Website front page primary CTA text is defined in the 'Front Page' module within Yabber. Select the 'CTA' option, select your website, and define the text you wish to show on your website. Any submitted changes are immediately applied on your website.
Related Website Article: "Managing Front Page Website Content Within Yabber".
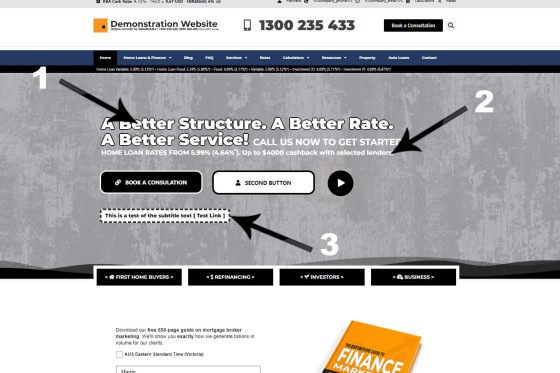
First, a look at the primary text blocks on the front page. Ignore the aesthetics - it's a demonstration website with styling you'd never see on a production website.
Pictured: A crude example of the primary call-to-action text blocks on the website entry page. Yhe lower block in particular (also known as the 'Subtitle'), is rarely used, and if it is used, it is usually styles in a more appropriate manner.
Pictured are three blocks of text:
- 1. Primary Title (two parts). The primary text defaults to 'A Better Structure. A Better Rate. A Better Service!'. The second part of the primary title normally defaults to 'CALL US NOW TO GET STARTED!'.
- 2. Second Line Block. The second line of text is an optional single sentence applied under your larger call-to-action. A smaller font size is used - usually around 18 pixels, and it will normally include rate placeholders.
- 3. Subtitle. The subtitle text is applied differently in various website framework versions. The advanced options apply only to Version 4 and above. The subtitle may be styled with an array of options.
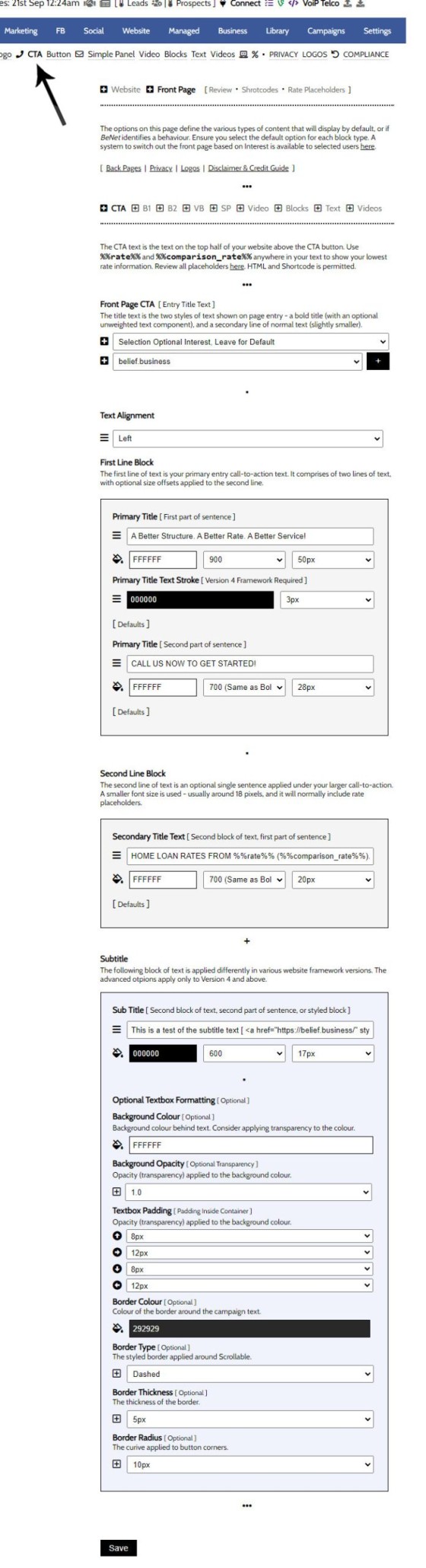
From within Yabber, and after selecting your target website, the following panel will be shown:
Pictured: From within Yabber, and after selecting your target website, the pictured panel will be shown. A largo number of stylistic, text, and placeholder options apply.
Despite the number of options (making it look far more complex than it actually is), default options will usually apply.
Any changes are submitted to your website and become effective immediately.
Conditional Options
You may create different titles for different interest types, so as borrowing objective is resolved, different messages will show to those siloed groups.
Conditional filters are an advanced option.
Rate Placeholders
Virtually all text of all types is evaluated for the 'Lowest Rate of Type' placeholder, and tehse placeholders are available from the 'Placeholder' menu (they're listed for convenience but you'll also find them in the 'Lender Data' module.
■ ■ ■
Related Front Page FAQs
Related FAQs and features relating to your website front page.
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
Your website will be delivered with a large number of menus. Your header and footer may be altered to your liking, but usage of Yabber's header and footer elements are recommended to ensure that you're able to quickly and easily apply our agile methods when a menu item requires changing. The primary navigation menu in… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
In order to represent your panel of lenders on your website, most brokers will use a silly slider of static images, and others will use a single fixed image comprised of multiple images - just a lazy solution. Your website includes a grid of images that links to the application that'll showcase the primary and… [ Learn More ]
There's a Rate Ribbon on the front page of your website below the centre-fold block that presents the lowest rates of various types. The purpose of the ribbon is to position yourself as a broker, showcase your digital expertise, and create early funnel pathways. Each rate shown in the ribbon links to the relevant that… [ Learn More ]
The single line rate bar is shown on the broker website framework by default as part of the header and in the centre of the front page. The purpose is to position yourself as a broker, differentiate yourself from the 'others', showcase lowest available rates from your accredited lenders, and create website pathways. This FAQ… [ Learn More ]
The testimonial module is the most versatile in the finance (or any other) industry. We suggest you use it and take full advantage of the system. The Testimonial module will perform the following functions: Automatically pull reviews, testimonials, and recommendations from a growing list of services. The system will publish each review to all of… [ Learn More ]
The footer disclaimer is shown in the footer of your website on every page. It is not to be confused with the required privacy, terms, and disclaimer . A default footer disclaimer will apply if a personal disclaimer is not sent. The result of the default footer disclaimer is shown below. Note that the disclaimer… [ Learn More ]
Website footer logos comprise of two blocks: industry logos, and social links. Social icons may be rendered in any number of ways but it's expected that they'll be in the footer as there is where website visitors go looking for them. You may update logo and social links at any time. The result of the… [ Learn More ]
By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ . By default, two Statement blocks are assigned to the front page: an upper Statement,… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode. The result of the… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page. The result of the front page video is as you would expect (shown below). Not happy with… [ Learn More ]
The text above the front page blog posts may be modified in Yabber. By default, the text reads as follows: "Not all Mortgage Brokers are created equal. Read our blog to get valuable expert insights." You may modify the text yourself on your website with Elementor, replace with a or , or simply use the… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website. Navigate your way to Yabber's 'Front Page' module within the WordPress module. Select your website, interest (in… [ Learn More ]
The Front Page CTA Video Button is an optional button that presents alongside the two . The button simply launches a YouTube, Wistia, or other video in a popup modal. It supplements the videos that are expected elsewhere on your front page. The result of the video button is as follows: The button is rarely… [ Learn More ]
There are two primary buttons made available in the top-fold primary CTA panel. These two buttons are styled to your liking and link to one or more of your Yabber assets. We recommend using both buttons. The result of the two front page buttons - n our case styled in black and white - present… [ Learn More ]
Website front page primary CTA text is defined in the 'Front Page' module within Yabber. Select the 'CTA' option, select your website, and define the text you wish to show on your website. Any submitted changes are immediately applied on your website. Related Website Article: "". First, a look at the primary text blocks on… [ Learn More ]
You may update your website primary logo quickly and easily via Yabber. The system supports two other primary functions: seasonal logos; and conditional logos. A seasonal logo will swap out for a period of time as defined by you, and a conditional logo will show based on the resolved borrowing objective of a user. To… [ Learn More ]
Your primary and other website phone numbers are all included on your website with dynamic shortcode. Any phone number registered in Yabber will be available on your website in any location, and it may be updated at any time. This includes the phone number in your primary website header. Numbers are updated globally, meaning that… [ Learn More ]
Related Website FAQs
Related website FAQs and features.
There are a large number of ways in which to return various heading content blocks on your website, such as headings, titles, statements, blocks - most of which are listed below this FAQ in the related section. However, these assets are usually used in the design of certain pages - most notably landing pages -… [ Learn More ]
Your website includes a very large number of methods to include different types of headings, including and (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles, the 2015.3 website framework… [ Learn More ]
There are an extremely large number of tools we make available in Yabber and on your website to create and modify lists and other content blocks, and each method introduces variation on the 'global content theme' in that they present differently and are handled differently on your website. The one premise that underpins any type… [ Learn More ]
In a previous FAQ we look at how to menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This FAQ will show you how this is… [ Learn More ]
In a we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of those parameters listed… [ Learn More ]
The Fact Find form on your website contains only a few questions, and the questions asked are used to determine LVR and LMI so a PDF Report may immediately be sent to the user. During the top-of-funnel subscription process, no question should be asked, no mouse movement or scroll should be required, and no action… [ Learn More ]
Your website will be delivered with a large number of menus. Your header and footer may be altered to your liking, but usage of Yabber's header and footer elements are recommended to ensure that you're able to quickly and easily apply our agile methods when a menu item requires changing. The primary navigation menu in… [ Learn More ]
In January of 2025 we introduced new strict security protocols to further protect your website resources and data. This update now requires that any IP used to access various resource must be whitelisted before those resources are accessed. If a resource (such as a website login) is accessed before the IP is whitelisted, your IP… [ Learn More ]
The nonconforming business finance form was created for a single client, although it'll be made available to those that they may partner with in some way, and a 'version' of this form will be made available in the standard plugin (and client website). The form comes at a time when a very large number of… [ Learn More ]
The version 0.8.9.2 release of the Yabber website plugin includes a new for field that accepts an ABN or Company Name and returns a list of matching results. Included by default in various ways in the 202410 version of the website framework, and integrated directly into our Formly Module, the tool should be used when… [ Learn More ]
Yabber is not a CRM. Yabber is a marketing system designed to communicate with various CRMs in various ways and manage marketing assets. Yabber users are generally synced via your CRM to Yabber, or visa versa, and each contact in Yabber is usually resolved to a CRM user automatically (by phone number, email, or some… [ Learn More ]
This FAQ will show you how to validate the mobile phone number associated with any subscription form on your website. If the feature is enabled, a user will be required to enter a 4-digit code that is immediately sent to the supplied mobile number. Once the correct number is supplied, the form will immediately submit… [ Learn More ]
One of the marketing magnets any Property or Finance operation will use to engage organic traffic and convert warmer traffic in higher numbers is the inclusion of a Property Report form that will result in a report provided to the user. This FAQ will introduce the Property Report and how it is applied on pages… [ Learn More ]
IN early versions of our website framework, we would often deliver websites with the default text link colour. At other times, a user will want to alter their link colour simply because they can. This FAQ will details how to change the global link colour applied to all links on your website. In newer frameworks… [ Learn More ]
In most cases, the idea with any 'cold' form is to render as few fields as possible and only ask what is absolutely necessary to attract a user into your funnel. Certainly, if a user has ever subscribed to a form and comes back to your website, those fields that are known, such as name… [ Learn More ]
There's a large number of ways to return hidden content to your posts and pages using shortcode, and the Toggle Shortcode is simply another option you might choose to use. The feature utilises the same toggle mechanism used in the Formly (form) module. This FAQ will describe basic usage. Shortcode of returns the following: The… [ Learn More ]
Microsoft Contact Folders aren't as relevant as they once were, and the 'new' (2024) versions of Outlook will categorise contacts with 'Categories' rather than folders, although folders are still made available even if they're not part of the standard Outlook interface. Yabber will still require that a contact folder be applied from time-to-time, although they're… [ Learn More ]
Calendars play an important role on your website and in Yabber. They are used for form-related functions, social media, events, and general scheduling. While Yabber makes an attempt to keep your calendars up-to-date, there will occasionally be a need to create or update a calendar, synchronise a calendar, or delete a calendar. This FAQ describes… [ Learn More ]
There are times when you would like a form to take shape as a single line. This may be useful in a website footer, inline in content, or in other locations, and the format is very different to the default line-by-line format that is applied by default and . In this FAQ we'll look at… [ Learn More ]
The First Email is an action that will conditionally send the first email to a user after a subscription of any type based on their form interaction. The First Email sent to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A… [ Learn More ]
A Conditional Redirect is simply an action that will send a user to a different second page after subscribing to a form. The second page shown to a user will be determined based on the nature of their subscription - are they a subscriber, phone contact, or calendar booking? A single page may be used… [ Learn More ]
If the feature is enabled on your website, a small author 'Avatar' will be shown next to each article you create. This image cannot (usually) be created in WordPress, Instead, the image is managed from within a platform called 'Gravatar' - owned by Automattic, the same company that owns WordPress. This FAQ will walk you… [ Learn More ]
This FAQ details the methods necessary to create a parent Property API Key. While the Property modules are intrinsically connected with all our modules, it operates autonomously via a standalone API-centric system that connects with multiple external applications. In order to use the Property module, you must first be assigned to the module (which is… [ Learn More ]
Your website supports a large number of our own in-house search tools that exist outside of the standard WordPress framework. This FAQ will introduce the 'BM Website Basic Search' search facility onto your website with shortcode or with the Elementor widget. Searching any website can be a nuisance, and the experience is one that can… [ Learn More ]
In a previous FAQ we looked at how to include an into a form on your website. This FAQ will introduce the same style of field that will automatically direct the user to the single page associated with each registered address in Australia. This feature is part of the broader Property functionality but serves as… [ Learn More ]
Version 0.8.8.2 of the Yabber Website Plugin in company with website framework 202406 updates includes a basic Emergency Services search engine. The search engine will return various services based on suburb and/or postcode and then redirect the user to a dedicated page. The feature is available with a shortcode and Elementor widget - this FAQ… [ Learn More ]
The Property Property Streets API, and the Validation Endpoint in particular, is a means to access registered street and registered address location from Yabber via a form input field. The Validation (or Autocomplete) endpoints are useful for searching property on user keystrokes. The validation may be used to ensure pinpoint accuracy is assured by way… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
Basic Landing Pages in Yabber aren't 'basic' in a functional sense; rather, they're basic in the sense that they're created on the basis of fixed resources that generally cannot be altered. They're created in a 'hidden' landing page archive on your website and are managed exclusively in Yabber. The 'Advanced' landing pages are created in… [ Learn More ]
We've shared FAQs that showed you how to create Wistia video customisations, sharing profiles, turnstiles, and postroll CTA profiles (all linked below). This FAQ will show you how to update an individual video or all videos that are part of a project. You will find the facility to update videos and project videos by first… [ Learn More ]
Using Wistia’s Turnstile email collector, you can collect emails from within your videos at defined times, making it easy for you to gate content and drive warmer leads into a crafted pathway. The collected email is sent to Yabber and full automation may optionally be applied as if the user subscribed to a standard subscription… [ Learn More ]
A Wistia video may contain a share control button which presents various sharing options. Usage is generally discouraged because it tends to clutter the video container appearance, and other share options already exist. This FAQ will show you how to define various share options. You will find the Wistia share panels by first following the… [ Learn More ]
Wistia annotations are described as the 'polite marketers best friend'. Defined by you, the annotations are a small line of linked text that will render to the top right of your video container after a defined period of time, and for a period of time. Remember, the entire focus of a funnel is about creating… [ Learn More ]
A Postroll CTA is a customizable link (or full screen linked image) that shows at the end of your video that will help you get your viewers to take the next step in your conversion process. This FAQ will show you how to create and manage the Postroll feature. Since the profile is updated with… [ Learn More ]
You may customise the appearance of a Wistia Video container by creating a profile in Yabber. Your 'style and feature' profile is then assigned to a single video or group of videos (in a project). Unlike services such as YouTube, Wistia allows you to alter virtually every element of the video container, from the colour… [ Learn More ]
In a previous FAQ we introduced to the the 'BM Box'. The 'BM Box' is a navigation and panel element that provides information in a format that was deliberately designed to emulate the general presentation of the Lender Widgets on your website. The BM Box is created in Yabber or Elementor, and a number of… [ Learn More ]
The LVR Calculator (or Loan Value Ration Calculator) is the most basic calculator on your website... and it's also one the most commonly used. The LVR calculator is one of the many Belief calculators and is linked to from the primary . Installation of the LVR Calculator is a known website asset so you will… [ Learn More ]
The DTI is the Debt to Income Ratio and is often used by lenders as one of the many methods of assessing lending risk. In isolation it tends to present a good risk ratio, and it's one of the many calculators that should be regularly used inline to give website funnel participants further insight. The… [ Learn More ]
In a previous FAQ we shoed you "", and this is the preferred method of returning PDF documents to your page. It's elegant, minimalistic, and more important, the action is recorded and optional marketing triggers may be applied. If you've forgotten what the PDF Modal looks like, click on . However, there may be occasions… [ Learn More ]
YouTube Chapters are video chapters applied in YouTube under each video, and they're used on your website as a means for each user to navigate directly to that part of the video that is most relevant. From an SEO perspective, Google treats each chapter as an answer to a question, so the feature will improve… [ Learn More ]
The Conditional Content Blocks arguably the more effective method of rendering blocks of conditional content. The 'Blocks' module introduced to what we're about to described, but if you're starting with Conditional Content, we'd suggest you use this module rather than Blocks simply because of the ease a single page may be assigned to a single… [ Learn More ]
Conditional Content is one of the defining features of your website framework. Despite the fact the Conditional Content blocks are often avoided because of the perceived complexity, they seriously amplify the effectiveness of any organic or promoted funnel. We appreciate that many brokers just 'want a website', and that's find, but if and when the… [ Learn More ]
We generally advocate for brokers to position themselves in various ways by way of standalone websites that have a defined siloed audience and serve a very specific purpose. However, managing multiple websites can be problematic for a number of reasons, with duplicate content and time requirements probably topping the list. If managed correctly - and… [ Learn More ]
The BM Box is simply a small element used for the purpose of navigation or information blocks. It is one of two primary blocks we've built, with the second being the BM Panel. The Panel is far more robust and is pending migration into the standard framework. To 'Services' page, accessible from the primary menu… [ Learn More ]
Evidenced by the large number of 'Related FAQs' shown at the bottom of this article, your website includes a very large number of video features. Why? Because video is vitally important... and given that it's a platform your competitors ignore, you have the capacity to achieve some amazing results. One of the many video features… [ Learn More ]
SMS Subscription forms may be used in any number of ways, but the primary purpose is to support text message alerts for various types of property opportunities. When the form was first introduced, the form was part of our supporting partner modules, but more and more brokers are becoming affiliate directly with property groups, and… [ Learn More ]
The trigger system in Yabber is detailed in an FAQ titled "". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a that is ridiculously powerful - might be considered a Trigger-focused marketing system since each and every user action has some… [ Learn More ]
We introduced the Calculator archive in an FAQ titled ". The page links to all the available calculators on your website. The returned single calculator pages are quite naked in design; they include a title block, calculator, right sidebar menu, and optional lead magnet form. This FAQ will show you to how include text above… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to . The problem is that they don't look real good. As part of the linking architecture, the shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page. We'll start off with an example; the shortcode of returns… [ Learn More ]
The MFAA and FBAA provide a suite of very basic calculators. FBAA generally provide the suite as part of their membership while the MFAA charge a nominal licence fee. These calculators supplement our own various calculators. It it up to you to ensure that you have the appropriate licence to use the tools. This FAQ… [ Learn More ]
As with Social Media, it's rather absurd that we'll invest time, effort, and energy into creating video content and then let it rot away on a social platform that doesn't give it the exposure that the video deserves. For this reason, our website framework supports a full-featured video archive that'll show all your videos in… [ Learn More ]
Some modules in Yabber may require that you create website Categories and/or Tags, and in many cases, these panels are not made available within the module that requires them. However, you may create categories and tags for each post type within the 'Website Tools' menu. Navigate your way to the 'Tools' module via the pictured… [ Learn More ]
When a user submits any kind of form in Yabber they will be registered to the applicable system, and in almost all cases they'll be filtered through to a primary Leads Table. The Leads Table is the primary record of all of those users that submit any kind of interest on your website or elsewhere,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by , the use of Conditional Content must be considered an advanced feature, although those elements… [ Learn More ]
At the risk of repeating ourselves, every single page on your website is a 'type' of landing page, and each and every page on your website is a conversion asset that must be treated as such. While the primary objective of each of your website pages might vary, the need to build every page around… [ Learn More ]
Almost without question, BeNet is the single most sophisticated AI made available in the finance industry. For all intents and purposes, it has to be considered to be an extremely knowledgeable mortgage broker with an expert understanding of digital marketing, processes, systems, policies, property, finance, best practice, and your marketing efforts. BeNet is connected to… [ Learn More ]
All rate data returned via Yabber will automatically segregate the requested 'standard' products from those 'conditional' products, such as green finance or leveraged residential lending against a business product. In all cases where we've had feedback from users and the validity of rates was questioned, the product has existed and was entirely valid, but the… [ Learn More ]
Your website is the epicentre of your marketing efforts, and it should link to and include those dynamic resources on the periphery, such as YouTube, Instagram, Facebook, and so on. This FAQ will show you how to include an Instagram Slider on your website using an Elementor widget and WordPress shortcode. All the attributes of… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the . The Yabber modal is returned with the… [ Learn More ]
In an FAQ titled we looked at how to assign videos to the and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly to a video that was assigned to a specific lender in that modules. Confused yet? This feature is one… [ Learn More ]
In a previous FAQ we introduced how to define the single video for your website . However, this is the top-level that effectively acts as a conduit to the Lenders Archive Pages and the thousands of Lender Product Pages. Each of the specific Lender Archive Pages, and all of the pages associated with that lender,… [ Learn More ]
The Lender Archive Video is a shown on the entry . It is important for the purpose of amplifying funnel enthusiasm and introducing your website visitors to the purpose of the vast information archives you make available. The video should always include an appropriate call-to-action, appropriate disclaimers, and other helpful information. Remember, the primary purpose… [ Learn More ]
In this FAQ we introduce the very basic 'Reveal' (or 'Blind') shortcode and Elementor widget. Hidden content is revealed after a 'link' is clicked. It's a very simple but highly effective tool. The 'Reveal' tool requires familiarity with the as it is block content that is returned in the blind. The result of a basic… [ Learn More ]
As with the Yabber facility to add a video to the , the same method applies to standard blog posts. We know that video is the single page ingredient that'll attract and engage website users more than any other, so it stands to reason that we'll use it whenever and wherever we can. An article… [ Learn More ]
Blocks are simply blocks of content of any type that may be recycled in multiple locations on your website. When they require an update, a single block only needs to be updated in Yabber to globally alter all occurrences of that block on your website. Block content is easy to create, easy to modify, and… [ Learn More ]
We've said it over and over again, but we'll say it again regardless. You don't want to be a rate-driven broker, and you don't want to attract rate-focused mortgage customers. However, that doesn't mean that we selectively deliver self-serving information on our website or in the funnel at the expense of the information that well… [ Learn More ]
There are a couple of dozen different ways to show Lender Data on your website, and the floating Lender Panel is just another one of them. The panel is also a feature that you're not likely to use. We'll often say that we have to serve information on our website that the consumer wants and… [ Learn More ]
The notion that you'll create social media content to various networks and effectively hand over ownership is a little absurd. All your social posts sent from any of our systems - such as Yabber, Instagratify, or Vista - are all optionally sent back to your website into a fully hashtag-searchable archive. This give your website… [ Learn More ]
When we send traffic to your website from paid promotion on various social networks, or when we drive traffic via other campaigns, we'll often send them to a purpose landing page, or a distraction-free page that is designed specifically to assign value to your offer, focus on the value and conversion, and little else. This… [ Learn More ]
In an FAQ titled "" we looked at how to create Simple Panels, with the panel providing the side-by-side form and lead magnet (image or video). This FAQ will look at the various options to place the Simple Panels on your website. Your website conversion framework provides a form on every single page of your… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Your website includes an Employment archive for vacant job listings. It isn't a replacement (necessarily) for Seek or other similar services. Rather, it's a means to showcase all available roles on a single page for those that are researching your business, or for those occasions where you make employment opportunities available via organic channels. More… [ Learn More ]
your website includes a Download Archive at yourwebsite.com.au/download. Given the default name of 'Download Resources' which you may alter via the , the archive lists those downloads that you choose to make available via direct link or subscription. It's an excellent SEO feature and a brilliant user resource. We'll often have clients tell us that… [ Learn More ]
A simple panel is simply a two-column form. On the left side we have a form, and on the right side we have an image or video. As you're aware, we espouse the every-page conversion methodology, and this requires a high-value and relevant lead magnet (or 'offer') on every single page of your website. Every… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific on your website. A default lender modal will shown on the… [ Learn More ]
In a previous FAQ we look at how to create and manage "" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ we'll look at how to… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
Resulting from various State-level Government incentives and fees, one of the areas that differs significantly from state-to-state is the purchase of a first home. The FHB Panel is one of the simplest conditional features of any type to use because it serves content that is resolved by State - not interest, which is the typical… [ Learn More ]
There are literally dozen of shortcodes made available within your website framework, but it's just a few that are used far more than any other. One of the shortcodes we use routinely, and one that you'll see scattered in the FAQs to segregate content, is the ,, and content break. Again, these are just three… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. Your website is a shape-shifting chameleon in that it delivers different content to different users in order to maintain higher levels of engagement and ultimately convert more clients. Conditional features are designed to amplify the… [ Learn More ]
The inclusion of transactional account data on your website is important because it's part of a mortgage product that a consumer will interact with every single day. In terms of our compliance obligations, only those transactional accounts that are associated with lender products may be shown, and this effectively includes every transactional account made available… [ Learn More ]
Business Finance is an important part of your business model, and the lending is a gateway loan into typical residential lending. The business finance products made available on your website are sourced from your accredited lenders. This FAQ will details how to include a Business Finance Lender Widget anywhere on your website. The Business Finance… [ Learn More ]
Personal Loans are a getaway into other types of lending, so it's something that your business shouldn't ignore. It's a common type of finance that is widely used, and one that takes very little time to process. Your website includes various pages for personal vehicle, maritime, motorcycle, caravan, aircraft, and other types of specific assets,… [ Learn More ]
An FAQ titled "" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal in Yabber is via… [ Learn More ]
Margin lending is a type of loan that allows you to borrow money to invest, by using your existing shares, managed funds and/or cash as security. It is a type of gearing, which is borrowing money to invest. We've consulted with ASIC to determine if it's acceptable from a compliance perspective to include details of… [ Learn More ]
Your website includes dozens of Elementor widgets that'll provide various types of drag-and-drop functionality. One of the simplest widgets will render a download box onto your website in one of two basic formats. The reality is that these elements are easy to create, so you may find yourself using native Elementor functionality to achieve your… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal shortcode. There are a few ways of creating the download link, and… [ Learn More ]
Video is the secret sauce that'll engage and convert your customers. Period. Our entire marketing effort once colder contact is made is predicated on the principles of 'Know, Like, and Trust', and these attributes are determined by our perceived Expertise and Authoritativeness, and there's no better way of developing an early relationship by way of… [ Learn More ]
A sitemap is guidance for search engines that they'll use to navigate your website. Many pages are difficult to find and the sitemap helps them find pages that aren't linked to directly, or are difficult to find. The types of sitemaps assigned to your account are generally determined by your level of access, although this… [ Learn More ]
Your website is delivered with anywhere between 70 and 80 Frequently asked questions, and they form the basis of the shared on various internal primary website pages. As per our terms, and with the exception of appropriately managed clients, it is your responsibility to edit, modify, or remove your own FAQs. The nature of compliance… [ Learn More ]
Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
Despite the ubiquitous industry rhetoric suggesting that sharing rates on your website will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company with other Lender Rate features, your powerful website presence will quickly… [ Learn More ]
A number of FAQs make reference to 'Lowest Rate Placeholders'. Placeholders are a string of text that is replaced in many blocks of text with the lowest available rate of a specific type from your accredited lenders. The placeholders shown below are in no way definitive - in fact, they're just one style of placeholder,… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
Forma And Panel escalation is a component of the large Conditional Content framework that underpins your mortgage broker website and finance funnels. Basic conditional content features are introduced in an FAQ titled , while advanced methods are addressed individually. One of the simplest conditional options to employ in your website early on in your marketing… [ Learn More ]
Customising the appearance of your website's administration login is a small feature, but it's a feature nonetheless. You may change the appearance by way of the background colour, logo to be more consistent with your branding. If you're using a partner login module, this feature might be considered somewhat essential. You will find the admin… [ Learn More ]
Email filtering is part of the Forms module. When creating a form you are presented with an option to define a large number of "What are you Interested in?" options. These options might include 'First Home Buyer', 'Refinancing', 'Renovating My Home', 'Investment Finance', and so on. A user may select any of these options when… [ Learn More ]
In an FAQ titled we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same article showed how to include an always up-to-date, fully trackable, and… [ Learn More ]
Your website includes a large number of tools to group related content into an accordion-style panel - the Post Accordion is just another one of them. The feature is supported by shortcode and an Elementor block, and the style/presentation is managed in Yabber. This FAQ will show you how to use the tool. An example… [ Learn More ]
At the time of writing this FAQ the system is undergoing a slow and gradual to a new method of supplying various stylistic components to your website. The current methods that applies requires that you create an accordion for each module, such as FAQs, Posts, Related Content, and so on (accordions are generally used a… [ Learn More ]
Your website forms made available in Yabber and on your website are one of the most important marketing assets in your toolkit. They're the conduit that connects your website to Yabber and triggers the applicable automation schedules, logs the lead or prospect, and provides you with relevant notifications. Integration is made with various CRM systems,… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the , use the… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website. A modal is just a popup. Click on (the bolding is ours, and… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as . To render the last example, we've used the shortcode, but we discourage its use - in fact, the shortcode itself and available attributes are ignored. Instead, if you want… [ Learn More ]
The blockquote HTML element indicates that the enclosed text is an extended quotation - usually sourced from an external source. Our blockquote shortcode supports the blockquote standard when an external URL is cited as a reference, and basic usage simply supports an indented block of text. This will make sense in a moment. The result… [ Learn More ]
In a blog article titled "" we introduced the reasoning behind sharing finance history images as our article featured images. Building the historical library has improved our page views, although sharing images of any specific type that resonates with your audience will likely have the same effect. The historical featured image has since become commonplace… [ Learn More ]
The Quotes module wasn't designed for your website, but since the feature existed, we were obligated to integrate the tools. The feature was primarily designed for you to add quotes that would be converted to images for social media, and a secondary advantage of the feature (albeit one reserved for advanced users) allows for a… [ Learn More ]
In a previous FAQ we introduced how to render an . The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page, particularly when there's a large number of… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
The Version Control features associated with your Media Library and Download Manager are a compliance requirement. It is a legislated requirement that you maintain versions of all your documents of any kind. From a practical point-of-view, the basic versioning allows you to alter the file links on your website without interruption, so you may change… [ Learn More ]
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]
There are three shortcodes that are virtually identical in the manner that they may be returned. As we'll come to describe, the reason they're created as individual shortcodes is simply so that you may create text blocks without consideration to the shortcode attributes that may be required to alter their appearance. Individual shortcodes also allows… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
You should always have a Facebook pixel installed on your website. This allows Facebook to evaluate your traffic, understand your audience, and it permits retargeting when required. Those of you running more than one website should install the pixel on each of these websites - we should not and will not let our audience go… [ Learn More ]
The Lender Widgets on your website are one of your most powerful website features. Despite the ubiquitous industry rhetoric suggesting that sharing rates will only attract 'rate chasers' (partially true, but outside the scope of this FAQ), the rate information shared on your website will objectively attract and convert more mortgage clients. Used in company… [ Learn More ]
In previous FAQs we've introduced both the and the . With the overlap in style applied to the resulting accordion, and for brevity in those other articles, this FAQ will introduce the common method of creating and applying styles to accordion panels. To define the styles for FAQ accordions, you should navigate your way to… [ Learn More ]
The primary method of rendering accordion FAQ content on your website is via the , and the FAQ architecture provides a unique and powerful experience. However, there are times when you would like to render random FAQ blocks made up of content other than post content, and the Yabber FAQ module facilitates this. This FAQ… [ Learn More ]
The Website FAQs are arguably the most important information and education resource on your website. The Website FAQ module consists of an archive that isn't totally unlike your standard blog archive - it is a dedicated resource full of all the FAQ posts you create. Each FAQ in the archive links to the FAQ post… [ Learn More ]
The FAQ Module is central to the manner in which your website serves information to website visitors. We've run multiple experiments in the way various pathways are manufactured and determined that the standalone FAQ archive with referenced pages within your website create more engagement and far more conversions. Despite its simplicity, the FAQ Module made… [ Learn More ]
The Screenshots shortcode will embed a screenshot of a remote webpage into your own website. Initially created for the well over 10-years ago, the tool has since created millions of screenshots reliably and almost without error. Screenshots isn't one of those features you'll use every day, but like a lot of what you'll find in… [ Learn More ]
The Lender Library is an unusual page. It was once a hidden page on broker websites that was used almost exclusively by brokers. It has since become a standard public page within the website framework. The article in our blog titled "Mortgage Broker Lender Document and Media API, and Lender Documents Elementor Block" should be… [ Learn More ]
In order to represent your panel of lenders on your website, most brokers will use a silly slider of static images, and others will use a single fixed image comprised of multiple images - just a lazy solution. Your website includes a grid of images that links to the application that'll showcase the primary and… [ Learn More ]
The Featured Product panel is a means to provide an array of information on a single product. The information may be shaped in numerous formats which is guided by the Elementor plugin options. As is expected from any finance professional, the rate data (and other product data) is always maintained to reflect the current rate.… [ Learn More ]
Your website's Referral Form is a dedicated resource with its own features and automation schedule. Managed via Yabber and an Elementor block or shortcode, it may be applied anywhere on your website. It is expected that the form will be integral to your formalised referral, partner, and EDGE post-settlement/repricing programs. You will find the 'Referral… [ Learn More ]
The primary methods of creating website users/authors from Yabber is via the Author panel made available via the Website module. User profiles are created once and then sent to one or more websites in order to become active. Creating users in Yabber will soon be the default and expected methods of user creation in the… [ Learn More ]
Like it or not (and most brokers don't), rates play a huge part in attracting the early attention of your website visitors. You will attract more traffic and you will attract more clients. What you do next will unlikely be rate focused, but our early efforts should be focused on creating conversations. We include rate… [ Learn More ]
The Header Banner is a simple single line text message shown at the top of your website to capture the attention of a user and create an escalated pathway. It is typically used to direct users to new product features, cash rate guidance, and other important news. You will find the Header Banner by following… [ Learn More ]
Website backups are essential. Despite introducing policies that vastly reduce the likelihood of your website becoming compromised (such as out Plugin Review policy), it is possibly that the open-sourced WordPress framework may become compromised. Sadly, this is just the world we live in. At the time of writing this FAQ we will create nightly backups… [ Learn More ]
Your website caches enormous amounts of data. Rate data, for example, is maintained for up to 48 hours before new data is requested, and most accordions are rendered as HTML text files for fast retrieval. In most cases, the expected behaviour is that when you update any system or send new data to your website,… [ Learn More ]
The footer banner is simply a floating message at the bottom of your screen. Shown only once to any user for a defined period of time, it's expected that the banner will include a link to another resource. The banner is a means of directing a user to important and timely content such as articles… [ Learn More ]
We will generally send anywhere between 8 and 80 articles per month to your website. The average number is around 24 articles, but it varies depending on consumer behaviour, rate and property trends, and other factors. Unlike services you might be familiar with, the process is automated, and it will send images to your Image… [ Learn More ]
The Featured Rates Panel is one of nearly 30 tools used to render lender data and comparison information, and it is one of two panels used to return 'Featured' rate data in a manner similar to that which we're about to describe. The 'other' ' is somewhat of a legacy Elementor-only feature. The featured rates… [ Learn More ]
There's a Rate Ribbon on the front page of your website below the centre-fold block that presents the lowest rates of various types. The purpose of the ribbon is to position yourself as a broker, showcase your digital expertise, and create early funnel pathways. Each rate shown in the ribbon links to the relevant that… [ Learn More ]
The single line rate bar is shown on the broker website framework by default as part of the header and in the centre of the front page. The purpose is to position yourself as a broker, differentiate yourself from the 'others', showcase lowest available rates from your accredited lenders, and create website pathways. This FAQ… [ Learn More ]
Scrollable is a content tool we've introduced as part of our '' module, and downline to Yabber's parent Contentus module. Scrollable simply allows you to include blocks of content in a scrollable window for those cases where you choose to contain large amounts of text in a smaller contained area. An option to render a… [ Learn More ]
The HTML <details> tag is a lesser-used HTML tags which often negates the need to use fancy-pants JavaScript to return 'hidden' content. Our shortcode that references this tags is a ridiculously minor feature, but since it utilises the it was worthy of inclusion. Many businesses have found use for the feature. Your website includes hundreds… [ Learn More ]
Every page of your website requires either a form or simple panel - we know this. This FAQ will details how to assign your created forms and panels to various 'hooked' locations on your website, and how to create Custom Locations anywhere on your website with Elementor (or WordPress shortcode). Assigning forms to various locations… [ Learn More ]
We archive about as much data as ASIC and other regulatory bodies or institutions make available. The API we make available to all clients by virtue of their assigned key provides access to a large number of resources and tools - most of which you will never use. The API itself is used to measure… [ Learn More ]
The Published versus Comparison Rate graph was created to support a single FAQ on 'What is a Comparison Rate', but the graph often finds value elsewhere. To include the graph on your page, use the shortcode of . The Result: The graph simply illustrates how the published rate is often vastly different to the comparison… [ Learn More ]
The category posts accordion will render an accordion with posts from various categories, or with specific tags attached. A combination of tags and/or categories might be used. The feature is similar in nature to the except that the accordion will periodically update based on new articles added to the applicable category or tag group. An… [ Learn More ]
The shortcode is now the primary method to render YouTube videos on your website. You should note that most video assignments on pages, FAQs, archive pages, and various other locations, are all managed via a point-and-click process, so the inclusion of videos other than these default 'hooked' locations requires use of the Elementor widget or… [ Learn More ]
The 'Related Videos' panel will return a an accordion populated with related video modal links. The Relates Videos are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first connect YouTube and/or Wistia ( via the… [ Learn More ]
The 'Related Downloads' panel will return a an accordion populated with related downloads. The Relates Downloads are managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. In order to use this tool, you must first upload content to Yabber's . You will find the… [ Learn More ]
The 'Related Article' panel will return a an accordion populated with articles in a series, or a group of articles for related reading. The Relates Series is managed in Yabber, so changes to the panel will be made on your website wherever the related series is shown. You will find the 'Related' panels within the… [ Learn More ]
The Statement of Values permits you to present your company Mission Statement and cultural Statement of Values. The panel is one of the oldest in Yabber and hasn't changed since Version 1.4 of the framework, so it's due for an update. You will find the 'Value' module in the back-pages module linked to from the… [ Learn More ]
The Yabber facility to create an about page is currently quite basic and due for an update. The purpose of the tool is to create the text on your website's 'About Us' page. You will find the 'About' page by following the 'Back Pages icon (back arrow) from the Website module. The About page is… [ Learn More ]
The favicon is a small icon that appears in your website address bar, in search results, and in various other locations. The icon is used in favourites menus, and it is also used as an icon when a user drags shortcuts to their desktop. As part of the website favicon image creation process we generate… [ Learn More ]
The website Teams page on your website is made up of two primary parts: the team archive, or a list of all your team members; and the individual team bios. This FAQ will outline the methods used to build a compelling Teams page. Even for managed clients, it['s highly likely we'll have you write the… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]
This feature can largely be ignored. This was a feature introduced to support our managed article program, and a former plug-and-play Platinum graphing block is forthcoming. It is expected that you will not use this shortcode. It should be noted that shortcode is never a good way in which to create custom graphs as the… [ Learn More ]
The single currency conversion is returned to your page via the shortcode of , in this case returning . To return another currency you should simply alter the value. For example, returns . You'll note that we use the %%exchange%% placeholder. This is used primarily to support currency tooltips. For example, will return (note the… [ Learn More ]
The exchange rate graph return major currencies compared against the Australian dollar. It's not a particularly pretty chart but the colour values may be altered by way of shortcode (we've used very different bold colours to clearly differentiate one currency from another). Inclusion is made with the shortcode of . The result: Various attributes may… [ Learn More ]
There are times where you will need to return the current cash rate into your website (often in your website footer as a quick reference). The shortcode of will return % (bolding is ours). Simple. Note that the current cash rate is always shown in the header of your website. This panel links to a… [ Learn More ]
An RBA Cash Rate graph is shown by default on a page linked to in your header (image below), although the graph may be shown anywhere, and its presentation may be altered in a large number of ways. The graph is used in a number of FAQ pages, and we often include date-ranged graphs in… [ Learn More ]
The 'ImageCalc' graphing tool was initially designed to easily integrated graphs into automatically generated PDF documents. It has since been used by brokers in their articles because of its ease of use. The most common methods of including the graphs into standard articles is with simple shortcode, while Elementor is the methods generally sued when… [ Learn More ]
When Testimonials are received - regardless or whether of not they're - we will manufacture a suite of testimonial images that are suitable for social media. These images are all sent to your once created. The Vista assignment will be blank, meaning that they won't send to any social networks; you should review the images,… [ Learn More ]
With the exception of Location Testimonials (or Testimonial hooks for specific lists on your website, the Elementor Testimonial Block is the primary method for rendering Testimonials on your website. With all the Testimonial options we've introduced via a number of FAQs, the Elementor Block may be used in isolation of any Yabber tool to manage… [ Learn More ]
The Testimonial module is extremely extensive. The framework permits you to assign a single style to all Testimonial sliders, or you may assign individual styles to Sliders where necessary. The tends to expose how the system functions - this FAQ deals only with how to create and manage the styles. You will find the Testimonial… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) and . We should have defined , and we should have on your website. Finally, we will have , and possible more than one list. This process will take no longer… [ Learn More ]
In order to create testimonial lists, it is assumed that a number of steps were previously completed. We should have connected (at a minimum) and . We should have defined , and we should have on our website. This process will take no longer than a few minutes. Lists are groups of testimonials. At least… [ Learn More ]
Publishing Testimonials to your website requires that you have first connected the necessary social networks and set up . The filtering will start sending testimonials to your websites as soon as they're received by Yabber. All testimonials are sent as drafts and will only publish once each testimonial is approved by you (unpublished testimonials will… [ Learn More ]
Before any testimonial makes its way to your website, we must first create filtering rules. Before any filtering can be applied, we must first connect and (at a minimum). This will populate our registered business locations and assign Yabber with the permissions that are necessary to periodically retrieve reviews. Reviews from multiple sources and multiple… [ Learn More ]
The testimonial module is the most versatile in the finance (or any other) industry. We suggest you use it and take full advantage of the system. The Testimonial module will perform the following functions: Automatically pull reviews, testimonials, and recommendations from a growing list of services. The system will publish each review to all of… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
Statements was initially designed as a tool to quickly update titles for default and custom FAQ content blocks. We've since implemented the feature in other locations to support the dozens of other content tools. Similar to the extremely powerful Blocks module, Yabber permits the assignment of specifically formatted text blocks to various locations on your… [ Learn More ]
The website Progress Bar sits at the bottom of your page and indicates the page scroll position. It is a minor website feature. The result of the scroll bar on our website is pictured below, although you may scroll on this page to see the result. The Progress Bar options are found in the 'Plugins'… [ Learn More ]
The Sharebar is a menu of social platforms that floats on your page. It allows a user to share the current page to social media. The result of the Sharebar on our website is shown below. The Sharebar will only show on desktops. It will not show on mobile devices. To locate the Sharebar options,… [ Learn More ]
All queries to lender data is measured against your accredited lenders. Once our accredited lenders are defined in Yabber, all queries from each of your specific websites will only return data from those lenders as defined in Yabber. Lenders are added to the system regularly and data is generally updated daily. Access the Lender Data… [ Learn More ]
Your website includes three primary pages to satisfy the Australian Privacy Principles (APP). The APPs are the cornerstone of the privacy protection framework in the Privacy Act 1988 and form part of your broader digital compliance architecture. The three pages are shown in your website footer. You may access the compliance module by selecting the… [ Learn More ]
The footer disclaimer is shown in the footer of your website on every page. It is not to be confused with the required privacy, terms, and disclaimer . A default footer disclaimer will apply if a personal disclaimer is not sent. The result of the default footer disclaimer is shown below. Note that the disclaimer… [ Learn More ]
Website footer logos comprise of two blocks: industry logos, and social links. Social icons may be rendered in any number of ways but it's expected that they'll be in the footer as there is where website visitors go looking for them. You may update logo and social links at any time. The result of the… [ Learn More ]
By default, two 'Announcement' blocks may be assigned to your front page, although you may add more if required. This FAQ assumes that you have an understanding of Statements, and at least one Statement is created. Read the Statement FAQ . By default, two Statement blocks are assigned to the front page: an upper Statement,… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The front page video panel is shown (by default) at the bottom of your front page. However, the block may be moved if required, and it may be used anywhere with the use of shortcode. The result of the… [ Learn More ]
We encourage multiple videos on your front page, and they should be presented in multiple ways. The primary front page website video is shown fully rendered, and by default it'll show about half way down the front page. The result of the front page video is as you would expect (shown below). Not happy with… [ Learn More ]
The text above the front page blog posts may be modified in Yabber. By default, the text reads as follows: "Not all Mortgage Brokers are created equal. Read our blog to get valuable expert insights." You may modify the text yourself on your website with Elementor, replace with a or , or simply use the… [ Learn More ]
A Simple Panel is a form and 'something' alongside it, such as an image or video. In this FAQ we will look at how to change the Simple Panel as shown on the front page of your website. Navigate your way to Yabber's 'Front Page' module within the WordPress module. Select your website, interest (in… [ Learn More ]
The Front Page CTA Video Button is an optional button that presents alongside the two . The button simply launches a YouTube, Wistia, or other video in a popup modal. It supplements the videos that are expected elsewhere on your front page. The result of the video button is as follows: The button is rarely… [ Learn More ]
There are two primary buttons made available in the top-fold primary CTA panel. These two buttons are styled to your liking and link to one or more of your Yabber assets. We recommend using both buttons. The result of the two front page buttons - n our case styled in black and white - present… [ Learn More ]
Website front page primary CTA text is defined in the 'Front Page' module within Yabber. Select the 'CTA' option, select your website, and define the text you wish to show on your website. Any submitted changes are immediately applied on your website. Related Website Article: "". First, a look at the primary text blocks on… [ Learn More ]
You may update your website primary logo quickly and easily via Yabber. The system supports two other primary functions: seasonal logos; and conditional logos. A seasonal logo will swap out for a period of time as defined by you, and a conditional logo will show based on the resolved borrowing objective of a user. To… [ Learn More ]
Your primary and other website phone numbers are all included on your website with dynamic shortcode. Any phone number registered in Yabber will be available on your website in any location, and it may be updated at any time. This includes the phone number in your primary website header. Numbers are updated globally, meaning that… [ Learn More ]
When a website is delivered to you, the connectivity is established and the website will be partially customised. There may be times where you'll be required to add a new website to Yabber to enable the vast number of features. Yabber is a multi-website system that supports any number of your own (or child) websites.… [ Learn More ]