The primary method of rendering accordion FAQ content on your website is via the Website FAQ module, and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates this.
This FAQ will show you how to build an FAQ block and assign it to your website with shortcode or Elementor. We'll also introduce you to the FAQ library.
Pictured: You will find the 'Yabber FAQ' module by following the 'FAQ' link in the 'Website' module. Selecting the 'FAQ' link will take you to the 'Create' panel.
FAQ Styles: You will find information on how to style the FAQ accordions in an FAQ titled "How to Create and Apply Styles to FAQ Accordions".
Where are Yabber FAQs Used?
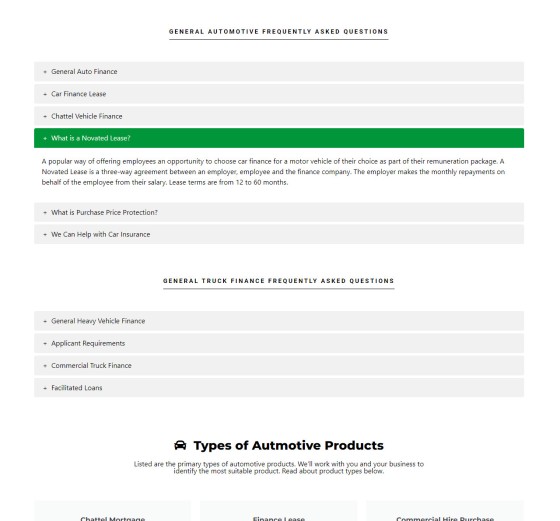
When we ship our framework, it includes about 10 FAQ blocks that renders small blocks of very general frequently asked questions. The Website FAQs are most commonly used, and they tend to create far more engagement because it links a website into the FAQ module, thus mapping out an early pathway. An example of the standard FAQ Blocks (in the default green colour that you'll never use) is as follows:
Pictured: The Website FAQs are most commonly used, and they tend to create far more engagement because it links a website into the FAQ module, thus mapping out an early pathway. An example of the standard FAQ Blocks (in the default green colour that you'll never use) is shown. The accordions essentially introduce bite-sized pieces of information to your page making the element just another tool of rendering page content.
You will find the 'Yabber FAQ' module by following the 'FAQ' link in the 'Website' module.
Creating 'Yabber FAQs' in Yabber
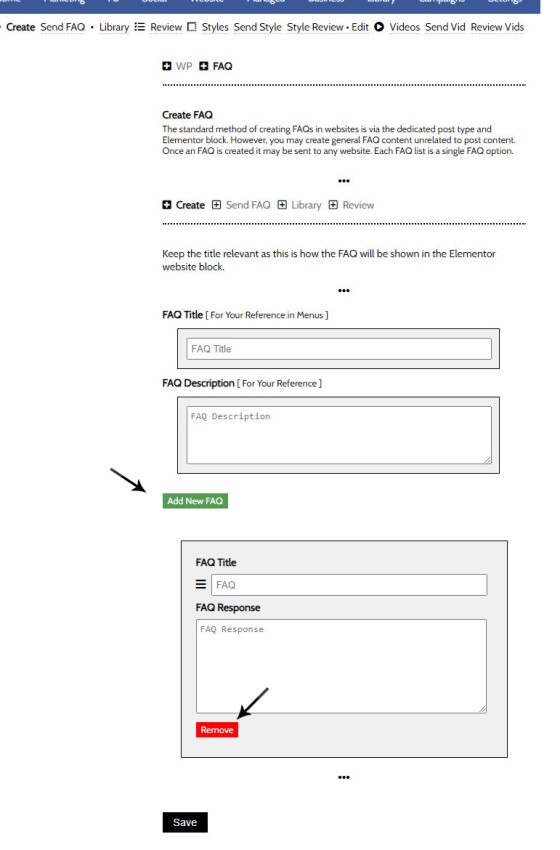
Entry to the 'FAQ' module returns the 'Create' panel by default. Give your FAQ block a title and description for your reference (the title in used in Yabber and Elementor forms), and then create each accordion panel in turn by writing the title and 'hidden' accordion text.
Pictured: Give your FAQ block a title and description for your reference (the title in used in Yabber and Elementor forms), and then create each accordion panel in turn by writing the title and 'hidden' accordion text.
Drag and drop the FAQs into the appropriate order.
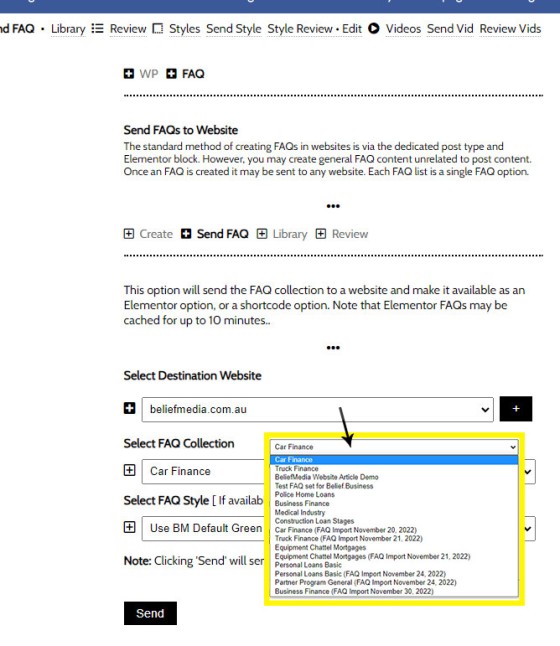
Yabber is a multi-website system so we're required to send the FAQ profile to each of those websites where it is required. Select the target website, FAQ collection, and style (a default style will usually be used globally), and then Send. The updates are made on your website immediately.
Pictured: Select the target website, FAQ collection, and style (a default style will usually be used globally), and then Send. The updates are made on your website immediately.
The FAQs are now an available resource on your website, but we're still required to add them to a page. The preferred method is Telementor although shortcode is also available.
The Yabber FAQ Elementor Block
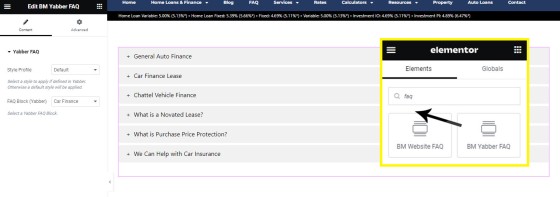
The easiest way of rendering Yabber FAQ accordions onto your website is with Elementor. Search for 'BM Yabber FAQ' (or just 'faq'), drag the block onto your website, select the applicable style and profile, and the accordion will render. Click 'Save'.
Pictured: Search for 'BM Yabber FAQ' (or just 'faq'), drag the block onto your website, select the applicable style and profile, and the accordion will render.
As mentioned earlier, you will find information on how to style the FAQ accordions in an FAQ titled "How to Create and Apply Styles to FAQ Accordions".
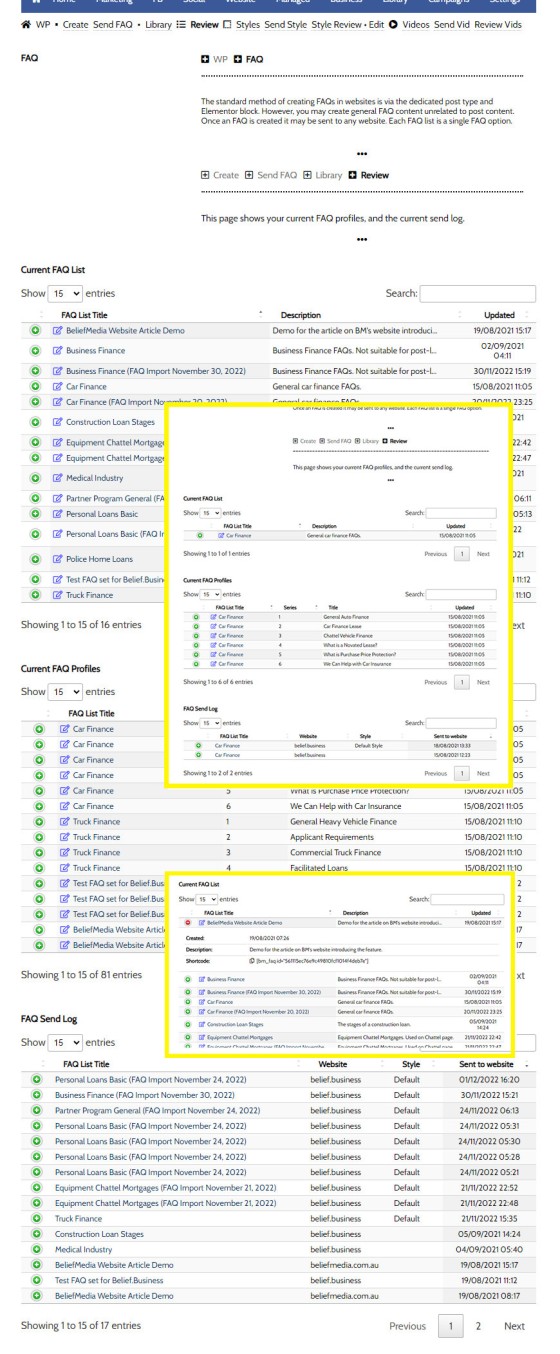
All FAQs may be reviewed and edit via the 'Review' panel. Selecting the edit icon in any table links to the applicable record for edit, while selecting any other record will drill down into deeper results and data.
Pictured: Selecting the edit icon in any table links to the applicable record for edit, while selecting any other record will drill down into deeper results and data.
Yabber FAQ WordPress Shortcode
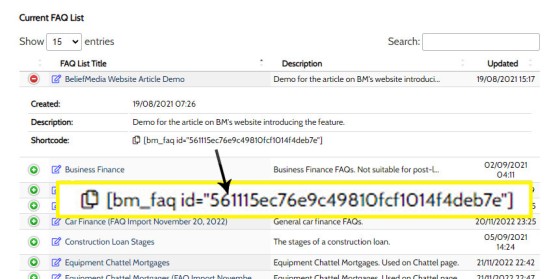
If you choose to render the FAQ accordion with shortcode rather than Elementor (why?), the shortcode is available from the 'Review' table by selecting the applicable FAQ collection. Selecting the 'copy' icon will copy the shortcode to your clipboard.
Pictured: Yabber FAQ Shortcode is available from the 'Review' table by selecting the applicable FAQ collection. Selecting the 'copy' icon will copy the shortcode to your clipboard.
Selecting the 'copy' icon will copy the shortcode to your clipboard.
Yabber FAQ Library
An FAQ library is available, and it includes a facility to import our collections into your FAQ library. Managed clients will see this more often than anybody else (in fact, managed clients will have the information included on their website and simply receive a notification of the addition).
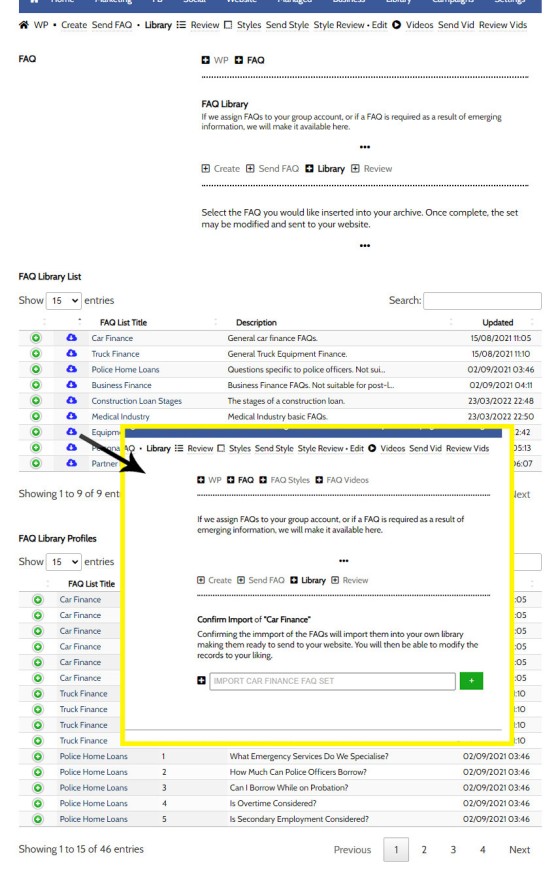
Adding a new collection to your library requires that you select the 'cloud' icon next to collection you would like to import. You will be directed to a page where you may import the library.
Pictured: Adding a new collection to your library requires that you select the 'cloud' icon next to collection you would like to import. You will be directed to a page where you may import the library.
The styled applied to shortcode Yabber FAQ accordions will always be the default style.
Yabber Accordion Styles
You will find the 'Yabber FAQ' module by following the 'FAQ' link in the 'Website' module. Selecting the 'FAQ' link will take you to the 'Create' panel.
■ ■ ■
Related FAQ Module FAQs
The FAQ module is made up of Website FAQs and Yabber FAQs. Placement is managed via Elementor or shortcode, and full style options are managed in Yabber.
Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
Your website is delivered with anywhere between 70 and 80 Frequently asked questions, and they form the basis of the shared on various internal primary website pages. As per our terms, and with the exception of appropriately managed clients, it is your responsibility to edit, modify, or remove your own FAQs. The nature of compliance… [ Learn More ]
In previous FAQs we've introduced both the and the . With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels. To define the styles for FAQ accordions, you should navigate your way to… [ Learn More ]
The primary method of rendering accordion FAQ content on your website is via the , and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates this. This FAQ… [ Learn More ]
The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post… [ Learn More ]
The FAQ Module is central to the manner in which your website serves information to website visitors. We've run multiple experiments in the way various pathways are manufactured and determined that the standalone FAQ archive with referenced pages within your website create more engagement and far more conversions. Despite its simplicity, the FAQ Module made… [ Learn More ]