The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system since each and every user action has some sort of reaction, and a trigger allows you to respond to user behaviour of any type with an equal, relevant, and persuasive response. Triggers are the backbone of a marketing funnel, and despite the mediocre messaging from those that don't have access to advanced systems, triggers absolutely don't end with email.
Yabber currently includes around 40 triggers systems of some type, and most of them are managed via centralised Trigger module. However, there are child modules, such as modals, that don't require the bells and whistles, so we instead apply basic trigger options. This FAQ will introduce how the modal triggers are created and used.
The system works by responding to an action when a known user interacts with a modal of some type and in a particular manner. Any and all user interactions must be tracked - you know this... but your competitors don't, so you have a very clear marketing and user experience advantage.
Locating the Modal Module
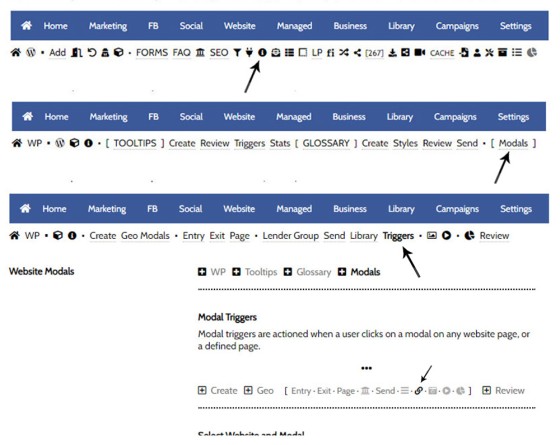
The modal module is in the 'Information' module. Select the small 'info' icon in the Website module, then select 'Modals'. The panel returned defaults to the 'Create' panel. Select 'Triggers' from the submenu or via the small lower navigation panel.
Pictured: The modal module is in the 'Information' module. Select the small 'info' icon in the Website module, then select 'Modals'. The panel returned defaults to the 'Create' panel. Select 'Triggers' from the submenu or via the small lower navigation panel.
Creating a Modal Trigger
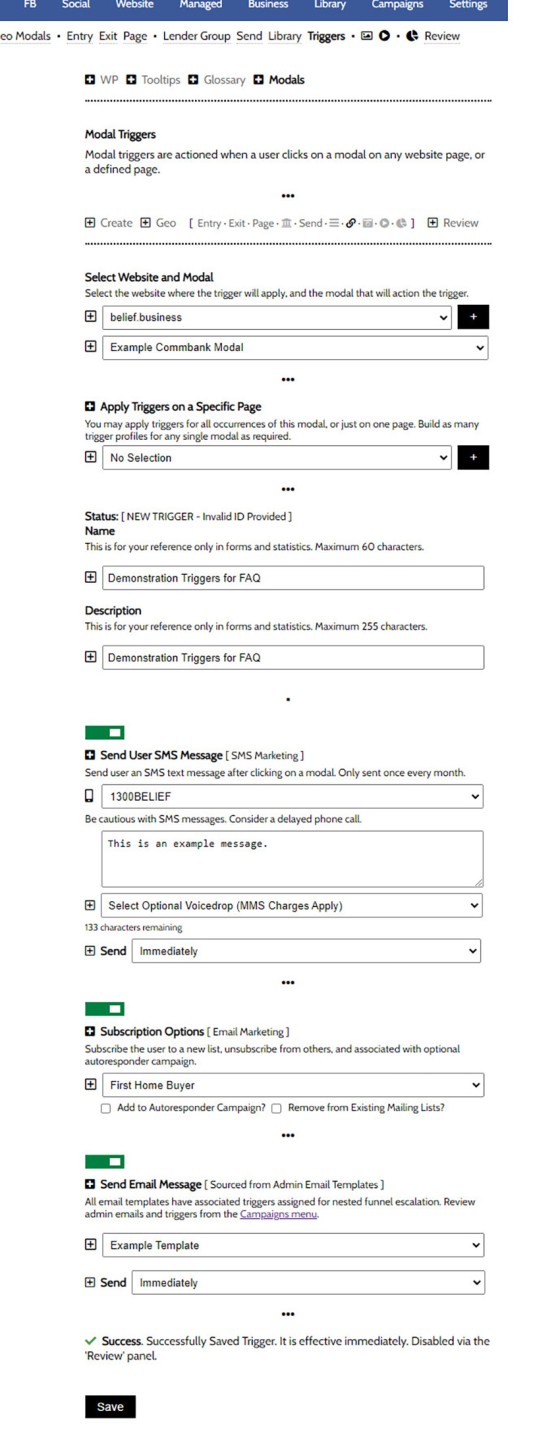
To create a modal trigger, we should first select our website and modal. A second options is returned asking if the triggers should be applied globally or on just a specific page  . Select this option and submit. The trigger panel is returned with basic email and text messaging options.
. Select this option and submit. The trigger panel is returned with basic email and text messaging options.
Pictured: To create a modal trigger, we should first select our website and modal. A second options is returned asking if the triggers should be applied globally or on just a specific page. Select this option and submit. The trigger panel is returned with basic email and text messaging options.
From this panel you may alter the email options for a user, send them a text message, or send them an email from your admin email library.
Reviewing Triggers and Modal Statistics
You may review modal triggers via the 'Review' panel. Use the small green toggle to switch triggers off (as we have done, we don't want to be sending lots of nonsensical communication to users), and you may review trigger details by selecting the green icon associated with the record.
The 'Statistics' panel provides insight into modal usage and applied triggers.
Selected Availability
This feature was previously a Platinum feature. While we've made it globally available, the functionality is predicated on a more recent website framework. If you encounter errors of any type, make contact with us and we'll come to a solution that'll enable the module.
■ ■ ■
Related Modal FAQs
Website Modals are a big topic, and your website includes dozens of modal features. The following FAQs should be referenced for various Modal tools.
The trigger system in Yabber is detailed in an FAQ titled "How To Create Marketing Triggers". It details how to create email, website, webpage, video and range of other triggers within your marketing funnel. Yabber - supported by a conditional framework that is ridiculously powerful - might be considered a Trigger-focused marketing system… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
in a previous FAQ we introduced how to include calculators on a page with Elementor or Shortcode. The problem is that they don't look real good. As part of the linking architecture, the [link] shortcode provides for a fully trackable popup modal, meaning that you can include multiple calculator links on a single page.… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
The Modal Module made available in Yabber is an incredibly powerful feature that provides enormous flexibility in how and when we interrupt the funnel in order to provide appropriate course correction. The system is supplemented by a linking feature that permits you to link directly to any modal manicured within the system. In order to… [ Learn More ]
Lender Modals are popups shown based on the lender pages on your website. Each lender is assigned to a 'Lender Group' with a group consisting of a single lender or multiple lenders, and the defined modal will show when a user visits the specific lender archive product pages on your website. A default lender… [ Learn More ]
In a previous FAQ we look at how to create and manage "Entry and Exit Intent Modals" for Your Entire Website or a Single Page. The system defined modals that will shown on your website after a defined number of seconds, or when the user indicates intent to leave the page. In this FAQ… [ Learn More ]
This FAQ will details how to use the standard Entry and Exit modals on your website. The Modal module is quite large and includes a number of options designed specifically for the finance industry, so what we're dealing with here is how to create and maintain the 'standard' entry and exit modal as it applies… [ Learn More ]
An FAQ titled "The Website Modal Overview" introduces the modal module in Yabber and on your website. This FAQ will show you how to create a standard and full screen modal, while other FAQs will discuss how the modal system functions in more advanced funnel-centric ways. The most basic way to reference a modal… [ Learn More ]
The Yabber modal options made available on your website are extremely extensive. This FAQ merely provides a fairly broad modal overview that will direct you to an appropriate resource based on the type of modal feature you would like on your website.
What is a Modal?
A modal is just a popup. Click on
Your Media Library will invariably populate itself with PDF documents 0 not entirely ideal for website viewing. The PDF Modal, however, presents the opportunity to share our PDF material in a unique way, track it, and action triggers on the basis of a user interacting with the asset (although the latter is quite advanced). You… [ Learn More ]