Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module.
You should first read the FAQ titled "How to Create Website Post Glossary Tooltip Terms in Yabber". In that FAQ we look at the creation of Glossary terms, and more importantly, how to send those terms to your website. The terms that will be evaluated for tooltips and the style applied to 'linked' terms are sent in the same action.
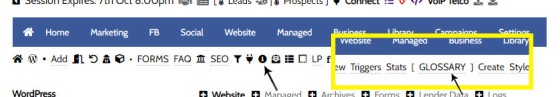
You will find the Glossary module in Yabber by selecting the small 'info' link in the 'Website' module. You should then select the 'Glossary' submenu item.
Pictured: You will find the Glossary module in Yabber by selecting the small 'info' link in the 'Website' module. You should then select the 'Glossary' submenu item.
Yabber Tooltips: Another module introduces Yabber Tooltips. Yabber Tooltips is text with any tooltip popup applied to your liking. Globally defined (meaning that the same tooltip may be referenced and updated anywhere) includes tracking and triggers. The Yabber Tooltip features are described in an FAQ titled "How to Create Trackable Post Tooltip Terms in Yabber".
The Result
Let's look at a sample result of automated glossary terms with two different styles applied. We've included the example text in an indented blockquote so you're aware of the text that had the glossary applied. Note that these tooltip glossary definitions were automatically applied based on assignments made in Yabber.
In our example we've 'codified' the text, meaning that we've applied an alternate font, we've altered the colour of the text slightly, and we've applied an underline. The next example introduces the alternate box-style effect.
You won't want your entire text to be evaluated for a glossary tooltip. Words such as 'interest', 'rate', 'term', and so on, are all used in various contexts outside of finance, so Yabber provides the facility to only selectively include glossary terms for use in your post-level dictionary.
Defining Post Glossary Styles
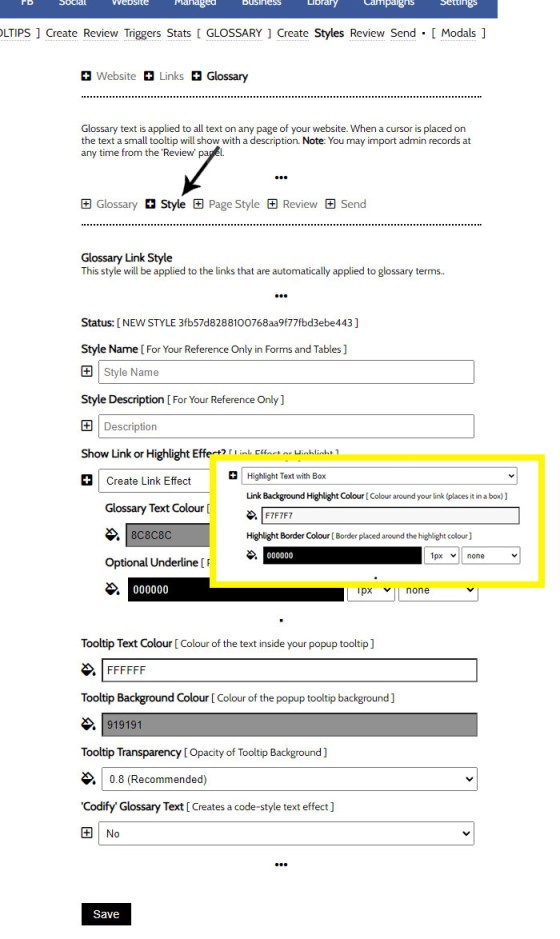
The two stylistic variations (shown above) are applied in the 'Style' panel. The choice of 'linking' style is up to you, but the 'Box' format (shown as an inset in the image below) tends to be a preference on our end. Apply the style as required and click 'Save'.
Pictured: The two stylistic variations are applied in the 'Style' panel. The choice of 'linking' style is up to you, but the 'Box' format (shown as an inset in the image below) tends to be a preference on our end. Apply the style as required and click 'Save'. You may edit this style at any time via the 'Review' panel.
When you send your Glossary terms to a website, you will also send your style preference. But first, we'll look at how to define which terms in your articles will actually become linkified.
Defining Post Glossary 'Linkified' Terms
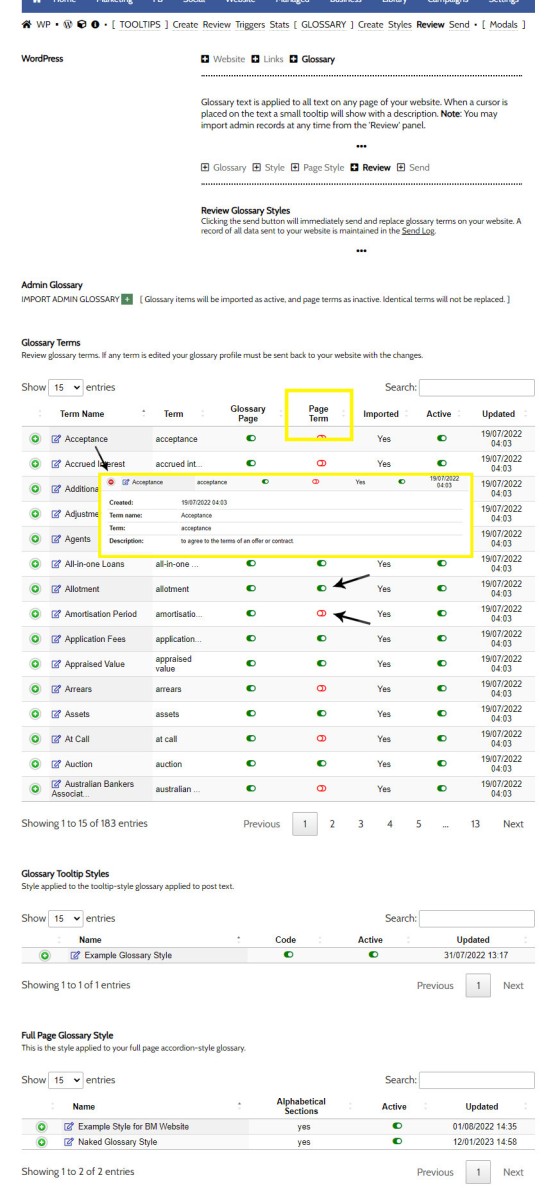
Those terms that will become linkified glossary terms in your posts and articles are defined in the Glossary Review panel.
Pictured: Those terms that will become linkified glossary terms in your posts and articles are defined in the Glossary Review panel. Selectively enable and disable those terms that you would like to be linked with automated glossary tooltip terms.
In the 'Page Term' column, you should selectively enable and disable those terms that you would liked linked as glossary tooltips in your posts. Don't link them all - it makes your page a mess. Only select those terms that you might use only occasionally, and those that require an explanation.
Once we've defined our in-post glossary terms, we should send them to our website.
Updating Website Glossary Terms
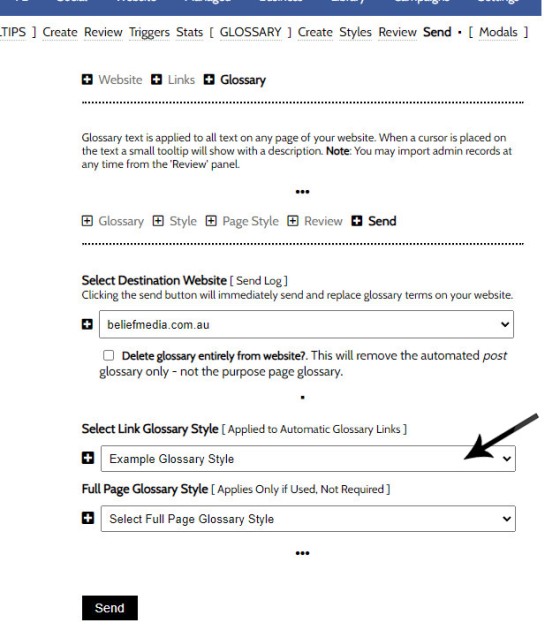
Updating website glossary data is made via the 'Send' panel. Select your website, the full page glossary style, and the link style (indicated by an arrow), and 'Send'. Changes are made immediately.
Pictured: Updating website glossary data is made via the 'Send' panel. Select your website, the full page glossary style, and the link style (indicated by an arrow), and 'Send'. Changes are made immediately.
Note that all glossary data is updated when you 'Send' your information to the selected website.
■ ■ ■
Related Linking FAQs
Related Linking FAQs. Includes 'Series' blocks.
Your website includes a very large number of methods to include different types of headings, including Titles and Statements (both of which serve a specific purpose), with other shortcode and Elementor tools making the addition of various 'headings' a piece of cake. While there are any number of ways to generate page titles,… [ Learn More ]
In a previous FAQ we look at how to create the global footer and header menus which would render a list or string of bulleted links. While not the intended purpose, you may use the same system to create bulleted lists of any type and use them as standard lists on your website. This… [ Learn More ]
In a previous FAQ we look at the various parameters that could be passed in a URL for the purpose of tracking links. While all URL parameters are tracked in some way, those listed are considered primary within the Xena Analytics module in that they are intrinsically linked to the Triggerly module. One of… [ Learn More ]
UTM and Tracking tags are applied in a URL for the purpose of tracking links and campaigns sources. This FAQ will not take a deep dive into what URL tracking parameters are or how they're used. Instead, we'll primarily look at supported Yabber tracking tags (the word 'supported' is somewhat of a misnomer because all… [ Learn More ]
A short or truncated URL is rooted in olden day Usenet and bulleting board services. A user would often post a link to a discussion, and that link would line wrap or become difficult to use. The solution was to take a short URL that would link to the longer URL. One of the first… [ Learn More ]
An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. The modal link we're about to describe loads a very simple modal and then loads the content of another page within that iframe. Because it's a feature that's rarely used,… [ Learn More ]
Conditional Content is content that is delivered to a user based on resolved borrowing objective, occupation, campaign links, or interest. In the property field the Interest might be a particular type of property or a category of buyer. Supported by BeNet, the use of Conditional Content must be considered an advanced feature, although those… [ Learn More ]
In this FAQ we'll provide the basic shortcode necessary to return a video modal to your page. There are two methods for returning a video modal: a Yabber modal, and a full screen modal, with the former preferred because it is fully tracked and integrated with the Conditional Framework.
Modal Module Overview:
Your website… [ Learn More ]In an FAQ titled How to Define and Send Lender-Specific Videos for the Lenders Archive and Product Pages we looked at how to assign videos to the Lender Product Archive and Pages on your website. Familiarity with the former module is required, as this FAQ will simply show you how to link directly… [ Learn More ]
Your website modal module is the most sophisticated in the industry, and one of the most powerful systems created for any industry. A large number of FAQs reference how the modal system functions, with most of the functionality focused on entry and exit modals, with the modal resolved by your preference, interest or resolved borrowing… [ Learn More ]
Every link on your website must be tracked - it's a marketing imperative, and one of the defining features of a funnel... and this obviously includes download links. This FAQ will show you how to create a basic Download Link with the universal link shortcode.
Creating a Download Link
There are a few ways of… [ Learn More ]Linking from one page to another is a bread and butter website feature, but the standard method of linking is static and prone to failure, so we've introduced our own 'dynamic' method of internal and external linking that mitigates the weakness in links that are created in the standard WordPress editor. Our method is optional… [ Learn More ]
In an FAQ titled How to Update the ‘Every Page’ Compliance Footer and Disclaimer we described how to add or alter the General Disclaimer at the bottom of every page. This area includes your general disclaimer, Licencing details, ACL or Credit Rep attributes, or anything else your parent ACL holder deems necessary. That same… [ Learn More ]
Quite frankly, the Lender Archive Page link shortcode is rather pointless because the standard link shortcode is arguably more effective. The reason it exists is because we have other plans for how the shortcode is to be used. So, if you're linking to a specific lender archive, such as that for the Commonwealth Bank  ,… [ Learn More ]
,… [ Learn More ]
A tooltip is simply a simple bubble that appears above text when a user hovers over a particular term or string of text, such as this link. To render the last example, we've used the [tooltip] shortcode, but we discourage its use - in fact, the shortcode itself and available attributes… [ Learn More ]
In a previous FAQ we introduced how to render an image to your website with optional shortcode. The shortcode is optional but highly recommended because of the freedom and global flexibility that the shortcode provides. There are occasions where you simply want to link to an image rather than render it to a page,… [ Learn More ]
Straight up - this is going to get weird. You're probably familiar with the standard way in which to add images to your website. You select the 'Add Media' button in your post editor, upload an image, and a bunch of HTML is returned to your page. That's arguably the easiest way of including an… [ Learn More ]
Website Post Glossary Tooltip Terms are those terms in your glossary that, when used on your website in articles, will automatically carry a tooltip term sourced from your glossary. The text evaluated for automated tooltip terms are selectively sourced from your Glossary. This FAQ will show you how to use the module. You should first… [ Learn More ]
When you have your website delivered, it will include a 'Finance and Property Glossary' at yourDomain/resources/mortgage-glossary, and it will be accessible via the 'Resources' menu and various other locations. Depending on whether we set the website up for you, or you chose to set it up yourself, the glossary may or may not exist on… [ Learn More ]
The Page Titles module creates and manages titles on around 35 internal (secondary) pages. The title block consists of a title with link, secondary link block, and optional block of text. All title inclusions are optional. An update will shortly take effect that permits the inclusion of a third link of text in the standard… [ Learn More ]
A Link Block is a group of links that may be presented in various ways, such as in accordion panels, a list, or in titles. A number of other modules may reference Link Blocks to ensure that the content returned to your website is dynamic and easily managed. You will find the Link Block options… [ Learn More ]