommon to see a user place a single testimonial into a sidebar or similar via the shortcode option. The same application applies for team members.
The List Goes On..
Talking about lists, the [bm_list] shortcode creates lists from new lines in a block of text. The icon, padding, margins, and other attributes may all be defined.
- The icon applied to this list is a tick
- Other icons are specified by the attribute of 'type'
One of the pages included in the broker website is a page full of money, wealth, and finance quotes. Most brokers don't not even know about it, but it's indexed in the SEO XML Sitemap and feeds an additional presence to search engines. The primary purpose of the quotes module - despite the few hundred quotes included by default - is to provide brokers with a tool that they can share with others, such as partners. To return a single quote, the shortcode of [myquotes] returns the following (the indentation is ours... and this was created by wrapping the myquotes shortcode in an opening and closing [blockquote] shortcode.
Featured Quotes
General Finance and Property Quotes
If you think nobody cares if you’re alive, try missing a couple of car payments." - Earl Wilson
Working because you want to, not because you have to, is financial freedom." - Tony Robbins
I love quotes… but in the end, knowledge has to be converted to action or it’s worthless." - Tony Robbins
Wealth is like sea-water; the more we drink, the thirstier we become; and the same is true of fame." - Arthur Schopenhauer
I will tell you the secret to getting rich on Wall Street. You try to be greedy when others are fearful. And you try to be fearful when others are greedy." - Warren Buffett
If you don’t find a way to make money while you sleep, you will work until the day you die." - Warren Buffett
Rule No.1: Never lose money. Rule No.2: Never forget rule No.1." - Warren Buffett
A market downturn doesn’t bother us. It is an opportunity to increase our ownership of great companies with great management at good prices." - Warren Buffett
The stock market is a device for transferring money from the impatient to the patient." - Warren Buffett
If you cannot control your emotions, you cannot control your money." - Warren Buffett
I never attempt to make money on the stock market. I buy on the assumption that they could close the market the next day and not reopen it for ten years." - Warren Buffett
If you’re smart, you’re going to make a lot of money without borrowing." - Warren Buffett
I don't look to jump over seven-foot bars; I look around for one-foot bars that I can step over." - Warren Buffett
The first rule is not to lose money. The second rule is not to forget the first rule." - Warren Buffett
The Stock Market is designed to transfer money from the Active to the Patient." - Warren Buffett
I will tell you how to become rich. Close the doors, be fearful when others are greedy. Be greedy when others are fearful." - Warren Buffett
Wide diversification is only required when investors do not understand what they are doing." - Warren Buffett
If your ship doesn’t come in, swim out to meet it!" - Jonathan Winters
Wise spending is part of wise investing. And it’s never too late to start." - Rhonda Katz
Money is good for nothing unless you know the value of it by experience." - P.T. Barnum
In the United States, where we have more land than people, it is not at all difficult for persons in good health to make money." - P.T. Barnum
Money is a terrible master but an excellent servant." - P.T. Barnum
Money is in some respects like fire – it is a very excellent servant but a terrible master. When you have it mastering you, when interest is constantly piling up against you, it will keep you down in the worst kind of slavery. But let money work for you, and you have the most devoted servant in the world." - P.T. Barnum
Money is a tool. Used properly it makes something beautiful; used wrong, it makes a mess." - Bradley Vinson
The most contrarian thing of all is not to oppose the crowd but to think for yourself." - Peter Thiel
Empty pockets never held anyone back. Only empty heads and empty hearts can do that." - Norman Vincent Peale
Knowledge without action cost money." - David Bach
Money is not an end in itself. It is merely a tool to help us achieve some particular goal. If the way we handle our money conflicts with our personal values, we are not going to wind up living happy and fulfilled lives." - David Bach
Sloth and prosperity can never be companions." - James Allen
The money you make is a symbol of the value you create." - Idowu Koyenikan
When money realizes that it is in good hands, it wants to stay and multiply in those hands." - Idowu Koyenikan
The more your money works for you, the less you have to work for money." - Idowu Koyenikan
Wealth after all is a relative thing since he that has little and wants less is richer than he that has much and wants more." - Charles Caleb Colton
The broker said the stock was “poised to move.” Silly me, I thought he meant up." - Randy Thurman
Money cannot buy peace of mind. It cannot heal ruptured relationships, or build meaning into a life that has none." - Richard M. DeVos
It's not how much money you make, but how much money you keep, how hard it works for you, and how many generations you keep it for." - Robert Kiyosaki
The philosophy of the rich and the poor is this: the rich invest their money and spend what is left. The poor spend their money and invest what is left." - Robert Kiyosaki
Most people fail to realize that in life, it’s not how much money you make. It’s how much money you keep." - Robert Kiyosaki
It’s not how much money you make, but how much money you keep, how hard it works for you, and how many generations you keep it for." - Robert Kiyosaki
Don’t let the fear of losing be greater than the excitement of winning." - Robert Kiyosaki
Money without financial intelligence is money soon gone." - Robert Kiyosaki
Money is only an idea. If you want more money simply change your thinking. Every self-made person started small with an idea, then turned it into something big. It takes only a few dollars to start and grow into something big." - Robert Kiyosaki
I'd like to live as a poor man with lots of money." - Pablo Picasso
I’d like to live as a poor man with lots of money." - Pablo Picasso
Believe you can and you’re halfway there." - Theodore Roosevelt
Formal education will make you a living; self-education will make you a fortune." - Jim Rohn
Money is usually attracted, no pursued." - Jim Rohn
Here’s the major problem with going on strike for more money: You cannot get rich by demand." - Jim Rohn
Time is more value than money. You can get more money, but you cannot get more time." - Jim Rohn
The man who damns money has obtained it dishonorably; the man who respects it has earned it." - Ayn Rand
The question isn’t who is going to let me; it’s who is going to stop me." - Ayn Rand
Money is only a tool. It will take you wherever you wish, but it will not replace you as the driver." - Ayn Rand
If you took our top fifteen decisions out, we’d have a pretty average record. It wasn’t hyperactivity, but a hell of a lot of patience. You stuck to your principles and when opportunities came along, you pounced on them with vigor." - Charlie Munger
A lot of people with high IQs are terrible investors because they’ve got terrible temperaments. You need to keep raw, irrational emotion under control." - Charlie Munger
All intelligent investing is value investing. Acquiring more that you are paying for. You must value the business in order to value the stock." - Charlie Munger
The big money is not in the buying or selling, but in the waiting." - Charlie Munger
Money is really only important if you don’t have any." - Harrison Ford
What you focus on you create more of, so if the plan is to get rich, you’re gonna want to focus on abundance as much as possible. Give as much as you can as often as you can, receive with gratitude and joy, think of money as your pal, raise your frequency and get in the flow, yo." - Jen Sincero
We’ve been raised to believe that you have to work hard to make money, and certainly there are times when this is true, but the real secret is you have to take huge, uncomfy risks. You have to do stuff you’ve never done before, to make yourself visible, to acknowledge your own." - Jen Sincero
Money is life energy that we exchange and use as a result of the service we provide to the universe." - Deepak Chopra
An investment in knowledge always pays the best interest." - Benjamin Franklin
If you would know the value of money, go and try to borrow some; for he that goes a borrowing, goes a sorrowing." - Benjamin Franklin
Wealth is not his that has it, but his that enjoys it." - Benjamin Franklin
Get What You Can, And What You Get Hold, Tis The Stone That Will Turn All Your Lead Into Gold." - Benjamin Franklin
Without continual growth and progress, such words as improvement, achievement, and success have no meaning." - Benjamin Franklin
An investment in knowledge pays the best interest." - Benjamin Franklin
Money never made a man happy yet, nor will it. The more a man has, the more he wants. Instead of filling a vacuum, it makes one." - Benjamin Franklin
One may not condemn a man for succeeding because he knows how. Neither may one with justice take away from a man what he has fairly earned, to give to men of less ability." - George S. Clason
Money is plentiful for those who understand the simple laws which govern it’s acquisitions." - George S. Clason
With a good perspective on history, we can have a better understanding of the past and present, and thus a clear vision of the future." - Carlos Slim Helu
Success is walking from failure to failure with no loss of enthusiasm." - Winston Churchill
We make a living by what we get, but we make a life by what we give." - Winston Churchill
Courage is being scared to death, but saddling up anyway." - John Wayne
Friendship is like money, easier made than kept." - Samuel Butler
Earning a lot of money is not the key to prosperity. How you handle it is." - Dave Ramsey
Financial peace isn't the acquisition of stuff. It's learning to live on less than you make, so you can give money back and have money to invest. You can't win until you do this." - Dave Ramsey
You must gain control over your money or the lack of it will forever control you." - Dave Ramsey
Buy when everyone else is selling and hold until everyone else is buying. That’s not just a catchy slogan. It’s the very essence of successful investing." - J. Paul Getty
Wealth is not about having a lot of money; it’s about having a lot of options." - Chris Rock
Returns matter a lot. It's our capital." - Abigail Johnson
My old father used to have a saying: If you make a bad bargain, hug it all the tighter." - Abraham Lincoln
Let no feeling of discouragement prey upon you, and in the end you are sure to succeed." - Abraham Lincoln
If you would be wealthy, think of saving as well as getting." - Ben Franklin
Money can’t buy you happiness, but it can buy you a yacht big enough to pull up right alongside it." - David Lee Roth
A real entrepreneur is somebody who has no safety net underneath them." - Henry Kravis
A penny saved is a penny earned." - Benjamin Franlkin
He who loses money, loses much; He who loses a friend, loses much more; He who loses faith, loses all." - Eleanor Roosevelt
It takes as much energy to wish as it does to plan." - Eleanor Roosevelt
Through positive, appreciative attitudes toward money, you can make money your servant, instead of becoming its slave. You should master money rather than be enslaved by it." - Catherine Ponder
Many people take no care of their money till they come nearly to the end of it, and others do just the same with their time." - Johann Wolfgang von Goethe
Save money, and money will save you." - Anonymous
The real measure of your wealth is how much you'd be worth if you lost all your money." - Anonymous
The best thing money can buy is financial freedom." - Anonymous
This is an example custom quote. This is an update." - Martin Khoury
I’m only rich because I know when I’m wrong…I basically have survived by recognizing my mistakes." - George Soros
It's not whether you're right or wrong that's important, but how much money you make when you're right and how much you lose when you're wrong." - George Soros
Work like you don’t need the money. Dance like no one is watching. And love like you’ve never been hurt." - Mark Twain
Twenty years from now you will be more disappointed by the things that you didn’t do than by the ones you did do." - Mark Twain
Money is a guarantee that we may have what we want in the future. Though we need nothing at the moment it insures the possibility of satisfying a new desire when it arises." - Aristotle
A bank is a place where they lend you an umbrella in fair weather and ask for it back when it begins to rain." - Robert Frost
Remember that: money will always match your mindset." - Joe Vitale
The best way to become a billionaire is to help a billion people." - Peter Diamandis
All wealth is a product of labor." - John Locke
Having money isn’t everything, not having it, is." - Kanye West
Money has no grey areas. You either make it or you lose it." - Kevin O'leary
Try to save something while your salary is small; it’s impossible to save after you begin to earn more." - Jack Benny
A wise person should have money in their head, but not in their heart." - Jonathan Swift
Money is such an amazing teacher: What you choose to do with your money shows whether you are truly powerful or powerless." - Suze Orman
The key to making money is to stay invested." - Suze Orman
Investing should be more like watching paint dry or watching grass grow. If you want excitement, take $800 and go to Las Vegas." - Paul Samuelson
Investing should be more like watching paint dry or watching grass grow. If you want excitement, take $800 and go to Las Vegas." - Paul Samuelson
Not he who has much is rich, but he who gives much." - Erich Fromm
The habit of saving is itself an education; it fosters every virtue, teaches self-denial, cultivates the sense of order, trains to forethought, and so broadens the mind." - T.T. Munger
It's how you deal with failure that determines how you achieve success." - David Feherty
Investing puts money to work. The only reason to save money is to invest it." - Grant Cardone
The single biggest financial mistake I’ve made was not thinking big enough. I encourage you to go for more than a million. There is no shortage of money on this planet, only a shortage of people thinking big enough." - Grant Cardone
There is no shortage of money in this world. Start hustling." - Grant Cardone
You don’t have time an money because you don’t invest time and money." - Grant Cardone
It’s not the employer who pays the wages. Employers only handle the money. It’s the customer who pays the wages." - Henry Ford
If money is your hope for independence you will never have it. The only real security that a man will have in this world is a reserve of knowledge, experience, and ability." - Henry Ford
The individual investor should act consistently as an investor and not as a speculator." - Ben Graham
Do the one thing you think you cannot do. Fail at it. Try again. Do better the second time. The only people who never tumble are those who never mount the high wire. This is your moment. Own it." - Oprah Winfrey
The fastest way to double your money is to fold them in half and put them in your pocket." - Andrew Carnegie
Every time you borrow money, you’re robbing your future self." - Nathan W. Morris
Every time you borrow money, you're robbing your future self." - Nathan W. Morris
Know what you own, and know why you own it." - Peter Lynch
All you need for a lifetime of successful investing is a few big winners, and the pluses from those will overwhelm the minuses from the stocks that don’t work out." - Peter Lynch
You get recessions, you have stock market declines. If you don’t understand that’s going to happen, then you’re not ready, you won’t do well in the markets." - Peter Lynch
Behind every stock is a company. Find out what it’s doing." - Peter Lynch
You get recessions, you have stock market declines. If you don't understand that's going to happen, then you're not ready, you won't do well in the markets." - Peter Lynch
Money often costs too much." - Ralph Waldo Emerson
Do not go where the path may lead, go instead where there is no path and leave a trail." - Ralph Waldo Emerson
The better you feel about money, the more money you magnetize to yourself." - Rhonda Byrne
Bottoms in the investment world don't end with four-year lows; they end with 10- or 15-year lows." - Jim Rogers
The successful warrior is the average man, with laser-like focus." - Bruce Lee
Earn as much as you can, save as much as you can, invest as much as you can, give as much as you can." - John Wesley
Let him who would enjoy a good future waste none of his present." - Roger Babson
It is time for us to stand and cheer for the doer, the achiever, the one who recognizes the challenge and does something about it." - Vince Lombardi
We don't prognosticate macroeconomic factors, we're looking at our companies from a bottom-up perspective on their long-run prospects of returning." - Mellody Hobson
The biggest risk of all is not taking one." - Mellody Hobson
The investor’s chief problem — even his worst enemy — is likely to be himself." - Benjamin Graham
You must spend money to make money." - Titus Maccius Plautus
Never spend your money before you have earned it." - Thomas Jefferson
I’m a great believer in luck, and I find the harder I work the more I have of it." - Thomas Jefferson
Never spend your money before you have it." - Thomas Jefferson
Another test quote." - Domenico Baudille
You can’t connect the dots looking forward; you can only connect them looking backwards. So you have to trust that the dots will somehow connect in your future. You have to trust in something – your gut, destiny, life, karma, whatever. This approach has never let me down, and it has made all the difference in my life." - Steve Jobs
Innovation distinguishes between a leader and a follower." - Steve Jobs
Here’s to the crazy ones. The misfits. The rebels. The troublemakers. The round pegs in the square holes. The ones who see things differently. They’re not fond of rules. And they have no respect for the status quo. You can quote them, disagree with them, glorify or vilify them. About the only thing you can’t do is ignore them. Because they change things. They push the human race forward. And while some may see them as the crazy ones, we see genius. Because the people who are crazy enough to think they can change the world, are the ones who do." - Steve Jobs
Every once in a while, the market does something so stupid it takes your breath away." - Jim Cramer
I made my money the old-fashioned way. I was very nice to a wealthy relative right before he died." - Malcolm Forbes
It is a kind of spiritual snobbery that makes people think they can be happy without money." - Albert Camus
The man who does more than he is paid for will soon be paid for more than he does." - Napoleon Hill
Tell me how you use your spare time, and how you spend your money, and I will tell you where and what you will be in ten years from now." - Napoleon Hill
Rich people have their money work hard for them. Poor people work hard for their money." - T. Harv Eker
Don’t think money does everything or you are going to end up doing everything for money." - Voltaire
The stock market is filled with individuals who know the price of everything, but the value of nothing." - Philip Fisher
It is our choices, that show what we truly are, far more than our abilities." - J. K Rowling
When I was young I thought that money was the most important thin in life; now that I am old I know that it is." - Oscar Wilde
Never stand begging for that which you have the power to earn." - Miguel de Cervantes
Waste your money and you’re only out of money, but waste your time and you’ve lost a part of your life." - Michael Leboeuf
Do what you love and the money will come." - Marsha Sinetar
If you live for having it all, what you have is never enough." - Vicki Robin
When you invest, you are buying a day that you don’t have to work." - Aya Laraya
I love money. I love everything about it. I bought some pretty good stuff. Got me a $300 pair of socks. Got a fur sink. An electric dog polisher. A gasoline powered turtleneck sweater. And, of course, I bought some dumb stuff, too." - Steve Martin
Finance is not merely about making money. It’s about achieving our deep goals and protecting the fruits of our labor. It’s about stewardship and, therefore, about achieving the good society." - Robert J. Shiller
Invest for the long haul. Don’t get too greedy and don’t get too scared." - Shelby M.C. Davis
I say always follow your passion, no matter what, because even if it’s not the same financial success, it’ll lead you to the money that’ll make you the happiest." - Ellen DeGeneres
A journey of a thousand miles must begin with a single step." - Lao Tzu
Don't tell me what you value, show me your budget, and I'll tell you what you value." - Joe Biden
Don’t tell me what you value, show me your budget, and I’ll tell you what you value." - Joe Biden
Money is the wise man’s religion." - Euripides
Rich people have small TVs and big libraries, and poor people have small libraries and big TVs." - Zig Ziglar
People often say that motivation doesn’t last. Well, neither does bathing – that’s why we recommend it daily." - Zig Ziglar
It's not the situation, but whether we react (negative) or respond (positive) to the situation that's important." - Zig Ziglar
Money may not buy happiness, but I’d rather cry in a Jaguar than on a bus." - Françoise Sagan
Frugality includes all the other virtues." - Cicero
Money isn’t everything…but it ranks right up there with oxygen." - Rita Davenport
Fortune sides with him who dares." - Virgil
If plan A fails, remember there are 25 more letters." - Chris Guillebeau
Don't look for the needle in the haystack. Just buy the haystack!" - John Bogle
If you have trouble imagining a 20% loss in the stock market, you shouldn’t be in stocks." - John Bogle
Success isn’t about money, it’s about peace." - Grant Sabatier
Before you speak, listen. Before you write, think. Before you spend, earn. Before you invest, investigate. Before you criticize, wait. Before you pray, forgive. Before you quit, try. Before you retire, save. Before you die, give." - William A. Ward
You can be young without money, but you can’t be old without it." - Tennessee Williams
Success is having to worry about every damn thing in the world, except money." - Johnny Cash
A nickel ain't worth a dime anymore." - Yogi Berra
The four most dangerous words in investing are: ‘this time it’s different." - Sir John Templeton
Money is a great servant but a bad master." - Francis Bacon
When buying shares, ask yourself, would you buy the whole company?" - Rene Rivkin
Too many people spend money they earned..to buy things they don’t want..to impress people that they don’t like." - Will Rogers
Too many people spend money they earned to buy things they don’t want, to impress people they don’t like." - Will Rogers
When I had money everyone called me brother." - Polish proverb
You can only become truly accomplished at something you love. Don’t make money your goal. Instead, pursue the things you love doing, and then do them so well that people can’t take their eyes off you." - Maya Angelou
Everyday is a bank account, and time is our currency. No one is rich, no one is poor, we’ve got 24 hours each." - Christopher Rice
Everyday is a bank account, and time is our currency. No one is rich, no one is poor, we've got 24 hours each." - Christopher Rice
Bills travel through the mail at twice the speed of checks." - Steven Wright
Successful people make money. It’s not that people who make money become successful, but that successful people attract money. They bring success to what they do." - Wayne Dyer
Develop success from failures. Discouragement and failure are two of the surest stepping stones to success." - Dale Carnegie
Wealth consists not in having great possessions, but in having few wants." - Epictetus
If there is one common theme to the vast range of the world’s financial crises, it is that excessive debt accumulation, whether by the government, banks, corporations, or consumers, often poses greater systemic risks than it seems during a boom." - Carmen Reinhart
No wealth can ever make a bad man at peace with himself." - Plato
How many millionaires do you know who have become wealthy by investing in savings accounts? I rest my case." - Robert G. Allen
Live as if you were to die tomorrow. Learn as if you were to live forever." - Mahatma Gandhi
The best time to invest is during a recession." - Graham Stephan
Annual income twenty pounds, annual expenditure nineteen six, result happiness. Annual income twenty pounds, annual expenditure twenty pound ought and six, result misery." - Charles Dickens
Making money isn’t hard in itself… What’s hard is to earn it doing something worth devoting one’s life to." - Carlos Ruiz Zafón
Sometimes buying early on the way down looks like being wrong, but it isn’t." - Seth Klarman
Persist – don’t take no for an answer. If you’re happy to sit at your desk and not take any risk, you’ll be sitting at your desk for the next 20 years." - David Rubenstein
The person who starts simply with the idea of getting rich won’t succeed; you must have a larger ambition." - John D. Rockefeller
That man is richest whose pleasures are cheapest." - Henry David Thoreau
Wealth is the ability to fully experience life." - Henry David Thoreau
Don’t stay in bed, unless you can make money in bed." - George Burns
Money is not the most important thing in the world. Love is. Fortunately, I love money." - Jackie Mason
If you’re saving, you’re succeeding." - Steve Burkholder
It is not the man who has too little, but the man who craves more, that is poor." - Seneca
The money you have gives you freedom; the money you pursue enslaves you." - Jean-Jacques Rousseau
If we command our wealth, we shall be rich and free. If our wealth commands us, we are poor indeed." - Edmund Burke
It’s good to have money and the things that money can buy, but it’s good, too, to check up once in a while and make sure that you haven’t lost the things that money can’t buy." - George Lorimer
While money can’t buy happiness, it certainly lets you choose your own form of misery." - Groucho Marx
Anyone who is not investing now is missing a tremendous opportunity." - Carlos Slim
Money poisons you when you’ve got it, and starves you when you haven’t." - D.H. Lawrence
If all the economists were laid end to end, they’d never reach a conclusion." - George Bernard Shaw
This company looks cheap, that company looks cheap, but the overall economy could completely screw it up. The key is to wait. Sometimes the hardest thing to do is to do nothing." - David Tepper
If you don’t value your time, neither will others. Stop giving away your time and talents. Value what you know & start charging for it." - Kim Garst
I have not failed. I’ve just found 10,000 ways that won’t work." - Thomas A. Edison
Screw it, Let’s do it!" - Richard Branson
A successful man is one who can lay a firm foundation with the bricks others have thrown at him." - David Brinkley
Income is like your health: if you ignore it, it will go away." - Jay Rigler
What we really want to do is what we are really meant to do. When we do what we are meant to do, money comes to us, doors open for us, we feel useful, and the work we do feels like play to us." - Julia Cameron
Money looks better in the bank than on your feet." - Sophia Amorus
Money can’t buy friends, but you can get a better class of enemy." - Spike Milligan
Given a 10% chance of a 100 times payoff, you should take that bet every time." - Jeff Bezos
As long as you’re going to be thinking anyway, think big." - Donald Trump
Not everything that can be counted counts, and not everything that counts can be counted." - Albert Einstein
Compound interest is the eighth wonder of the world. He who understands it, earns it. He who doesn’t, pays it." - Albert Einstein
In investing, what is comfortable is rarely profitable." - Robert Arnott
Most people work just hard enough not to get fired and get paid just enough money not to quit." - George Carlin
Success isn’t measured by money or power or social rank. Success is measured by your discipline and inner peace." - Mike Ditka
My formula for success is rise early, work late and strike oil." - JP Getty
The only place where success comes before work is in the dictionary." - Vidal Sassoon
Opportunity is missed by most people because it is dressed in overalls and looks like work." - Thomas Edison
There’s no money in poetry, but then there’s no poetry in money." - Robert Graves
A millionaire is made ten bucks at a time." - Mr. Money Mustache
Happiness is not in the mere possession of money; it lies in the joy of achievement, in the thrill of creative effort." - Franklin D. Roosevelt
Money grows on the tree of persistence." - Japanese Proverb
At the bottom of each of our posts we share some finance history (why? because we're interested in the history of banking). The takeaway is that the text was wrapped between [featured] tags, and a link to the featured image is shown at the end of the paragraph by default (a working example is at the bottom of this page).
We have an article that shows how to include content on a page for those that have made an appointment - handy if the user is part of a funnel excursion and you want them to be exposed to certain content.
Want to include a Bing Map into any page? There's a shortcode for that as well. It's quite possible that it's never been used as most choose to use the Elementor Google Map block.
The website includes a full-featured archive of all accredited lenders, and specific lenders. As part of that page we list all your lenders (as defined in Yabber) into a large grid, with each icon linking to the lender archive page.
Pictured: Lender images as shown on the primary lender archive page. Accredited icons are defined in Yabber for each of your websites. The most common method of including all lenders, or selected lenders, to a page is via Elementor.
If the need presents itself, we may selectively include a groups of lenders anywhere. Example shortcode that returns only selected lenders, and the wide logos, is as follows: [bank_icon_index include_banks="boq,bbl,adl,amp"]. If you would like to include the logos in their square format, use [bank_icon_index include_banks="cba,stg,wbc,anz" square="1"]. The result of both shortcodes are shown below.
There's a very useful feature that will launch lender-specific modals via link, and this functionality is introduced in a series of posts introducing modals.
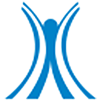
Need a currency exchange graph? Shortcode of [exchange_graph] returns the following:
Want a JavaScript version? Use [bm_exchange].
Shortcode blocks are also available for the real-time conversion of various currencies, including Bitcoin. For example, [bm_exchange_value to="usd" value="3.25"]%%exchange%%[/bm_exchange_value] returns $2.32. In other words, AU$3.25 will buy you $2.05.
A scheduled article introduces how we create engaging call-to-action buttons anywhere - both with shortcode and Elementor. The same article introduces clever ways of returning video modals (for example, the simplest link possible is a basic icon as shown ).
Need a full trackable link to your credit guide? The shortcode of [bm_credit_guide] returns: a fully qualified and trackable link. You may apply triggers, monitor interactions, and apply funnel pressure on the basis of the engagement.
The list goes on.
Conclusion
We introduce shortcodes to your website when they're requested, or when we see a need for a new feature. The idea is simple: create the most feature-rich website experience ever made available to mortgage brokers. Until you start drip-feeding different types of dynamic experiences into your content you'll never appreciate or realise the power and impact these little features have on your internal, social, promoted, or organic funnels.
Related Reading: Shortcodes are pointless unless they're supported by a website framework that actually performs a function. You should read our article titled "Mortgage Broker Website Framework" for a full appreciation of why our architecture will attract more organic traffic and convert more clients.
This article supports another that introduces our mortgage broker website framework. This article provides a bigger-picture look at the website we provide clients, and it starts to expose the many reasons it outperforms competing experiences, especially when it comes to promoted lead generation. The linked article starts to introduce you to some of our social media systems and managed modules.
What we haven't introduced in this article is the hundreds of features that support your marketing funnels. Tools such as footer and header banners, modals, in post videos, every-page subscriptions, and so on, are all core attributes of our product, and they empower you with the enterprise-level tools necessary to support an amazing online experience.
We also haven't introduced conditional content directly, and an article titled "An Overview of the Mortgage Broker Website Conditional Features" should be referenced for an understanding of how the more advanced conditional modules function.
■ ■ ■
Related Articles:

Using our AI-Supported Photo and Licence Upload Tool in Website Forms
We’ve had a large number of people ask us about the AI-driven Licence (and general document) upload form tool lately, so this article serves as

The RSS Aggregator, Athena News API, and Website News Module
The Athena and associated RSS module dates back to 2007. Previously a Platinum module, we’ve recently migrated most of the functionality into Yabber for use

The Law, Risk and Practice of Recording Telephone Conversations in Australia
I had a conversation recently with a gentleman from a company called LenderOptions (not their real name) where I disclosed sensitive details only because I