There are literally dozen of shortcodes made available within your website framework, but it's just a few that are used far more than any other. One of the shortcodes we use routinely, and one that you'll see scattered in the FAQs to segregate content, is the [squares],[square], and [middot] content break. Again, these are just three of dozens of shortcodes (which include more content separators), but they're easy to remember and use. If you're subscribed to our article program you will routinely see them used in article content.
The Result
The shortcode of [squares] returns:
■ ■ ■
The shortcode of [square] returns:
■
The shortcode of [middot] returns:
●
Simple.
In all cases, the content is cantered in paragraph tags (causing a break).
Shortcode Attributes
The size attribute that applies to all shortcodes is size. For example, [middot size="1.8"] returns the middot below:
●
The WP Editor
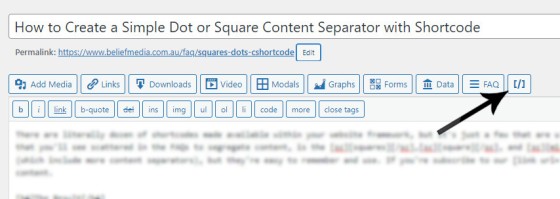
In later website frameworks, you'll be able to access all shortcodes via the BM Addon to the WordPress WYSIWYG Content Editor. The feature is forthcoming for earlier frameworks.
Pictured: In later website frameworks, you'll be able to access all shortcodes via the BM Addon to the WordPress WYSIWYG Content Editor. The feature is forthcoming for earlier frameworks.
Selecting the [/] icon launches a modal with generic shortcodes.
General Shortcodes
Yabber includes dozens of shortcodes that may be applied in posts and pages to return different types of content. The shortcodes listed here are very general in nature and are not usually associated with a large module.
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment. The result… [ Learn More ]
The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what you'll find in… [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of . The Result: The graph simply illustrates how the published rate is often vastly different to the comparison… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of . The result: Various attributes may… [ Learn More ]
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of will return % (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to a… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways. The graph is used in a number of FAQ pages, and we often include date-ranged graphs in… [ Learn More ]
The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]