Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode).
Assigning forms to various locations on your website requires that forms and panels be created, and we will deliver your website with a number of forms that are already defined (such as the FHB form, Investor Form, Refinancing Form, Contact Form, and Booking Form etc.). The FAQs on Creating a Form and Creating a Simple Panel should first be referenced.
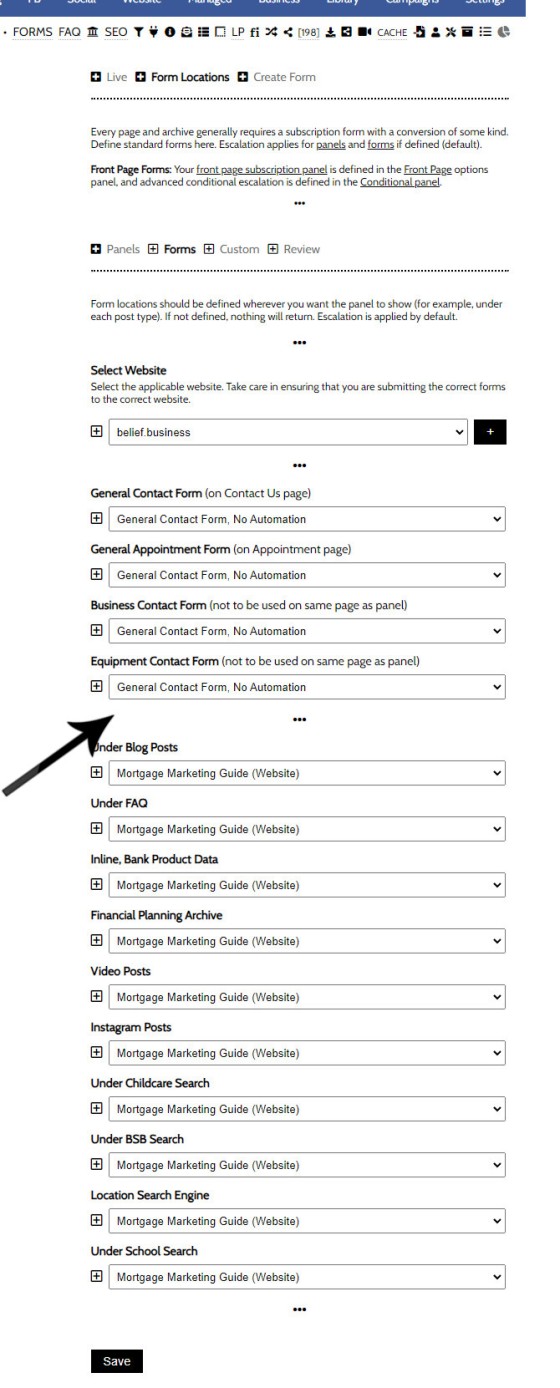
To assign our forms and panels to the location on our website where we'd like them shown, we navigate our way to the 'Location Forms and Panels' module via the small email icon in the Website menu. The page returns options to assign both forms and locations for our registered websites.
Pictured: To assign our forms and panels to the location on our website where we'd like them shown, we navigate our way to the 'Location Forms and Panels' module via the small email icon in the Website menu. The page returns options to assign both forms and locations for our registered websites.
The Result
Once assigned to a location, a form will simply present itself as you would expect. The form assigned to a location may obviously be updated at any time, and the time taken to do so is normally just a few seconds.
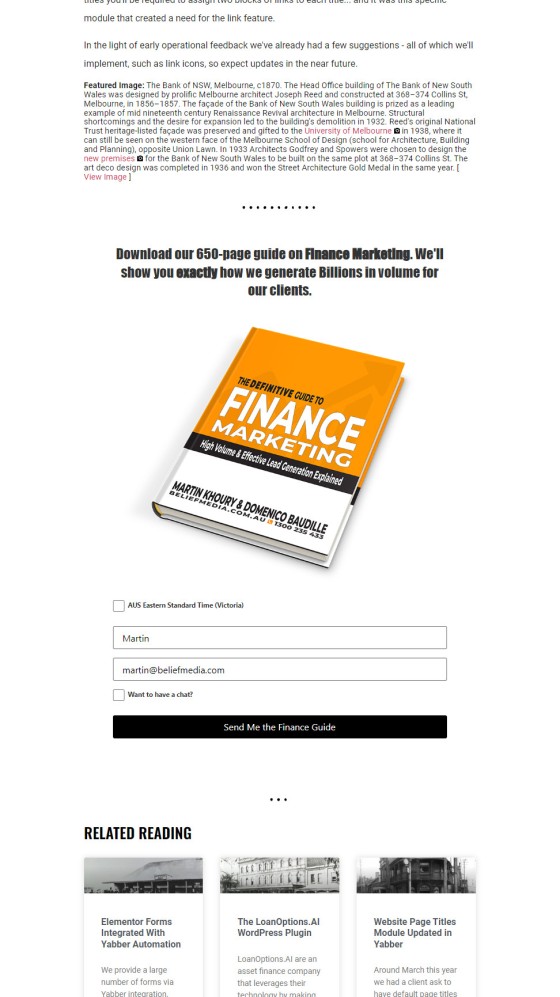
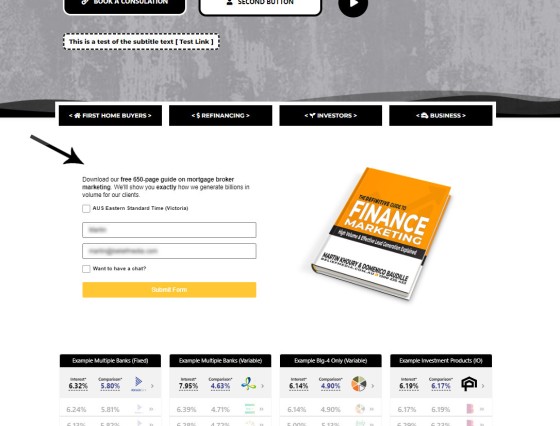
The result of a location form on our website is as follow (in this case we've defined the specific form under blog posts to return our mortgage marketing guide).
Pictured: A Location Form assigned under our blog posts. This form may be updated in just a few seconds via Yabber's Location Form panel. As we'll detail shortly, escalation may apply if required.
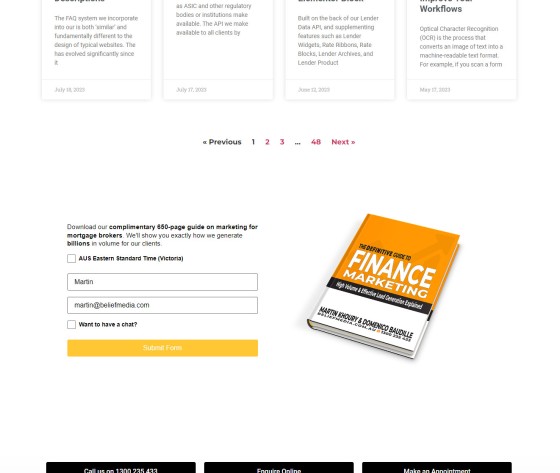
The result of a location panel on our website is shown below (in this case we've defined the specific form to be shown on the primary blog page). Remember, a Simple Panel is simply a side-by-side form, so we include either a lead magnet (offer) or video alongside the form.
Pictured: A Location Panel assigned on our blog archive page. This Simple Panel may be updated in just a few seconds via Yabber's Location Panel module. As we'll detail shortly, escalation may apply if required.
How to Assign Forms and Panels
The assumption, as mentioned earlier, is that you'll have the forms and panels created (these take about a minute each so it's not difficult).
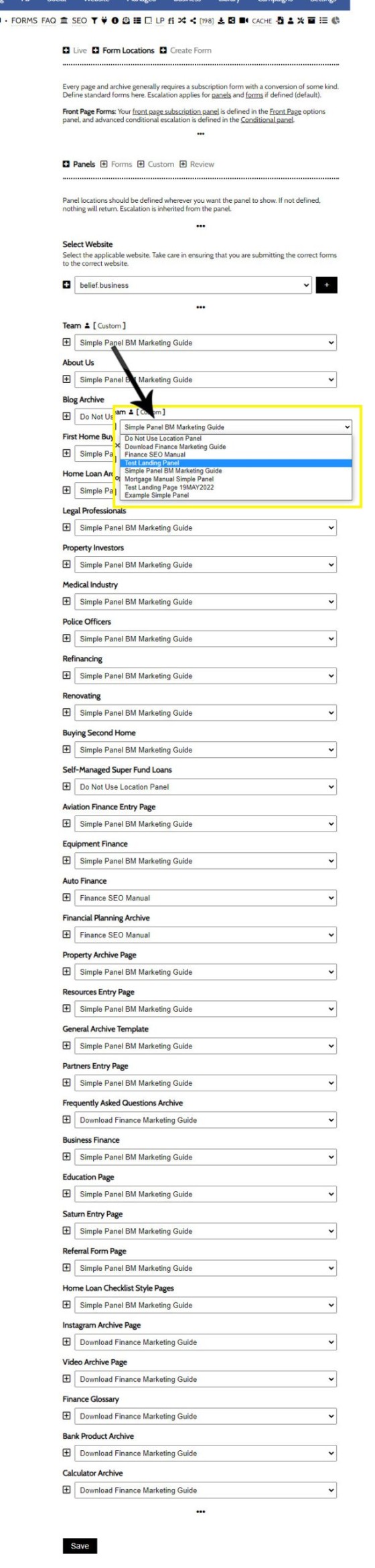
We'll assign Location Panels first. Select your website and submit. Select the optional panel that should be assigned to the hooked location. Once done, click save. Changes are made immediately on your website.
Pictured: Select the optional panel that should be assigned to the hooked location. Once done, click save. Changes are made immediately on your website.
The assignment of Location Forms (so, single column forms rather than two-column panels) is slightly different. We have a few forms that need to be assigned for a specific purpose, such as Business Finance, Auto Finance, the Contact Form, and the Booking Form, and we need to have these created (we'll normally do this for you).
Pictured: The assignment of Location Forms (so, single column forms rather than two-column panels) is slightly different. We have a few forms that need to be assigned for a specific purpose, such as Business Finance, Auto Finance, the Contact Form, and the Booking Form, and we need to have these created.
You may remove forms and panels from locations by selecting an empty value.
Creating Custom Locations
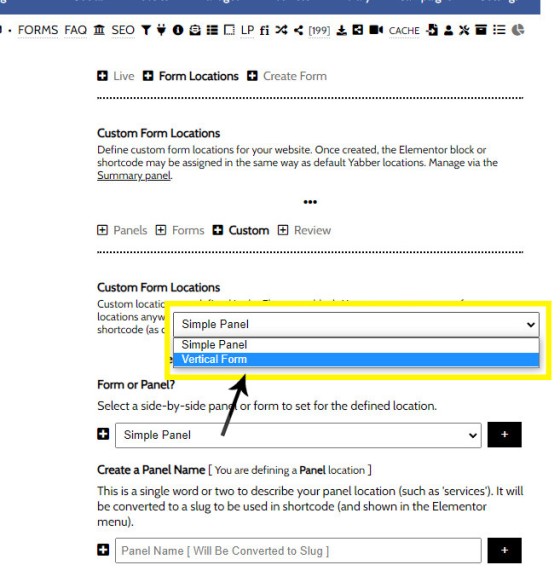
You may create custom locations. These form 'hooks' are assigned to any page via WordPress shortcode or with the 'Location' Elementor widget, and you may then assign forms and panels to this location as you would any other. Never hardcode a form into a location - this is a technical debt - changing it requires unnecessary effort (this is what your caveman competition are doing).
Pictured: To create a custom location for a form or panel, first select teh form type, and then assign a 'slug'. It is this slug that will be used in shortcode to identify the form location.
Location Form and Panel Elementor Widget
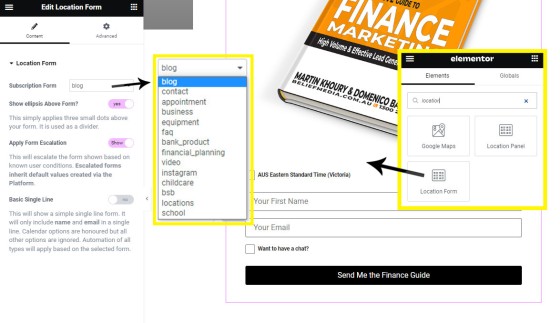
Most 'hooked' locations already exists in your website framework, so the 'Location' blocks will generally only be used if you have created a custom location, or you are assigning an existing location to another location.
Pictured: In this example, we have dragged the form assigned to the 'blog' location (which is the form assigned under each blog post) into a page. Whever the form is reassigned in Yabber, the new form will show. In reality, the 'blog' hook is a Yabber default so you won't have to assign this specific location hook to your website unless you choose to show the same form elsewhere. The assignment of Location Panels via Elementor is identical, and it's unlikely you'll use it unless you choose to add more location hooks.
Form Escalation
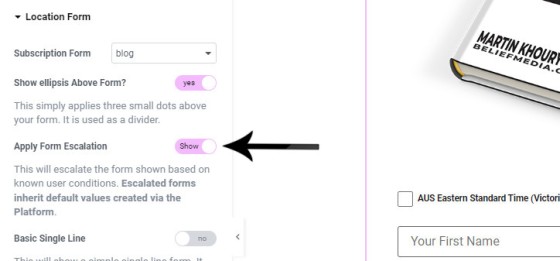
You will note an option and toggle switch in the Elementor widget above called 'Form Escalation'. Form escalation means that the form will vertically escalate to another if a user subscribes to the form initially shown. Escalation will cycle through a long list of forms until they've subscribed to them all, at which time the first is shown again.
Form and panel escalation is a fundamental funnel tool that can't be ignored, and the details of the escalation is discussed in an FAQ titled "How to Escalate Website Forms and Simple Panels".
Pictured: Form and panel escalation is a fundamental funnel tool that can't be ignored. Your website is far more powerful than your competitors - use the tools as best you can to shape a unique funnel experience.
Considerations
Remember, each form includes a fully-integrated Outlook calendar and an automation schedule, so keep this in mind when assigning forms. Also remember that each form will be associated with an email list and autoresponder program.
■ ■ ■
Related Form FAQs
Your website includes the most comprehensive form system in the industry. Some of the form features are listed below.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
In the Formly FAQ where we detailed how to create a subscription form, we introduced the concept of placeholders, or those pieces of text that are dynamically replaced with another piece of text when an email is sent. This simple feature allows you to use templated designs with dynamic user content. While the amount of… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default for vertical forms  and Simple Panels
and Simple Panels  .… [ Learn More ]
.… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ Learn More ]
Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ Learn More ]
In a previous FAQ we looked at how to include an address validation field into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property… [ Learn More ]
Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ Learn More ]
The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ Learn More ]
In an FAQ titled "How to Create and Manage Website Simple Panels in Yabber" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website.
Note:
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled The Basics of Conditional Content and Interest Types, while advanced methods are addressed individually. One of the simplest conditional options to employ… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website.
Navigate your way to Yabber's 'Front Page' module… [ Learn More ]